
ドイツのミュージシャンの新作アルバム告知サイト! WebGL 製コンテンツが持つある役割とは?
ドイツの二人組の日常も見えるかのよう
今回ご紹介するのは、ドイツの二人組デュオ Milky Chance の新しいアルバムのティザーサイトです。
彼らはドイツでは結構有名なほうなのかなと思いますが、日本だとあまり知名度はないのかな? Youtube の公式チャンネルを見てみると、チャンネル登録している人の数が 70 万人以上いるので、そこそこメジャーなグループなのかなと思います。
今回のサイトは、非常に面白い試みがなされており、WebGL を上手に利用した、ファンも参加できる興味深いプロモーションとなっています。
ジャケットのイラストに選ばれるかも?
今回のサイトは、彼らの日常的な風景や、あるいはインタビューなどがかなり大量に用意されていて、ファンの人ならかなり楽しめる内容になっていると思います。
どちらかというと WebGL のコンテンツはこのサイトの主体という感じではなく、あくまでもニューアルバム発売を記念する特別コンテンツという位置づけのように見えますね。
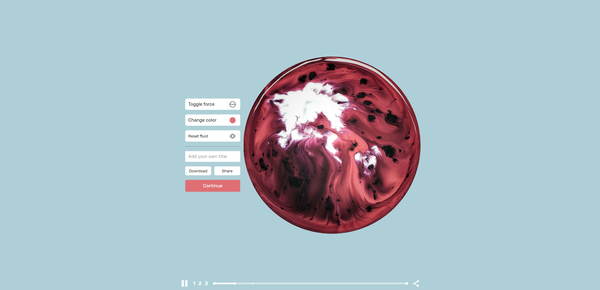
サイトを開くと、おもむろに絵の具が浮いた水面のような……
あるいは天然石の不思議な模様のような、なんとも言えないビジュアルのサークルが登場します。
このサークル部分が WebGL で実装されています。

このサークルの中は、マウスカーソルによるインタラクションを受け付けるようになっています。
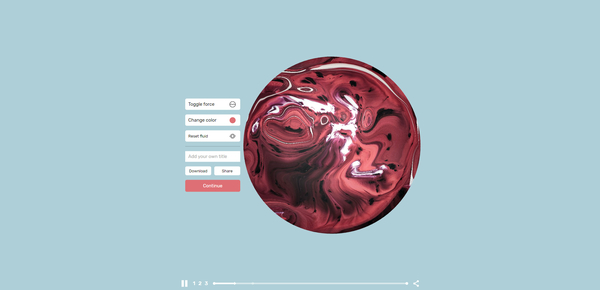
サークル内にカーソルを入れて動かしてやればわかるかと思いますが、まるで水面を撫でているかのように、ゆらゆらとイラストが揺れます。シェーダを利用したこのような表現はあまり珍しいというものでもないのですが、もともとの模様がなかなか味のあるビジュアルなのも手伝って、とても新鮮に目に映ります。
この、独特な模様の揺らぎが生み出す偶然の産物こそが、ユーザーがこのサイトで投稿できる唯一のものであり、それが彼らの新しいアルバムのジャケットイラストになるのかもしれないのだそう。
なんと面白い企画なんでしょう。
ファンの方はもちろん、そうでない人でも楽しめる不思議な企画ですよね。

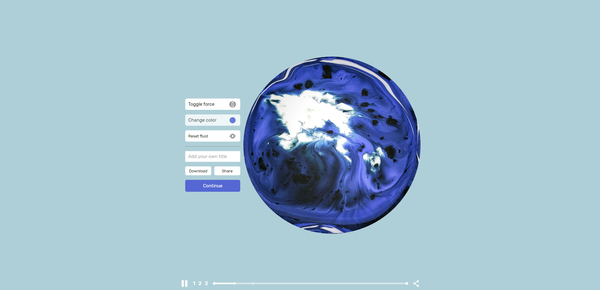
水面のように揺らぐサークル内へのインタラクションは、左側に並んでいるボタン類から、強度が変更できるようになっています。
その他、ベースカラーを変更したり、元の状態に戻すリセットボタンなんかも一緒に置かれています。
ダウンロードボタンが用意されており、画像としてそのときの状態のままダウンロードすることができます。また、Continue のボタンを押すと自分の作ったビジュアルをそのまま投稿できるようにもなっていますね。
もしも運が良ければ、本当にジャケットイラストに採用されるかもしれないとなれば、ファンの人ならかなり本気で狙うんじゃないでしょうか。
その他、サイト内にはたくさんのインタビュー映像などが用意されており、本当にボリューム満点な内容となっています。


今回のサイトのような、ユーザー参加型のコンテンツに WebGL に使っていく手法はミュージシャンである彼らのアイデアなのか……それともプロダクションのアイデアなのか。
個人的にはとても面白い試みだなと思いました。
恐らく、彼らの新しいアルバムはもうすぐプレオーダーを開始するのだと思いますが、そのアルバムが届いたとき、自分が投稿したイラストが使われていたらと思うと……想像しただけでも楽しそうですよね。
アイデアだけでなく、水が揺らぐようなシェーダの表現も見事ですし、サイトに用意されている動画を見れば、彼らの音楽の視聴も行えます。
とても充実した、興味深いサイトとなっています。
ぜひチェックしてみてください。



