
ロサンゼルス(LA)を舞台にしたデータ可視化のアートワーク Convergence LA が超 COOL!
ロスに関する様々なデータを元に描き出す
今回ご紹介するのは、いわゆるビッグデータの可視化を行っているデモ作品で、アメリカ、ロサンゼルスが舞台となっています。
その都市に関わるキーワードやデータを収集・解析して描き出されるそのビジュアルは、非常に近未来的な雰囲気の強い、とてもかっこいいアートのような出来栄えです。
様々なデータを、統一された雰囲気は保ちながらも、全く異なる見せ方で表現しているデモとして、とても高いレベルで完成しているように感じますね。
自然と人々、そしてクラウドデータ
今回のデモは、あまり言葉で細かいことを説明している感じのデモではないのですが、おおよその内容は、デモを見ているだけで推測できるような感じです。
ビジュアルそのものにきちんと意味が持たされており、解説する言葉やキーワードが明確に書かれていなくても、直感的に理解できるようになっていますね。
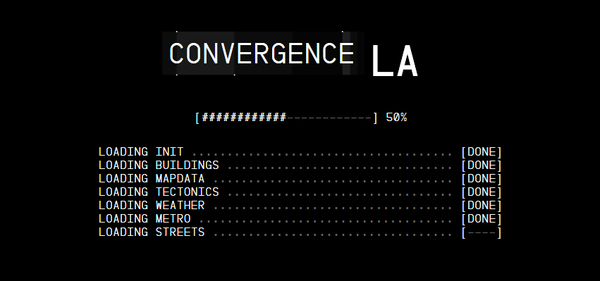
近未来的というか、デジタルアート的といったらいいか、とにかく全体にしっかりとした世界観作りが成されており、それがとても心地よいです。たとえばページにデータを読み込んでいる最中のローディングプログレスも、今回のサイトではどこかターミナルアプリケーション風な雰囲気で描かれます。
これがまたかっこいいです。

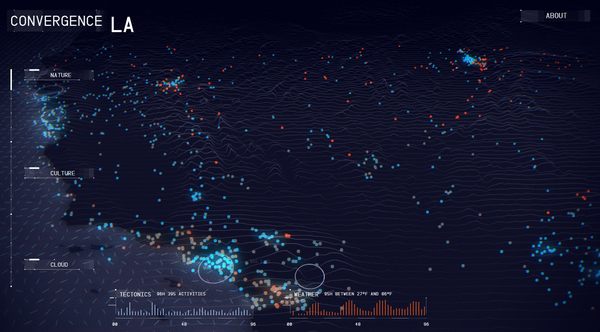
そして、ローディングが終わると、今度はロサンゼルスを俯瞰して見るような視点で最初のモードがスタートします。
このデモには大きく分けて3つのモードというか視点があり、それぞれのモードごとに、どのような詳細度で世界を眺めるのかが変化します。
最初に出てくるビューは「Nature モード」となり、ロスアンゼルス全体が視界に収まるような引いた場所からの風景になります。

いつ、何時のものかはわかりませんが、画面の下にある縦棒グラフのようなものには「Weather」というタイトルが付けられているので、オレンジ色の点のひとつひとつが天気を表すもののようです。
そして、青い点のほうは、こちらは「Tectonics」とありますので地殻変動や地震などに関連した情報のようです。
画面を見ていると白いサークルが出てきて「MAG 2.06」といったように数字が表示されるのですが、これがマグニチュードを表しているみたいですね。
ロスアンゼルスって結構小さな地震(地殻変動)が頻繁に起こっているんですね……

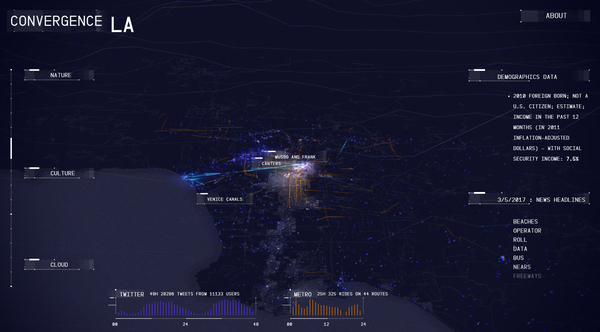
そして、そのまま画面をホイール操作でズームアップしていくか、もしくは画面の左端にある「Culture」を選択すると、今度は街の様子をもう少し細かく見ることができます。
このモードでも、丸いパーティクルの描き出す世界がとても美しく、ビジュアルに思わず息を呑むような感じですね。幻想的な BGM ともピッタリとマッチしています。
このモードでは、人口統計に関するデータなどが画面の右側に表示されるようになり、より人々の生活に近い部分のデータが様々に可視化されてきます。
ビルや街の明かりがうっすらと浮かび上がる光景は本当に見事です。

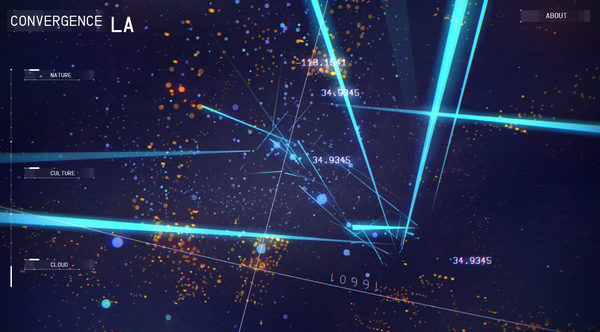
そこからさらにズームアップしていくか、もしくは画面の左側から「Cloud」を選択すると、今度は人間というスケールをさらに越えてクラウドの世界に入っていくことができます。
ここでは、どのようなデータが、どんなルールで可視化されているのかはほとんど説明されないため具体的なことはわかりませんが、ローディング中の画面などを見るに Twitter などから何かしらの情報を収集し、その結果を使っていると思われますね。
パーティクルやラインを使って描き出されるのは、まさにデジタルな小宇宙。
ここまで徹底してデジタルアートとしての姿を見せつけられると、もうすごいとしか言いようがなくなってしまいますね。

今回の作品は、About で表示される文言などを見ると、個人が趣味で作ったものではなく、ロサンゼルスの行政機関も参加したプロダクトの成果みたいですね。
今後、世界中でどんどんデジタル化が進んでいくなかで、こういったデモを使って行政が自分たちの都市についてなにかしらの表現を行っていくというのは面白い試みだと思いました。
また、これだけのビジュアルを作り出したクリエイターのひとたちのセンスや技術も、本当に素晴らしいものだと感じますし、こんなすごい作品がブラウザで世界中のどこからでも閲覧できるというのがまたすごいなと思いますね。
行政機関が関わっていたりすると、どうしても市の施設でほそぼそと展示されてるデモみたいなものを想像してしまいますが、ブラウザでどこからでも、いつでも、自由に閲覧できるんですから、WebGL ってのはあらためてすごい技術だなと感じました。
非常に美しい景観は、本当に息を呑むほど感動的です。
ぜひチェックしてみてください。




