
アニメーションやインタラクションの有用サンプルを多数公開する Codrops の WebGL デモ
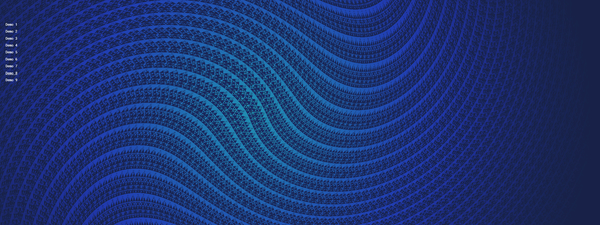
微妙にパターンの異なるスクロールインタラクション
今回ご紹介するのは、多数のアニメーションやインタラクティブな実装の技術を紹介している海外の人気サイト、Codrops の WebGL 関連デモ作品です。
Codrops はフロントエンドの人ならば、もしかしたら知っている人が結構いるんじゃないでしょうか。CSS や SVG を利用した多くの有用なサンプルと、それらを解説する技術記事が非常に人気のサイトです。
公式の Twitter アカウントはなんと 17 万フォロワーを超えています。そんな人気サイトに掲載されていた、WebGL を利用したエフェクト実装のデモとなっています。
基本はスクロールとスパイラル
今回のコンテンツを紹介している Codrops の記事は、そのタイトルが「WebGL Scroll Spiral」となっています。
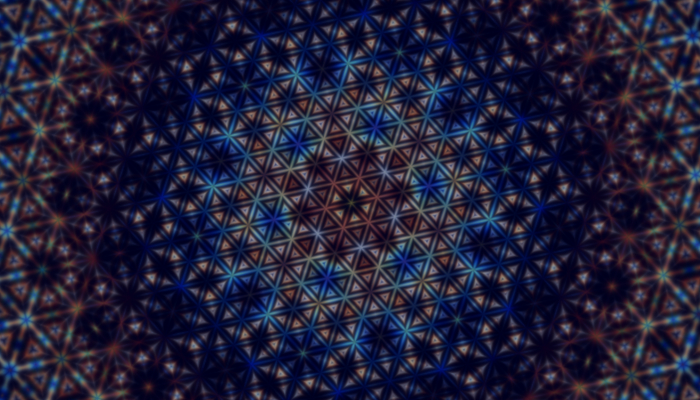
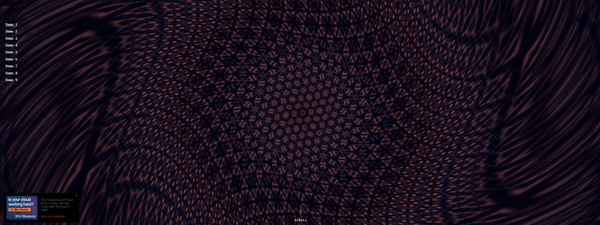
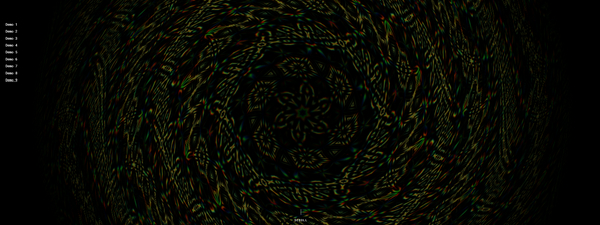
タイトルにあるとおり、今回のデモは基本的に渦を巻くような、螺旋のような歪みエフェクトを中心にした実装となっています。
3D モデルを描画してなにかをしているということではなく、あくまでも二次元的な処理を基本に、シェーダでビジュアルを歪ませて表現を行っています。


この上の画像なんかを見ると、なんだか不思議な形をした立体的なモデルを描画しているようにも見えるかと思います。
しかし先ほども書いたとおり、これはあくまでも画像を歪ませてこのようなシーンを描いているだけで、立体的な構造そのものを歪めているわけではありません。
それなりに高解像度の画像を使っているので、WebGL にあまり詳しくない人だと、単純に驚きのほうが勝ってしまい、どのように実現しているのかがすぐにはわからないかもしれません。
テクスチャ座標を歪めることによってこのような結果を得ることができますが、そのへんは WebGL や CG に慣れていないと、ちょっと感覚が難しいかもしれませんね。

画像をベースに歪ませて表現しているものの他、プロシージャルにシェーダで模様を描きながら、同時にそれを螺旋形に歪ませているものもあります。
ここにキャプチャ画像として掲載しているものは、いずれもある程度歪んだ状態でキャプチャしていますが、もともとの状態では、もっとまっすぐな直線的な造形になっているデモもありますね。
スクロールと歪み具合が連動するようになっているため、実際にウェブサイトにこういった演出を取り入れる上でも、参考になるのではないでしょうか。

シェーダ(フラグメントシェーダ)を使って様々なビジュアルを生み出す技術は、まだまだウェブという世界ではどちらかというと謎の技術として見られているケースが多いと思います。
今回の場合、海外の技術紹介サイトとしては非常に大きな Codrops というサイトの記事だけあり、ウェブ上でも、海外の方々の様々な感嘆の声が見られました。
全編英語ではありますが、解説記事とデモを同時に公開しており、なにより Codrops では公開したデモのソースをそのまま Github でリポジトリとして Fork できるようになっているので、我々日本人にとっても有用でしょう。
ひとつ上行く表現を目指して、研究してみるというのもいいかもしれません。
ぜひチェックしてみてください。
リンク:
Codrops | Useful resources and inspiration for creative minds



