
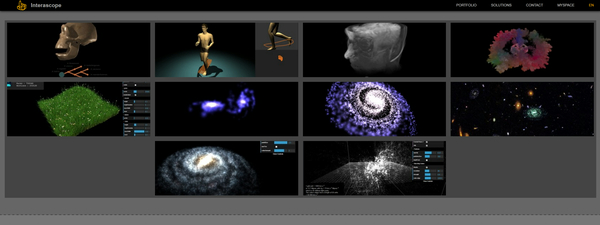
ボリュームレンダリングなど他ではあまり見かけないタイプのデモも置かれたポートフォリオ Interascope
一風変わった作風のデモが面白い
今回ご紹介するのは、恐らくフランス在住のフリーランスの方だと思うのですが、ちょっと変わったデモ作品が置かれているポートフォリオサイトです。
WebGL だけでなく、テクスチャをデザインしたり 3D モデリングを行なったりといったことにも挑戦されている方のようで、ポートフォリオサイト上には個性的な作品がいくつも掲載されています。
特にボリュームレンダリングを行っているデモなどは軽い割に結構キレイに結果が出てるので、要チェックです。
様々な表現に挑戦したその軌跡
今回のサイトに掲載されている作品の多くは、ずば抜けてすごい技術が使われているというものではなく、どちらかというと実験作といった感じのデモが多いです。
ただ、たとえば初学者が徐々に基本的なものから応用編へとステップアップしていくかのように、彼の作る作品にはさらなる進化への布石が感じられる、そんな雰囲気のものが多いように感じます。
多少シェーディングが簡素な感じがする作品であっても、まずはモデルをアニメーションさせる、ということに注力しているものであることが伝わってくるなど、結構コンセプトがはっきりしている作品が多いように思います。

ちなみに、サイトのトップ部分に置かれている街の景観のようなデモ作品からも、そういったコンセプトのようなものが感じられます。※あくまでも私が個人的に感じるというだけなんですけど……
たとえば、よーく見るとわかるのですが、遠くの風景は実は写真を球体に貼り付けただけで、立体的なモデルとしてシーンに加えられているわけではなかったりします。しかし、全体の統一感としては、あまり違和感なく、しっかりと馴染んでいるようにも見えますよね。
また、道路をよく見ると車が走っているのがわかるかと思いますが、この車たちも、一時停止線で一度停まってから、しばらくすると動き出すなどちょっと複雑な動き方をします。
こういったなにかコンセプトや狙いのようなものが感じられる作品がとても多くて、メリハリが利いていて面白いなと思います。

その他には、珍しいところではボリュームレンダリングに挑戦している作品があるところも個人的に興味深かったです。
それほどロード時間も長くなく、レンダリングも比較的軽快です。
ちょっと絵面的に不快感を感じる人もいるかなと思ったのでキャプチャこそしませんでしたが、人間の頭部モデルをボリュームレンダリングしたデモ作品では、スライダーを操作してインタラクティブに描画結果を変化させることもでき、非常に良くできていると感じました。

これは何か噴出した煙のようなもののボリュームデータかな?
他にも、風に揺れるような小さな草原を模したデモ作品が置かれていたり、パーティクルを利用したデモ作品が置かれていたりと、どれも少し変わったテーマを感じるものが多くなっています。
それぞれに、どういったことを狙ったものであるのかわかりやすく、またインタラクティブにパラメータを変更できるものも多いです。
サウンドビジュアライザのような作品とかもありますので、突然のサウンド再生にはご注意ください(笑)


銀河のようなサウンドビジュアライザ。
ポートフォリオサイトに書かれている内容を見る限りは、WebGL などを利用しつつ、ウェブベースのアプリケーションなどを実装している方のようですが、なんか独特なセンスを感じる作品が多く、とても面白い内容になってるなと思います。
フランスでは WebGL を利用したサイトが最近は本当に多いので、学習しようと考えている開発者の人口も、それにつられるようにして増えているのかもしれませんね。
どちらかというと習作というか、実験作という感じの作品が中心のポートフォリオサイトですが、珍しいボリュームレンダリングの実装例など、他ではあまり見かけない内容が多いかと思います。
気になる方はぜひチェックしてみてください。



