
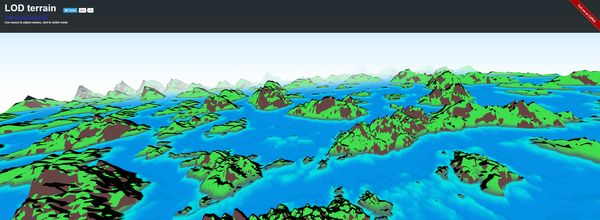
巨大な山岳地帯を LOD で描画したサンプル LOD terrain とその技術解説ブログ記事
動的に詳細度を変化させる LOD
今回ご紹介するのは、山岳地帯のような地形を描画したいわゆる Terrain と LOD を組み合わせた WebGL のデモ作品です。
LOD というキーワードにあまり馴染みがないという方もいらっしゃるかもしれませんが、CG 界隈では、比較的よく耳にする概念のひとつかなと思います。
LOD は Level of detail の頭文字を取った略語で、直訳すればディティールを状態に応じて変化させる、といった感じでしょうか。
今回の場合は、カメラから地形までの距離に応じて山岳の詳細度が変化するような仕組みですね。
画面をよーく観察すれば変化のタイミングも見える
私達の手元に 3D のゲームなどが手軽に届くようになってもう久しいですが、基本的に 3D というのは 2D と比べると計算量が非常に多くなりがちです。
負荷を押さえるための工夫として、状態に応じてディティールを変化させるというのは比較的古くからある手法のひとつで、今回のデモもそのような処理のうちのひとつを WebGL で実践したものになります。
とは言え、今回のデモはよーく見ていれば変化の瞬間が目で見てわかるかなと思いますので、あまり自然な動きにはなっていません。これはデモとしてあえてそのように実装されているのかな、とも思いますが、CG の表現について勉強する上でいろいろと参考になりそうな部分が多い作品となっています。

デモが実行されている間は、基本的にカメラは勝手に動き回ります。
ただし、マウスカーソルの位置に応じてカメラの位置の高低が変化したりはしますので、狙ったとおりのアングルからの景色を眺めるなんてこともある程度はできるでしょう。
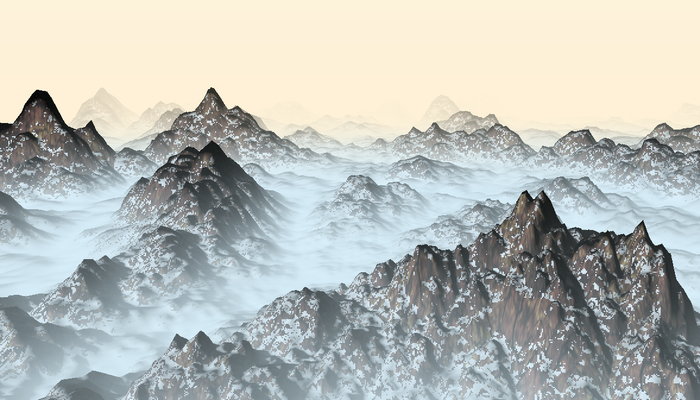
レンダリングされるのは文字通り山岳地帯風の景色です。
カメラから遠い奥に行くほどに霞んでいく景色と、山脈の高さに応じてかかる高さ方向のフォグとが両方適用されており、なんとも幻想的な雰囲気に仕上がっていますね。


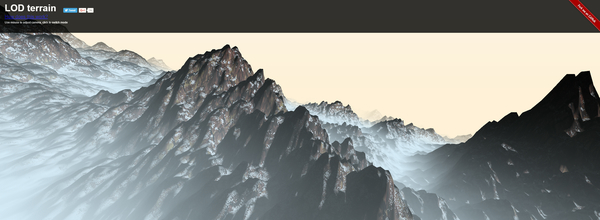
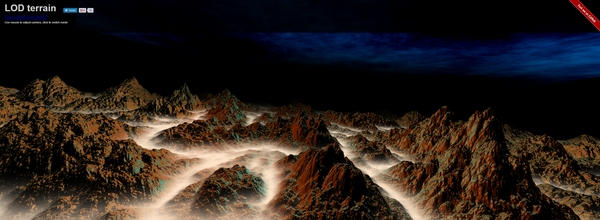
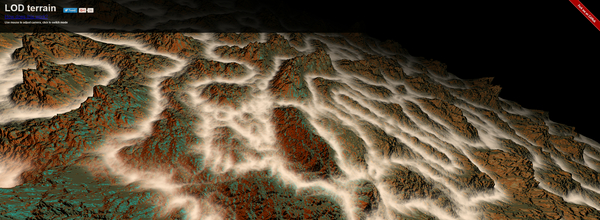
画面をクリックすると、適用される質感が変化するようになっているので、合計三種類の異なる色調をそれぞれに楽しむことができます。
山岳の谷間の部分にカメラがあると、まるで前方の景色が霞んだように、薄い霧の中に入ったかのようなビジュアルになりますが、これも上の方から見てみると、また違った印象を受けるのではないでしょうか。
また、本作品の目玉である LOD についても、しっかりと画面を見つめていれば、山岳のディティールが変化する瞬間を見つけることができると思います。
ざっくりと曖昧なポリゴンのエッジだったところが、急にぽつぽつと細かく詳細なディティールに変化していく様子はなかなか面白いです。

この作品は Github でソースコードが公開されているだけでなく、同時に公開されているブログ記事で、その技術的な解説も行われています。
ブログのほうには、LOD の実装を自分で組んだ経験があれば恐らく見たことがあるであろう、LOD の比較的よくある実装内容の解説が書かれています。
頂点シェーダでいかにして LOD を実現するのか、そういった技術的な側面についても、ブログとデモを活用しながら観察していくことで、知識が深まるのではないでしょうか。
フォグの適用の仕方もなかなか絶妙なので、そういったところも WebGL でフォグを使ってみたい方にとっては参考にできるかもしれません。
ぜひチェックしてみてください。



