
WebGL でオシロスコープを再現しマイクからの入力やサウンドファイルを可視化する XXY Oscilloscope!
多彩なパラメータが楽しすぎる
今回ご紹介するのは、WebGL を用いていわゆるオシロスコープを再現したデモ作品。
デフォルトの状態でマイクを接続したりして遊ぶだけでもかなり楽しいのですが、それに加えて多彩なパラメータが用意されており、とにかく面白いですね。
オシロスコープと言えば本物はかなり高額になる場合が多いかと思いますが、その楽しさの一端を感じることができる、素晴らしい作品になっています。
いろいろなパラメータを変化させてみよう
今回の作品では、まずはなにかしらの音声データの入力が必要になります。
マイクを接続できる環境だったら、ぜひマイクから自分の声などを吹き込んでみましょう。自分の声がオシロスコープで可視化される様子は、非常に不思議な感覚を抱く楽しい体験になると思います。
もしマイクデバイスが準備できなくても、MP3 形式のサウンドファイルなどがあれば代替できます。
手元にあるなにかしらの音楽データなどを読み込ませてみましょう。

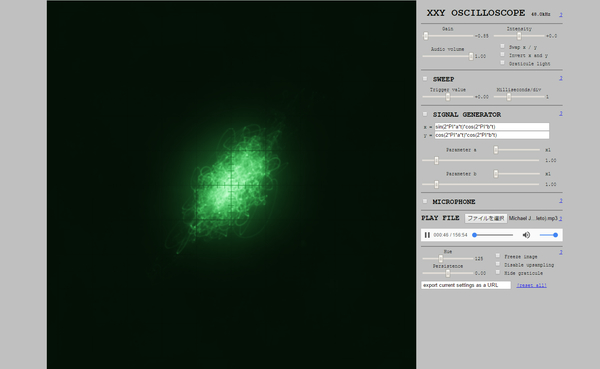
画面の左側にオシロスコープの描画結果があり、右側に多数のパラメータが並んでいるのがわかると思います。
私はあまり本物のオシロスコープについて知らないので詳しく説明するのが難しいのですが、たくさん置かれているスライダーなどは、そのほとんどが実際に動かしてみればなんとなく意味のわかる感じになってます。
偶然生まれる不思議な波形なんかも、きっと出てくるでしょう。
デフォルトの状態では円のように放射状に波形が動く状態になっていますが、パラメータを変えることで様々な描画を見ることができます。

「SIGNAL GENERATOR」と書かれているあたりのパラメータは数式っぽいコードが書かれていたりと、一見とっつきにくそうに見えるかもしれません。
でもこのあたりも、一気に大量のパラメータを変化させるのではなく、少しずつ、徐々に変化させていくようにすれば、徐々にその役割や影響の範囲がわかってくると思います。
また、オシロスコープのベースの色を緑から他の色に変えてみたりといったこともできます。
ほんとにずっといじっていられる面白い作品ですね……

今回の作品は、オシロスコープマニア(?)の人にとってはいろいろと思うところのある作品かなと思うのですが、もともとあまりオシロスコープについて詳しくなくとも、普通に楽しめる作品だと思います。
たくさん用意されているパラメータは、なんと URL に埋め込んで共有することができる機能なんかもありますね。
パラメータ類を URL に展開してそれを復元しているんだと思いますが、こういった機能があると、簡単に自分の操作した結果をシェアできて便利です。
描画される映像が非常に美しく、また、いじって変化を楽しむこともできる、素晴らしい作品だと思いました。
ぜひチェックしてみてください。



