
キューブを利用した一見単調なシーンが一転する? とてもシンプルな良さが際立つ Havoc のウェブサイト
とてもシンプルな構図の中にある確かなクオリティ
今回ご紹介するのは、Havoc というアメリカの企業のウェブサイトです。
トップページに大きめにレイアウトされた WebGL デモが置かれており、WebGL を使っている部分としてはこの最初のデモだけなのですが、サイト全体が非常にシンプルな構図で、逆にそれが、とても洗練された印象を与えてくれる、そんなサイトになっています。
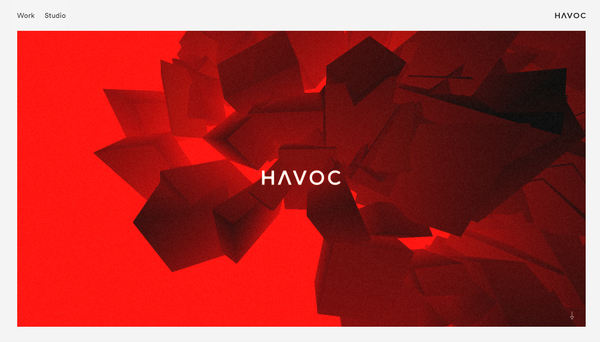
一見ただキューブ状のオブジェクトが動いているだけに見える WebGL デモにも、ひと工夫のインタラクションが仕込まれていて、本当にかっこいいサイトに仕上がっています。
真似したくてもできないことに満ちている
今回のウェブサイトは、何度も書いてしまってますけども、本当に全体的なデザインが余分なものを一切含んでいないとてもシンプルなものとなっています。
しかし、そこに掲載されているものの多くが、なかなかに真似したくてもできないような、素晴らしい驚きに満ちています。
直線的なデザインのほとんどが矩形のエリアによって成り立っていて、WebGL のデモの中にも、登場するのはキューブというエッジの利いたオブジェクトだけです。
その動きは流れるようでもあり、うごめいているかのようでもあり、なかなかに特徴的です。

微妙な明暗と、どこかフォグっぽい感じの質感に加え、ホワイトノイズ風のポストエフェクトが加えられており、ビビットなレッドカラーの迫力あるデモとなっています。
そのままそれを眺めているというのもそれはそれで楽しいのですが、このデモはマウスボタンを押しっぱなしにして、ホールドしてやるとまったく違った表情になります。
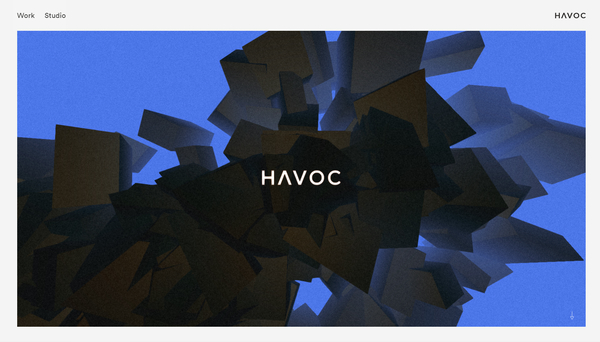
自由気ままに動いていたキューブがまるで重力に引きつけられるかのように収束し、同時にポストエフェクトの掛かり方も変化します。
これがまた実にかっこいいですね。


マウスボタンを離すと今度は青ベースのカラーリングに。
当サイトでも何度か書いていることではあるのですが、シンプルな形状だけで今回のようなかっこいいシーンを生み出すのって、簡単そうでとても難しいです。
サイトの構図も、ただ矩形が並べられているだけのシンプルな構図なのに、どうしてこんなにもかっこいいのか……
真似したくてもできないような、そんな洗練されたイメージに満ち溢れたサイトだと感じました。
彼らのこれまでに手掛けてきた事例も掲載されているんですが、あのサイトも彼らの手によるものだったのか! と思わず唸るような、そんな事例がたくさん掲載されています。

ポートフォリオサイトみたいなものを真面目に作ろうと思ってトライした経験が私にもあるのですが、どうしても野暮ったくなるというか、なかなかカッコよく仕上げるのって本当に難しいですよね。
今回のサイトは特に変化球らしい演出は一切無く、シンプルに四角い領域を組み合わせただけの構図なのに、どうしてこんなにもかっこいいのでしょう。わけがわかりません。
こういうのも、ウェブデザインの素養のある方だと、きちんと言語立てて説明できるんですかね……
私のようなデザイン音痴には、本当に驚きばかり募る、そんなサイトでした……
とてもかっこいいサイトなので、ぜひチェックしてみてください。




