
センス溢れる繊細なグラデーションが見事! 3D デザインスタジオ UNILIMES のウェブサイト
繊細なグラデーションが美しい
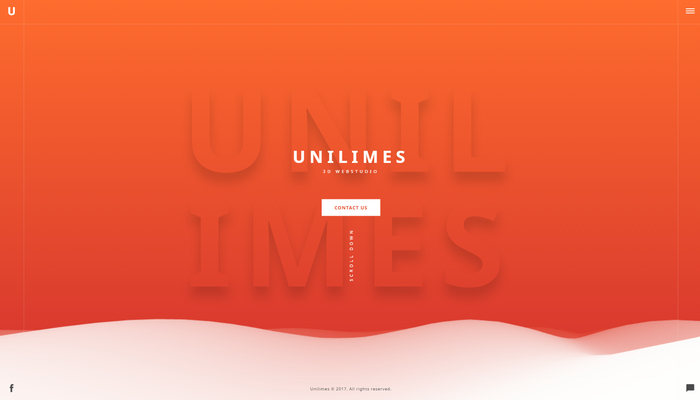
今回ご紹介するのは、とある企業のウェブサイトなのですが、とても美しく繊細なグラデーションが素晴らしい質感となっています。
3D に関する開発業務のほか、場合によってはモデリングなどを含む総合的な 3D 表現のプロデュースを行ってくれる企業のようですね。
今回のサイトに見られるオレンジ色がこの企業のテーマカラーなのでしょうか。3D だけでなく、一般的なウェブサイトの構築にも長けていることがうかがえる、そんなウェブサイトとなっています。
多くの実験作が公開されている LAB にも注目
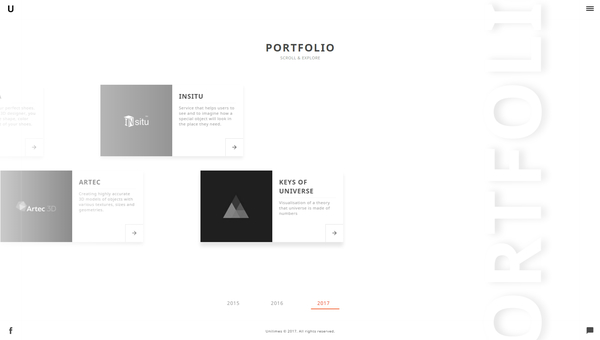
今回のサイトはいわゆるポートフォリオサイトのように、彼らのこれまでの実績などを紹介するページが用意されています。
ただ、サイト全体が WebGL をバリバリ使っているものかというと、けしてそんなことはありません。むしろ、思いっきり WebGL 感を強く押し出しているのは、トップページに最初に表示される波のような演出の部分くらいのものです。
ただ、この波の表現の部分が抜群によくできていますね。
主張しすぎない美しいグラデーション模様が、とても素晴らしい効果を生んでいると思います。

背景に見える社名の部分も含めて、この柔らかな陰影がすごくいい雰囲気です。
サイトのなかに配置されているコンテンツは一見それほど多くないのですが、横方向にスライドするような、独特なカード風のインタフェースが用いられています。
モバイル端末などでもそのまま使えるようなデザインですね。
PC での閲覧の場合も、マウスで掴んでスワイプするような感じで動かしていくことができます。

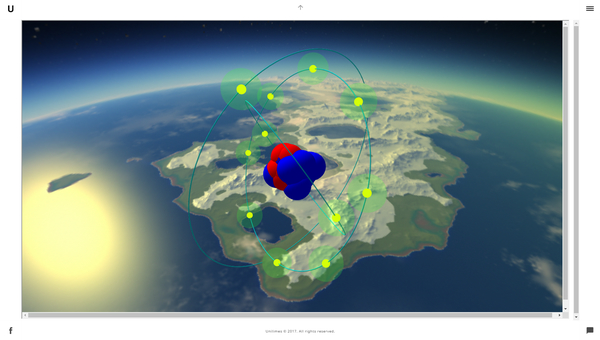
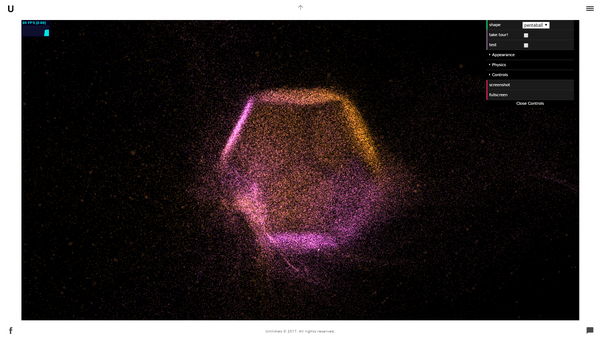
さらに、メニュー画面から「LAB」のページに移動すると、こちらには小さな WebGL を利用したデモ作品がかなりたくさん掲載されています。
題名だけを見ると一見なんのデモなのかわかりにくいのですが、どちらかというと、ビジネスで利用する特殊なタイプのデモが多そうです。
広告系の美しいビジュアルを持つ案件よりも、研究結果のビジュアライズや、インテリア等のモデルビューアのような実装など、ビジネスシーンに則した感じの実装を多く手掛けてきた企業なのだということがうかがえる内容になっています。


シンプルな構図ながら、非常に美しいサイトです。
個人的には、LAB に掲載されている作品たちも素晴らしいと感じましたが、なんといってもトップページの波の演出がすごくいいなと思いました。
背景のロゴの部分のシャドウを使った陰影効果なんかもそうなんですが、こういった微妙な階調変化をうまく利用するのって感覚以上に調整が難しいです。
見栄えのするド派手な演出のほうが実際には作りやすく、またカッコよくしやすいというところが 3D の場合は特に多い気がしますが、そういった派手さに頼るのではなく、微妙なグラデーションを用いて演出を行っているところがなんとも素晴らしいです。
非常にかっこいいサイトなので、ぜひチェックしてみてください。




