
スポーツ用品メーカーの老舗 Adidas のウェブサイトに見る熱をイメージした WebGL 表現
様々な表現を組み合わせたウェブ表現
今回ご紹介するのは、スポーツ用品メーカーとして世界的に有名なアディダスのウェブサイトです。
恐らく、この次のサマーシーズンに向けた新製品の販促サイトだと思うのですが、暑さや熱をテーマにした様々な表現がふんだんに盛り込まれた、非常に質の高いサイトに仕上がっています。
どのようにしてウェブサイト上で熱を表現するのか……そんなところに注目しながら見てみると、とても面白いのではないでしょうか。
揺らぎはまるで蜃気楼のように
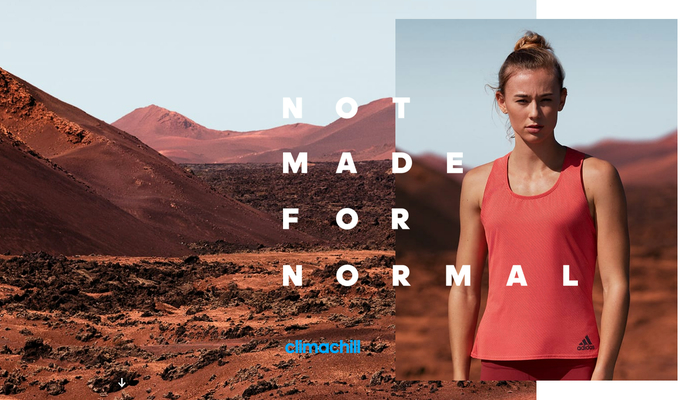
今回のサイトは、全体的に「灼熱の大地」といった風情のロケーションで撮影された、いかにもアツい画像がたくさん使われています。
しかし、ただ単に画像を置くだけに留まらず、WebGL を用いたポストエフェクトがたくさん使われています。
最初のページトップ部分から既にその傾向が感じられる場所があり、たとえば一見普通の文字のように見える白いフォントのところも、オンマウスでこんな感じにゆらゆらと揺れ動きます。

ひたすら茶色が続く、いかにも厳しい気候を感じさせる風景ですが、そんな中にあっても快適に着用できるというところがこのウェアの特徴なのでしょう。
文字が揺らぐような、あるいは滲むような表現が、どこか蜃気楼のようなものを感じさせます。熱で大気が歪められるかのような表現が、今回のサイトの商品を訴求する効果に一役買っています。
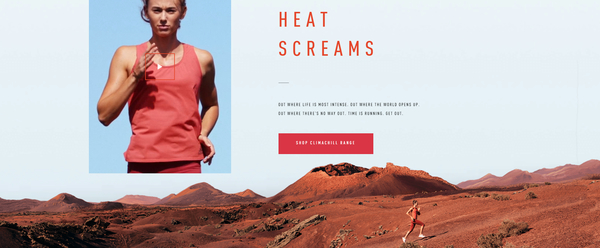
さらに下にスクロールしていくと、今度は背景全体が歪んだような表現になるのですが、これは静止画で見るとちょっとわからないですね……
実際に、サイトに訪れて動作している様子を見ていただければ、微妙にマウスの動きに合わせて背景が歪んでいるのがわかると思います。


ほんとにこれ、静止画だと全然わからないですね(笑)
揺らぎ方の幅としてはとてもさりげない感じなので、動いているものを実際に見てみないとかなりわかりにくいですが、まるで蜃気楼を再現したような画像の揺らぎは非常に面白いです。
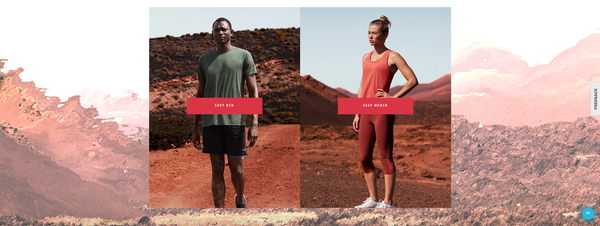
ちなみに、これも静止画ではうまく伝えることが難しいのですが、スクロールしてそのシーンに差し掛かった瞬間には、背景が歪みながら浮き上がってくるような演出も仕込まれています。
下の画像は、その途中の瞬間をキャプチャしたものですが、半透明な状態から徐々にくっきりと画像が浮き上がってくる表現が見事です。

左側のほうとかは、歪んでるのがわかりやすいかな?
アディダスと言えば、日本でも誰もが知っている有名なメーカーですが、ワンシーズンごとに今回のサイトのような非常にちからのこもったサイトを作ってくるというところがすごいですね。
残念ながら日本語のサイトはなさそうなので、この製品についても日本ではすぐには販売されないのかもしれませんが、こんなリアリティ溢れるサイトを見せられては、さぞ着心地のよい製品なのだろうなと自然と感じさせられます。
先日は日本のスポーツ用品メーカー、デサントのサイトをご紹介しましたが、やはりブランドイメージが強い影響力を持つ業界では、WebGL を用いたインパクトの強いウェブサイトの実装が好まれるのかもしれませんね。
静止画ではちょっとわかりにくいサイトなのですが、実際に動く様子は見事なものです。
ぜひチェックしてみてください。




