
ディズニーが贈る美女と野獣の美しき WebGL 実装ティザーサイト
愛する人へのメッセージを紡ぐ
今回ご紹介するのは、恐らく知らない人はいないであろうディズニーの名作、美女と野獣のティザーサイトです。
愛する人へのメッセージをサイト内で選択しながら作っていくという面白いテーマのサイトとなっており、そのちょっと大人びた雰囲気はとても美しいです。
WebGL を利用したことで、幻想的で見事な美しさを湛えたサイトに仕上がっています。
WebGL 作品の見せ方のひとつの答え
今回のサイトは、パーティクルや霧のような演出をうまく利用した表現が魅力的です。
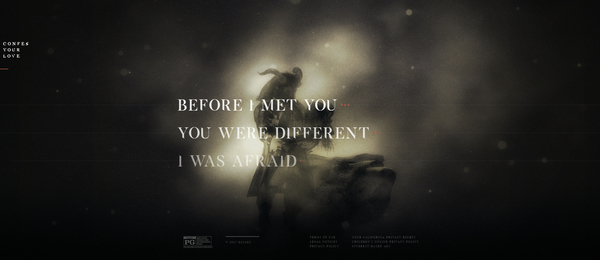
パッと見た印象はいかにも大人のディズニー作品を思わせる幻想的で美しいもの。
普通に見ているだけでも感動的ですし、愛のメッセージを作っていく演出なんか、もうキザ過ぎなんですけど許してしまうような説得力がありますね。
サイトのロードが完了した直後から、そんな美しい世界観全開で訴えかけてきます。

最初に表示されるのは、ぼんやりとした光に包まれたバラの花。もうこのへんから既に荘厳な感じが見る人を圧倒してきますね。
メッセージは美女か、野獣かという最初の選択肢によって、女性に向けたものか男性に向けたものかが別れるようですが、基本的にはスワイプ操作を行いながら順番に選んでいくだけですので、演出としてはそこまで重厚な内容というわけではありません。
ですが、スワイプ操作に合わせてまるでダンスを踊るようにクルリと回転する美女と野獣の姿は、ほんとに、その作品の世界を見事に表しているなと思いました。
私も幼少の頃に恐らく作品を見ていると思うのですが、細かいストーリーはさすがに忘れてしまいました。でもどこか悲しいような、儚いような、そんな雰囲気がこのサイトからも伝わってきてちょっと懐かしい気持ちになりました。

WebGL の実装的に見たときには、今回のサイトは非常にいい「お手本」であると感じました。
というのは、このサイトのコンテンツは基本的にカメラが動くことが主体で、あまりモデルが動いたりはしません。パーティクルは絶えることなくシーン全体を漂うように動いていますが、それほど特殊な移動アルゴリズムを使っているとかいうわけでもなさそうに見えます。
つまり、このサイトは演出こそとても見事に仕上がっていますが、3D 的には、それほど難しいことをやっていないんですね。実際は私が気がついてないだけでとんでもない技術が使われているのかもしれないですけど……
3D の学び始めのときには、なかなかモデルをアニメーションさせるというのは難易度の高い実装になるかと思いますが、このサイトはあえて、モデルのほうをバリバリ動かすのではなく、布や髪の毛のたわみや、パーティクルの舞う様子などの「さりげない動き」だけで、ひとつの世界を生み出しています。
WebGL の初学者が、いかに美しく、また人を驚かせるような演出を作っていったらいいのか、その答えのひとつがこのサイトにはあるようなそんな気がしました。

私自身は、毎度毎度、当サイトで偉そうにいろいろ言ってはいますが、デザインやクリエイターとしてのセンスなんかは、絶望的に持っていません。
ですからこのサイト上になにか書くときには、どうしても主観的かつ素人目線での感覚の話になってしまいがちなんですけれども、それでも今回のサイトを見たときに感じた「カメラワークひとつでもここまで見せられる」という感覚は驚きでした。
実際には、ノイズテクスチャを使った光の霧のような演出や、本当にわずかですが風にたなびくように動くスカートや髪の動きなど、細かいところを見ていくと、初心者にはちょっと難しいかなと思うような技術も使われています。しかし、大胆なカメラワークなどを駆使するだけで、これだけセンスあるサイトを作っていけるという事実は、とても参考になるのではないでしょうか。
非常に美しいサイトに仕上がっています。
ぜひチェックしてみてください。



