
幹細胞の外見をディープラーニングで予測する!? 大量のデータを閲覧できる幹細胞ビューア
膨大な量のデータが公開されている
今回ご紹介するのは、アカデミックな分野で注目を集めている幹細胞、そしてテクノロジーの注目分野である深層学習を組み合わせたプロダクトです。
とは言っても、現段階ではまだディープラーニングと組み合わせた完全なプロダクトが公開されているということではなく、純粋な幹細胞のビューアという形で公開されているだけのようです。
今後、モバイル版への対応やディープラーニングと組み合わせたアップグレード版などが順次公開されていくっぽいので、まだまだ途中経過という感じではあるのですが、それでも、現時点で既にかなり驚きの内容になっていますのでご紹介しようと思います。
ボリュームデータをじっくり観察
最初に断っておくと、私はこういった分野に詳しくないので、もしかすると用語の使い方が不適切になってしまうこともあるかもしれません。専門知識があまり無い状態ですので、詳しく解説するということは難しいのですが、ビューアとして利用されている WebGL の実行部分に注目して、紹介していきます。
まず今回のプロダクトは、アレン脳科学研究所(Allen Institute for Brain Science)というアメリカの研究機関が公開しているものです。
この研究所はこれまでにも様々なデータを公開して話題になったりしているようなのですが、今回のサイトでは幹細胞をじっくり観察することができる WebGL 製のビューアを見ることができます。

サイトに訪れたら、少しスクロールしてやると、上の画像のようなイラストが出てきます。ここの左側に置かれている「3D Cell Viewer」と書かれたボタンを押すと、ビューアを表示することができます。
ビューアはかなり大量のデータをロードするので、安定した通信環境での閲覧が推奨されています。
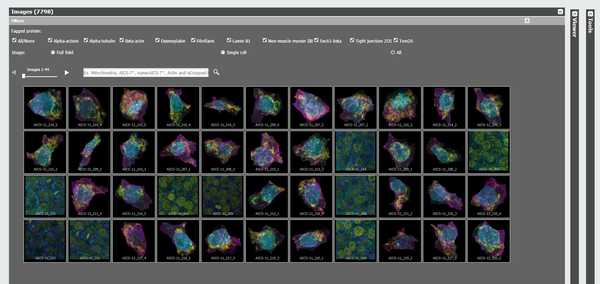
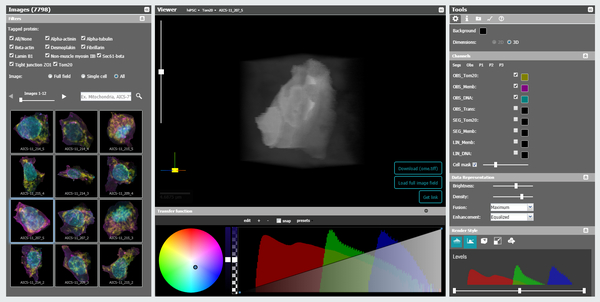
最初に細胞画像の一覧が表示されるのですが、細胞が単体で表示されるものと、ある程度固まった状態で表示されるものとがあるようです。
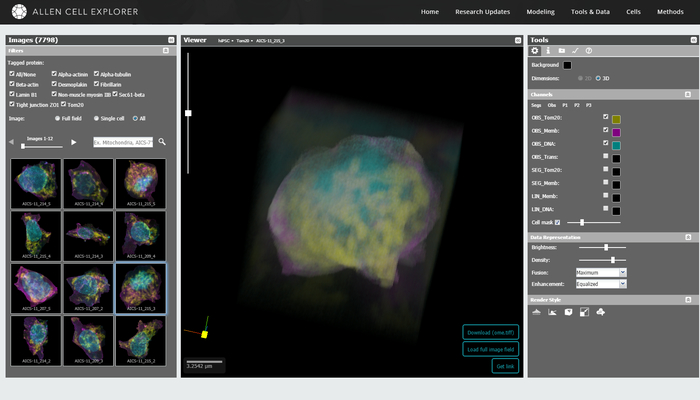
マウスカーソルが変化したりはしませんのでクリックできるか不安に感じるかもしれませんが、画像の部分をクリックしてやると、ビューアが画面内に自動的に現れます。
実際は画面の右側に折りたたまれた状態になったものが、開いて出てくる感じですね。


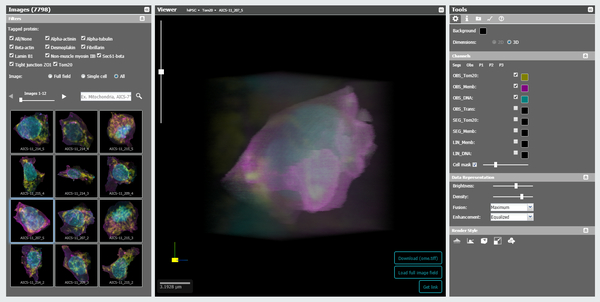
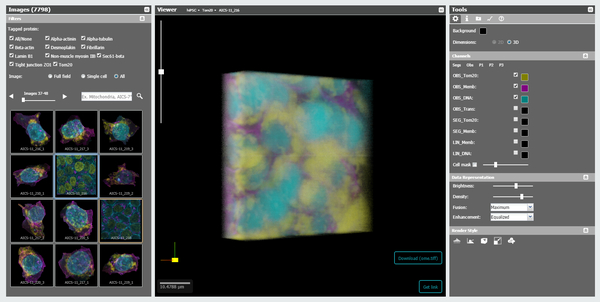
画像のピンク色っぽく見えているところが、細胞膜を表しているそうです。
また青いところは DNA が存在する部分で、それ以外の黄色っぽいところは細胞膜や DNA 以外の物質で構成されているみたいですね。
ビューアとしての機能はかなり多彩で、ツール群を用いれば比較的直感どおりに操作ができます。ただ如何せん、そもそもが専門知識が無いとどうにも扱えないジャンルの話ではあるので、ある程度こういった細胞化学に詳しい人でないと楽しいとは感じないかもしれません(笑)
ボリュームレンダリングのような立体的な外見をしていますが、スライスして断面を見たりすることもできるようになっていますね。

WebGL の実装には three.js が使われているようですが、読み込んでいるテクスチャ用の画像を見てみると、いわゆるテクスチャアトラスのように一枚の画像に細胞の断面図が敷き詰められたものを使っているみたいです。
この画像をキャプチャしているマシンは GTX 980 搭載機ですが、少なくともこのスペックならレンダリングは非常にスムーズですね。
でも結構重いタイプに分類されるデモだと思いますので、あまり貧弱なマシンだときついかもしれません。ただ、レンダリング品質を変更できるメニューなども用意されていますので、それらを変更してやることで、ある程度は改善できる余地もあると思います。

このビューアを初めて見たときは、もしかしたら emscripten かなとも思ったのですが、ちょっとわかりませんでした。
同サイト内には、研究には Python を使っていると書かれている文章とかもあったので、今回のビューアもなにかしらのトランスパイラを使って出力されたものなのかもしれません。
いずれにしても、これだけ膨大なデータを公開しているというのは本当に驚きます。また、年内を目処に、ディープラーニングと組み合わせたさらに最先端なデモが公開されるとの話もあり、細胞化学に興味のある人にとってはかなり面白いサイトだと言えるのではないでしょうか。
ディープラーニングと組み合わせるプロダクトでは、幹細胞の形状をディープラーニングで予測する、ということを目指しているみたいですね。専門的な知識が無く詳しいことまではわかりませんでしたが、こういった研究用のデータをプレビューするために WebGL が使われるケースは、今後もどんどん増えていきそうです。
いわゆる一般的な WebGL のデモとは根本的に目的の異なる WebGL 作品ですが、これはこれで非常に面白い事例だと思います。
ぜひチェックしてみてください。



