
WebGL 事例を多く手がける Little Workshop 社の WebGL 製ゲーム実装 Keep Out!
発表当時話題をさらった高品質 WebGL ゲーム
今回ご紹介するのは、WebGL 製のゲーム作品としてはかなり高いクオリティを誇る Keep Out! です。
この作品は公開され始めたばかりのころはかなり話題になりました(主に海外で)。もしかしたら、既にプレイしたことがあるという人も多いかもしれません。
もし、このゲームのことを知らなかったという方は、ぜひ一度プレイしてみることをおすすめします。キーボードの入力なので最初はちょっと難しいかもしれませんが、非常にシンプルな素晴らしい内容になっています。
アイテムを駆使してダンジョンを攻略!
今回の作品は、基盤は three.js の r71 あたりのバージョンで組まれていて、この three.js のバージョンを見ても、ちょっと前に公開されたものであることがわかると思います。
公開された当時かなり大きな話題になっていたのですが、まあ話題になってるし忘れ去られた頃にあらためて紹介しようと思っていました。
もし知らなかったという方は、ぜひご覧になってみることをおすすめします。それくらい、しっかりと作られた見事なプロダクトになっています。
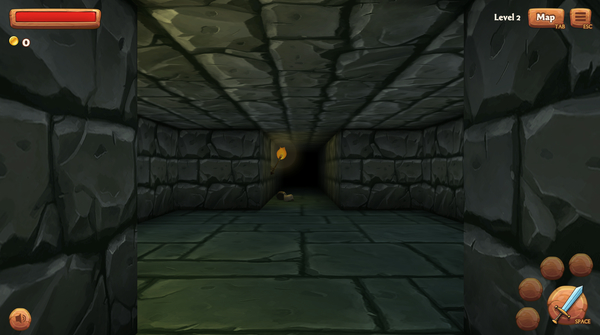
ゲーム内容はダンジョンを攻略していくというものですが、主人公の姿は直接は描かれず、FPS ゲームのように手に持っている武器などが画面上には表示されます。

雰囲気がとてもいい感じに仕上がっていますよね。
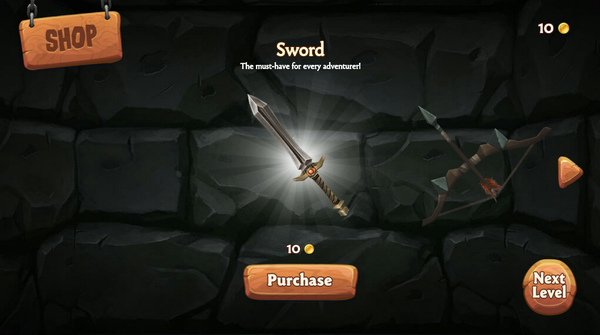
上の画面は実は既に LEVEL 1 のステージをクリアした直後のものなので画面の右下に剣のアイコンが出ていますが、これらはステージ間に表示されるショップで、購入して装備を強化することで入手できるようになっています。
剣の他、ボウガンや魔法の杖などがラインナップされています。
購入に必要なお金は、ダンジョン内で壺などを破壊して集めていきます。


ダンジョンの内部にはもちろん敵キャラクターも登場します。
最初のうちは個体数が少ないのでまあ余裕ですが、ステージを進めていくにつれ、ダンジョンの内部構造が複雑化すると共に敵の数も増えてくるので、だんだん攻略するのが難しくなってきます。
敵を倒したときにも、アイテムをドロップすることがあり、途中からは牢屋のカギのようなアイテムが出てきて、それがないと先に進めなくなるなど、ゲームとしては定番ながら直感的に理解しやすい作りになっています。
動作も軽いし、ほんとにすごいですね。


このゲームを作った Little Workshop というデジタルクリエイティブスタジオは、VR 関連事業や大手自動車メーカーの WebGL 製カービジュアライザなど、WebGL に関連した多くのプロダクトを手掛けています。
フランスの企業ですが、非常に安定した高いクオリティの作品ばかりで驚かされますね。
彼らのウェブサイトには、今回紹介した Keep Out! 以外の事例も紹介されていますし、気になる方はそちらも併せて調べてみるといいかもしれません。
非常によくできた、楽しいゲームとなっています。
ぜひチェックしてみてください。



