
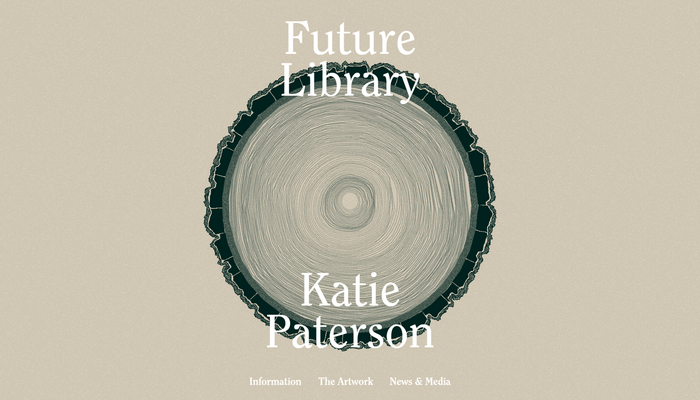
100 年後という壮大な未来に編纂される予定の「未来に贈るライブラリ」 Future Library
毎年ひとりずつ作家たちが年輪を重ねる
今回ご紹介するのは、当サイトで以前にも紹介したことがある、とある女性アーティストの作品に関するウェブサイトです。
自然を大切にすることをテーマにした作品を多く生み出しているその女性アーティストとは Katie Paterson さん。今回のプロダクトも、前回に引き続き WebGL を利用した興味深い実装によって作られています。
対象となっている作品、というか今回の場合はプロジェクトになるのかなと思いますが、そのプロジェクトの特性に合わせた見事な WebGL 実装がなんとも素晴らしい出来栄えのウェブサイトとなっています。
100 年という年月を年輪に例える
今回のサイトはとあるプロジェクトの特設ウェブサイトなのですが、そのプロジェクトは 2014 年に発足した Future Library と名付けられたもの。
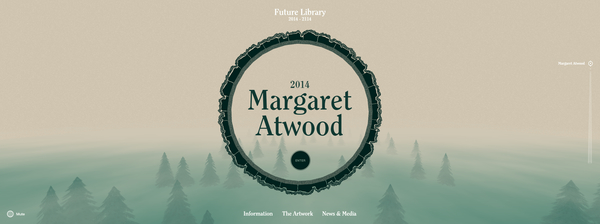
このプロジェクトは、植林を行いながら年に一人ずつ作家たちから文章を寄稿してもらい、それを 100 年後の 2114 年まで続けるというもの。
既に、過去の寄稿文章が存在するプロジェクトなので、今回のサイトでもその一部を見ることができるようになっています。
なんとも興味深いプロジェクトですよね。
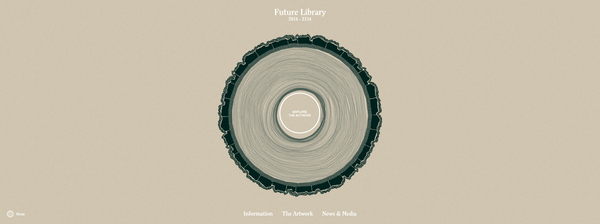
サイトのロードが完了すると、100 年というその長い時間を、樹の年輪という形で表現した、WebGL のデモが実行されます。

このキャプチャ画像を見ると、まさに本当の年輪のように見えるんじゃないかなと思います。
確かめてないですが、恐らく輪の数は本当に 100 本前後になってるんじゃないかなと思いますね。途中の演出では、この輪がまるでトンネルのように前後に展開するような演出があったりもするので、たぶん本数もほぼ 100 本あると思います。
輪のラインは微妙に少しずつ曲がっていて真円ではないのですが、それが余計に年輪らしさを演出している感じもします。
画面の中央にある Explore と書かれたボタンをクリックすると、それぞれの年に寄稿した作家さんたちを見ることができます。

このモードでは、眼下に森のような景色が見え、霧に霞んだようなその雰囲気はなんとも見事です。
また、静止画ではどうしても伝えられないのですが、年輪とは別に、樹の表面のデコボコとした樹皮が動くアニメーションなど、静かな雰囲気を壊さないようなさりげない演出がいくつか仕込まれています。
プロジェクトが 100 年という非常に長い年月を掛けて行われるものなので、このサイトがまさか最後まで残っているってことはないと思いますが、こうして時間の経過をデモを通じて感じることができるというのは、試みとして非常に面白いなと思いました。

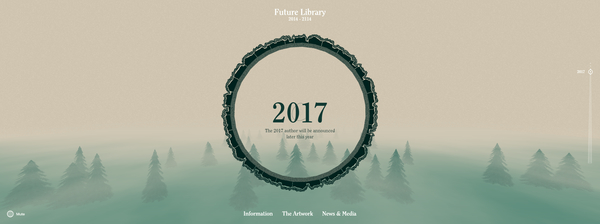
2017 年の寄稿者はこれから決まるのかな?
私の英語読解力ではあまり細かいところまでこのプロジェクトについて調べることができなかったのですが、寄稿される文章は未発表のものが書き下ろされるような感じのことが書いてあるので、もしかすると、本として出版されたりした売上が、そのまま森林保護などに使われる資産として扱われるのかもしれません。
このプロジェクトが本当に 100 年後まで続くかどうかはわかりませんが、こういった自然をテーマにしたアナログな活動が、ウェブでこうやってデジタルに表現され人々の目に留まるというのが、どこか皮肉めいていて興味深いです。
年輪を使って表現するという発想から、今回のサイトのようなライン描画を用いた WebGL の実装アイデアが出てくるところは、このサイトを作ったデザイナーやエンジニアのレベルの高さを感じさせてくれます。
技術的には基本的なことしか使ってないと思いますが、その表現手腕には頭が下がる思いでした。
まるでマイナスイオンのような、不思議な癒やしのある雰囲気です。
ぜひチェックしてみてください。



