
フランスのシンガー・ソングライター Vianney のウェブサイトはアニメーションが心地よい逸品
心地よいアニメーションを心行くまで
今回ご紹介するのは、Pixi.js を利用した非常に滑らかで心地よいアニメーションが素敵な、フランスのシンガー・ソングライターさんのウェブサイトです。
フランスのミュージシャンとなると、さすがに日本ではそれほど知られていないのかなと思いますが、フランスではかなり人気のミュージシャンの方みたいです。
そんな彼の魅力がたくさん詰まった今回のウェブサイトでは、Pixi.js を利用した様々なインタラクションやアニメーションを堪能することができます。
隅々まで気を配って作られたアニメーション
私個人は、どうしても WebGL にばかり目を向けてしまう悪い癖があるのですが、そんな私から見ても、今回のサイトは本当に細かいところまでしっかりと考え抜かれた、非常に完成度の高いサイトだと感じます。
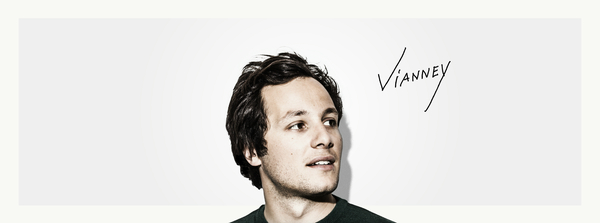
ウェブページがロードされると、まずは Vianney のサインと共に、彼の大きな写真がドンと表示されます。
もう最初のこのイントロ部分からしてそうなのですが、今回のサイトは本当にアニメーション処理が滑らかで、流れるようなその動きには独特な心地よさが感じられます。

全体的に WebGL を前面推しで使っているという感じではありません。
Pixi.js の軽量かつ 2D 特化の性質をうまく利用したインタラクションやアニメーションは、WebGL の非常に滑らかな動きの恩恵を受けつつも、けして主張しすぎてはいません。
むしろ、WebGL が使われていると言われなかったら、もしかすると気が付かないかもしれません。
それほど自然に、ウェブサイトのコンテンツを「活かす」ためにさりげなく WebGL を使った処理が利用されています。

たとえば上の画像の部分では、静止画だとわかりにくいかなと思うのですが、ロゴマークやリンクになっているラベルのような部分がマウスカーソルの位置に応じて微妙に動きます。
また、CONCERTS などと大きな文字で書かれている部分は、PC で見ているときでも、まるでスワイプするような感じでドラッグ操作すると引っ張って動かせるようになっています。
コンテンツが動的に、しかも非常に滑らか変化していくそのひとつひとつのアクションが、すごく気持ちの良い速度とタイミングで組み込まれていて、WebGL を直接は使っていないと思われる部分にも、それらの実装スタイルが徹底されています。


最近は本当に Pixi.js をうまく利用したサイトの数が急激に増えてきました。
WebGL が抱えていた、ハードウェア依存であることや比較的ハイエンドなスペックを求めるというデメリットが、PC やスマートフォンの進化によって徐々に解消されてきたことが、これに拍車を掛けているのかなと個人的には感じています。
WebGL なんて未来の技術だろ? みたいに考えられていたものが一転し、むしろどんどん使えるものとして、認知されてきているのだと思います。
ド派手に 3D で演出するのもいいですが、このようなさりげない WebGL の活用事例が増えていくことも、個人的にはとてもうれしいです。WebGL によって多くの人に楽しさや感動が伝わっていくなんて、とても素晴らしいことですよね。
今回のサイトはあまり WebGL こそ主張していませんが、本当に細かいところまでしっかりと作り込まれています。
ぜひチェックしてみてください。



