
日本でもサービスを展開する PlayCanvas を用いて作られたボート用フェンダーのカスタマイザツール
かなり専門用語も多く難しいけど楽しい
今回ご紹介するのは、トレルボルグという非常に大きなグローバル企業のウェブサイトなのですが、どうやら海洋ボートやフェリーなどの部品をカスタマイズしたり、様々な情報を計算したりするツールのようです。
あまりページ内に余分な情報がなく、ドメインを見て初めて企業名がわかるような感じなので、もしかすると、どちらかというとテスト的に公開されているものなのかもしれません。
実装には PlayCanvas が使われているようで、ビジュアルについてもデータについても、かなりいろいろな面から考察が行えるようになっています。と言っても、ほとんど専門用語で英語なのでちょっと知識がないと中身を理解するのは難しいのですが……
水中の様子や波打つ水面の様子は見事
今回のサイトを提供している企業は、いわゆる工業系の巨大な国際企業のようで、日本法人もあるようです。日本語で表記されている法人ページを見る限りは、かなり他業種に展開しているみたいで規模がとんでもないです。
今回紹介するページはそんな巨大な企業のサイトではあるのですが、先述のとおりであまり企業に関する情報などは出ていない感じで、テスト的に公開されているもののようにも見えます。ただ、最後のほうの手順まで進めていくとメールフォームのようなものが出てくるので、なにかしら、実際に商談を進めることができるものとして公開されているとも考えられます。
コンテンツとしては、海洋ボートについて様々なパラメータ調整を行いながら、多種多様なデータなどを見ることができるというもの。
設定できる項目はどれも専門的な感じで、これは素人にはちょっと難しいですね。
船の細かいことはちょっとわかりませんが、あくまでも WebGL 製のツールとして観察してみました。

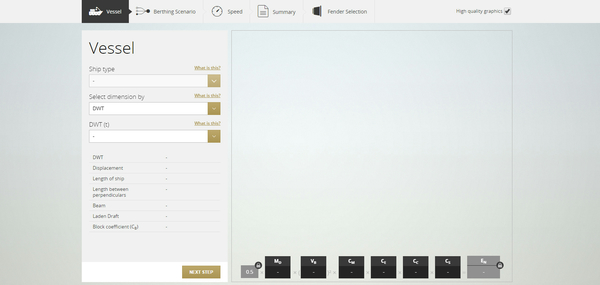
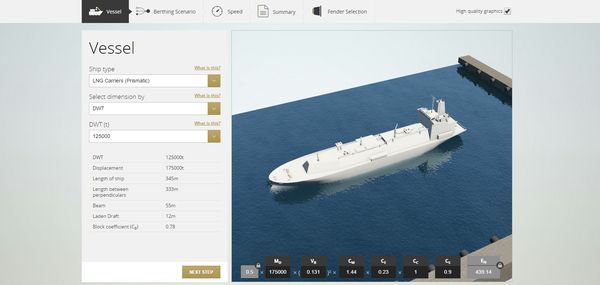
ページのロードが完了すると、こんな感じの状態になります。
Loading... と文字が出ているうちはロード中なので、しばし待ちましょう。PlayCanvas のエンジン部分のダウンロードもあるので、通常の WebGL コンテンツと比較してしまうと、ロード時間はやや長めです。
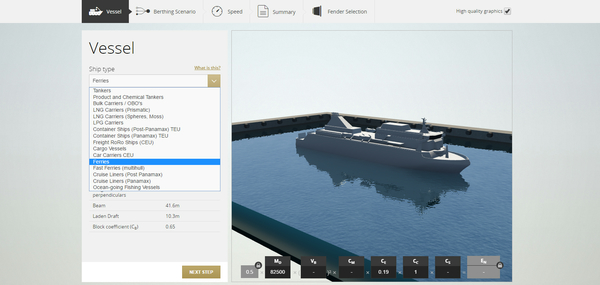
ロードが完了したら、まずは左側に並べられたメニューの中から「Ship type」を選択しましょう。
ここには様々なタイプの海洋ボートがインデックスされているので、好きなものを適当に選んでみます。すると、画面の右側にボートが海面に浮かんでいる様子を確認できるようになります。

選べるボートの種類は多彩!
水面に映り込むボートの姿など、非常にリアルに再現されています。
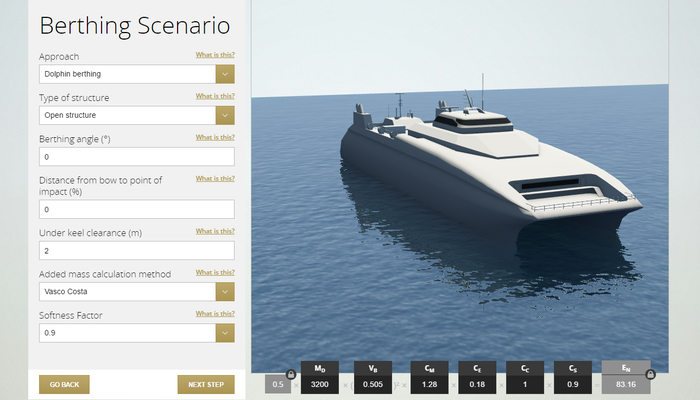
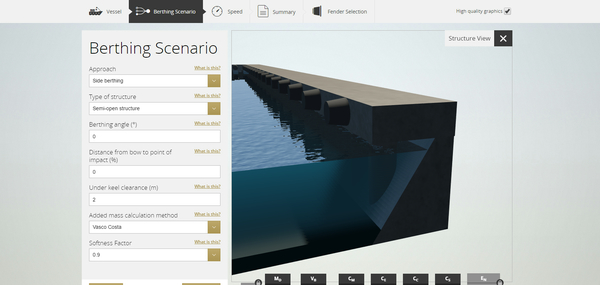
そして今回のコンテンツはかなり細かいところまでオリジナルにパラメータを調整することが可能で、たとえばこのボートが接岸する際に、どのようなロケーションを想定しているのかなどが細かく設定できます。
この接岸時の設定を行っているときなんかは、なんと岸の様子が可視化されるのですが、水の中の状態などが細かく視覚的に確認でき、専門家にとってはかなりわかりやすいのではないでしょうか。
少しだけ濁った海中の様子の再現がなかなか見事だなと感じました。


どうしても船の専門的な知識が無いと、いじって楽しいという感じのコンテンツではないですね。
その分、硬派にしっかりと、専門知識を持つ人を納得させるだけの検討材料を提供してくれるサイトなのだろうなと思いました。
PlayCanvas は日本でもたまに勉強会などを開催したり、イベントにブースを出したりと活動されているのですが、いまひとつ使われているシーンを目にすることがありません。※まあ単に私が知らないだけという可能性ももちろんあります。
個人的には、3DCG はその実装の手間や難易度を考えると、今後はこういったゲームエンジンを有効に活用していくスタイルが、ウェブというフィールドにおいても徐々に伸びてくるのではないかなと思っています。
MIT ライセンスでソースコードも公開されている PlayCanvas は、開発者目線で見ても、注目しておきたいプロダクトだと思います。
今回の場合かなり専門用語も多く使われているので難しいのですが、PlayCanvas の見事なレンダリング結果を観察してみるというのも面白いのではないでしょうか。
気になる方はチェックしてみてください。




