
煙のような WebGL エフェクトが味わい深い有名海景画家 Ivan Aivazovsky のアニバーサリーサイト
ロシアを代表する画家
今回ご紹介するのは、ウクライナ生まれのロシアの画家さん Ivan Aivazovsky の生誕 200 年を祝うアニバーサリーサイトです。
あまり馴染みのない……というか風景画に詳しくないとご存じない場合が多いかと思いますが、ちょっと調べてみたらかなり有名な画家の方みたいで、ロシアを代表すると言ってもいいくらい、著名な画家みたいです。
今回のサイトではそんな Ivan Aivazovsky の作品はもとより、その生涯を時系列に眺めたりすることもできるようになっています。
まるで霧のような演出をシンプルな WebGL 実装で
今回のサイトの WebGL が使われている箇所は、冒頭、ページをロードした直後に現れます。逆に言うと、そこ以外のところでは WebGL は使われておらず、イントロの演出部分にさりげなく WebGL が利用されているという感じですね。
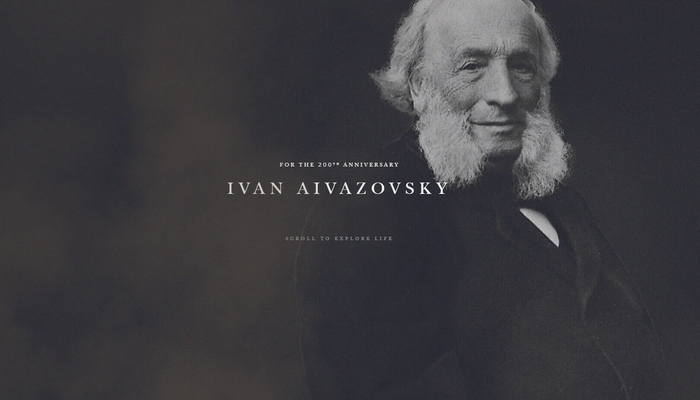
今回の記事のトップ画像にあるように、なんとも良い笑顔で佇んでいる Ivan Aivazovsky の写真が最初に表示されるのですが……
その表示される瞬間の、霧が晴れていくかのような演出がなんとも渋くてかっこいいですね。

上の画像がその霧の晴れるような演出を、途中でキャプチャしたものです。
画面の中央から徐々に黒いモヤモヤが消えていき、背景に置かれている画像がだんだんと見えてくる感じです。キャプチャ画像だとちょっとわかりにくいかもしれませんので、実際に動く様子を見てもらったほうがいいかなと思います。
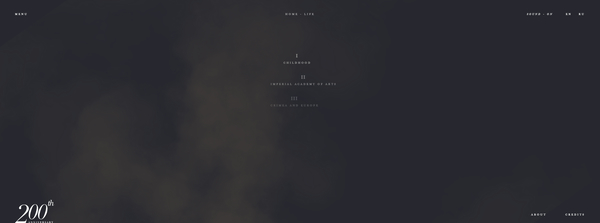
その他、コンテンツを移動するときなどに見えやすいかなと思うのですが、煙が渦巻いているようなエフェクトも同時に掛けられています。
なんとなく、土煙みたいなものが画面の左側にぼんやり映っているのがわかりますかね?

この最初のイントロ部分にしか WebGL は使われていませんが、サイトの少し古めかしい雰囲気を演出するのに、見事に貢献しているのではないでしょうか。
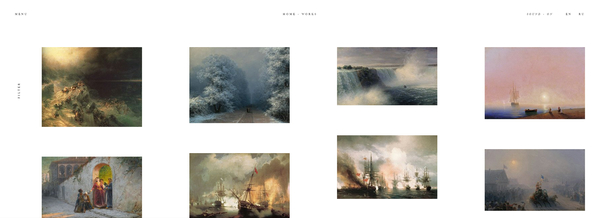
その他、今回のサイトはアニバーサリーサイトということもあり、彼の半生や作品などが広く紹介されています。
まあ WebGL 部分はほんとに最初のところの演出に使われているだけで、実際にはそれ以外のコンテンツが本命という感じです。
Ivan Aivazovsky は、ロシアを代表する画家で、なんと生涯に 6,000 点以上の作品を残したんだそうです。その美しい海の風景画などは、画像で見ても十分にその素晴らしさが感じられますよね。


最近のウェブサイトの多くに見られる特徴として、非常に滑らかなイージングアニメーション処理があると思います。
これらは CSS を駆使したり、あるいは JS で制御したりと、様々な工夫の上に成り立っているのだと思いますが、今回のサイトにも同様の特徴が見られます。ウェブサイト上にある様々なパーツがアニメーションしながら、インタラクティブに動く様子は卒がなく、単純にウェブサイトとしての完成度が高いと感じました。
そして、このようなキレイにまとまったサイトに、ワンポイントアクセントを追加しているのが、今回の WebGL 実装部分なのかなと思います。さりげなくではありますが、なんともインパクトのある演出として、しっかりと存在感を示していると思います。
実装は three.js ベースっぽいですが、処理的には二次元的なので、Pixi.js などを用いても簡単に同様のことは実現できると思います。
ぜひチェックしてみてください。



