
ウェブカメラの映像を利用してリアルタイムにメッシュデータを変形する WebCamMesh!
映像から立体的なデータにフォールバック
今回ご紹介するのは、PC などの端末に搭載されているウェブカメラの映像を取得して、動的にメッシュの動きを制御するデモコンテンツ、WebCamMesh です。
WebGL では、ブラウザが持つ機能を利用したコンテンツの製作が行えますが、今回のケースは WebRTC を利用しつつウェブカメラの映像をそのまま流用して実現しています。
カメラからの映像を利用するコンテンツはこれまでにも紹介したことがありましたが、立体的なジオメトリにフォールバックするものはこれまでに紹介していなかったような気がするのでご紹介しようと思います。
パラメータを調整して遊んでみよう
今回のコンテンツは当たり前ですがウェブカメラを搭載しているノートパソコンや、別途ウェブカメラを接続している環境でないと楽しめません。
最近ではウェブカメラもかなり一般的になってきているので、ノート型のマシンならほぼ実行できると思います。
ウェブカメラから取得された映像データは、WebGL にそのまま渡してやり、テクスチャとして利用することができます。
今回のケースでは、テクスチャから取得した色データを元に、ジオメトリの形状を変化させているのだと思います。

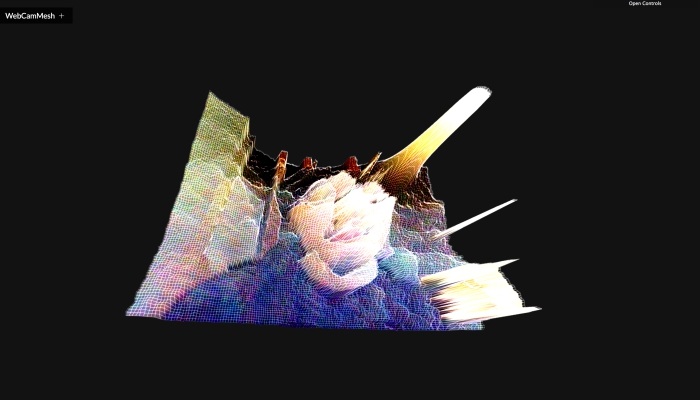
思わず山姥かよ! と突っ込みたくなるような悲しい映像が映し出されていますが、ご覧の通り、取得した映像から輝度を算出して、それを Z 値に対して適用しているようですね。
デフォルトの状態だと、メッシュのラインが微妙に見えている状態なので、格子模様が見えていますね。
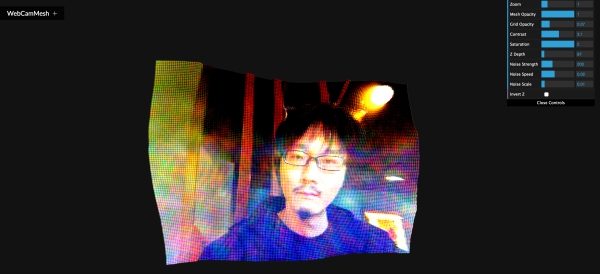
こういった外見に関するいくつかの要素は、画面の右上に隠されているメニューから任意に変更することができるようになっています。
初期状態ではメニューが見えなくなっていますが、クリックして展開してやれば、結構たくさんのパラメータ調整が行えることがわかるかと思います。

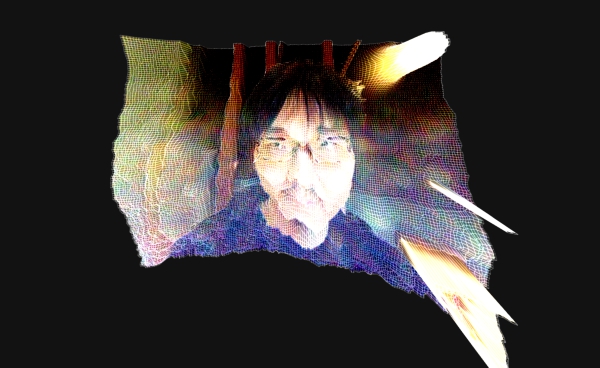
若干平坦にして彩度を上げたらこんな感じに。
今度は一転、完全にやる気を喪失している筆者が映ってますが、パラメータを調整すればこんな感じである程度平坦な状態にすることもできます。
今回のコンテンツでは、いわゆるノイズを使ってコンテンツをアニメーションさせています。
このノイズに関係するパラメータも変更することができますので、どういった要素を変更すると、最終結果にどのように反映されていくのかをよく観察することで、ノイズを利用した表現の参考にもなるのではないでしょうか。
波打つ感じをすこし変更してみると、以下のような感じにすることもできます。

WebGL は JavaScript を基盤に動くため、敷居が低いとよく言われることがあります。
実際には、JavaScript って習得しやすい言語かっていうと、けしてそんなことは無いんじゃないだろうかって思う部分もありますが、こうして簡単にカメラを利用したりできるのは、やはりブラウザ上で動作する JavaScript ならではなのではないでしょうか。
ウェブカメラを使ったコンテンツには、映像をポストエフェクトで加工するタイプのものが多いですが、今回のコンテンツのように立体的な情報として映像を加工して利用するのは、いろいろな可能性があり面白いですね。
こういったインタラクティブなコンテンツに興味のある方は、参考にしてみてはいかがでしょうか。
ぜひチェックしてみてください。



