
また Gobelins 出身者か! これからが楽しみなハイセンスな WebGL 作品を生み出す若き才能のポートフォリオ
フランスに吹き荒れる才能の嵐
今回ご紹介するのは、フランスにあるクリエイター量産スクール Gobelins 出身の、とある若者のポートフォリオサイトです。
毎回毎回いちいち驚かされてばかりなのですが、この Gobelins という教育機関は本当にすごいですね。誰もが、その才能をいかんなく発揮するための武器を、ばっちり装備してこうして世界に名乗りを上げてきます。
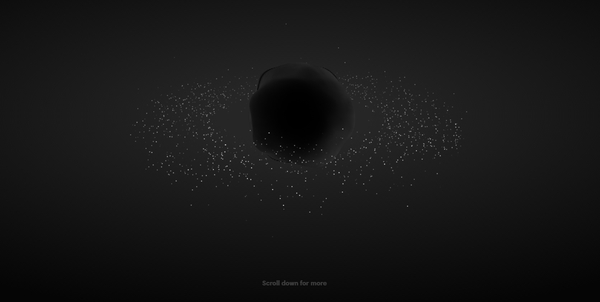
ポートフォリオサイトはまだまだ作りかけという感じではあるのですが、最初のローディングからのイントロの入り方など、その才能の一端を感じさせる見事な演出などを見ることができます。
WebGL 表現のゴールはひとつではない
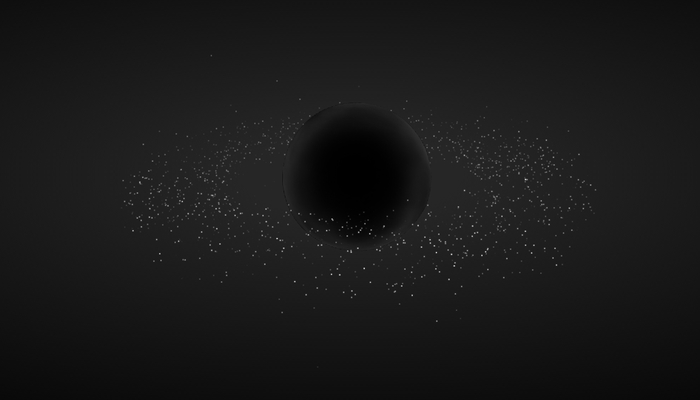
今回のポートフォリオサイト、実は最初に見つけたときはロード直後に表示される、黒い球体のような物体が浮かんだシーンだけしか用意されておらず、まだウェブサイトとしての体裁ができていない状態でした。
最近あらためて見てみると、彼が実際に手掛けた事例の紹介などがなされており、コンテンツも徐々に整備されてきているようですね。
サイトのリンクを見てみると Labs を今後拡充していくようなので、彼が実験的に作った小作品などが随時掲載されていくのかなと思います。
今後が非常に楽しみな、そんなポートフォリオサイトになっていると思います。

ページのトップに置かれている WebGL 実装のデモでは、どこか惑星を思わせる黒い球体と、それを取り巻くパーティクルが描かれます。
この球体部分はクリック操作に反応するようになっていて、クリックするとウネウネと動く様子を見て取ることができます。
シンプルな構図ですが、クールで飾らない雰囲気がなんとも印象的です。
サイト内には、外見が大きく異る他の WebGL 実装は特に用意されていないのですが、彼自身が手掛けた WebGL 事例などが掲載されています。

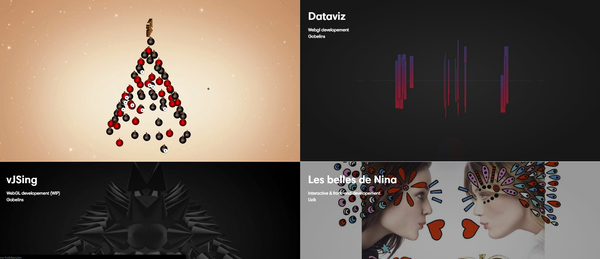
また、このサイトの一番下の方を見てみると、2016 年に彼が生み出した作品たちを、動画として収録したムービーが置かれています。
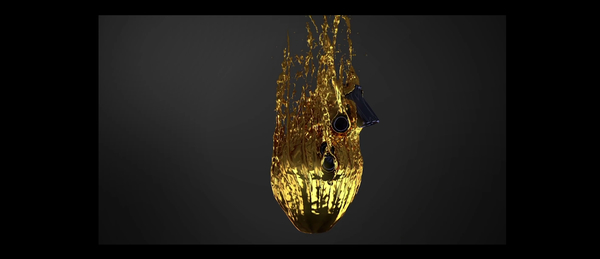
これを見ると、WebGL 実装ではなさそうなものが混じっているとは言え、様々な 3D 表現に挑戦してきていることがわかります。
リアルタイムに WebGL でインタラクティブな表現を行うことと、レンダラなどを使って立体的なオブジェクトをオフラインで描くこととは、同じ 3D というテーマであるとは言え中身はまったく違います。
しかし、これだけ多彩な 3D 表現を行ってきた経験があるのなら、WebGL を使ったときにも驚くべき手腕を振るうのだろうなと、思わず期待してしまうようなかっこいい作品が多いですね。

いつかはこんなしびれる作品を WebGL で実装してくれるかもしれませんね。
フランスの Gobelins は当サイトでも何度かその名前を掲載してきましたが、いったいどのようなカリキュラムを組んでいるのか、本当に気になります。
フランスで活躍する多くのクリエイターが Gobelins 出身者ということもあり、WebGL 実装系のフランスのサイトには、その影響が色濃く出ていると言っても過言ではないと思います。
日本では、なかなか WebGL を含むリッチなウェブ表現を、専門的に教えているところは少ないでしょう。しかし、Gobelins 出身者の人たちのサイトを見ていると、やはり自分の作ったものをどんどん公開し、披露し、そこからさらに上を目指していくという気概のようなものを感じます。そういった積極的な作品の露出や公開の気風も、もしかしたら Gobelins で推奨しているものなのかもしれません。
WebGL で表現できるものには、それこそ様々な可能性があると思います。日本でも、たくさんのクリエイターさんたちが、自分の作品をどんどん公開し、たくさんの名声を得られるような、そんな未来が来てほしいものだなと、思わず考えさせられました。
まだまだこれから先が楽しみな、そんな若者のポートフォリオサイトです。
ぜひチェックしてみてください。



