
スクロール連動型のまるで炎が揺らぐような演出が面白い adidas UK の WebGL 実装サイト!
スクロールに「微妙に」連動している面白さ
今回ご紹介するのは、日本でもおなじみのスポーツ用品系のブランドであるアディダスの、英国サイトです。
このサイトは背景に非常に大きな canvas がドカッと置かれていて、スクロールに連動したダイナミックなエフェクトが特徴になっています。
非常に細かいところまで丁寧に作ってあるサイトなので、WebGL の実装以外の部分にも抜かりはありません。さらにそれらの実装が WebGL といい具合にマッチしていて、すごく個性のあるサイトになっています。
トップ部分の背景にも注目してみよう
今回のサイトは WebGL が表現の中心にあるにも関わらず、極めてさりげなく使われているという不思議なバランスになっていると感じます。
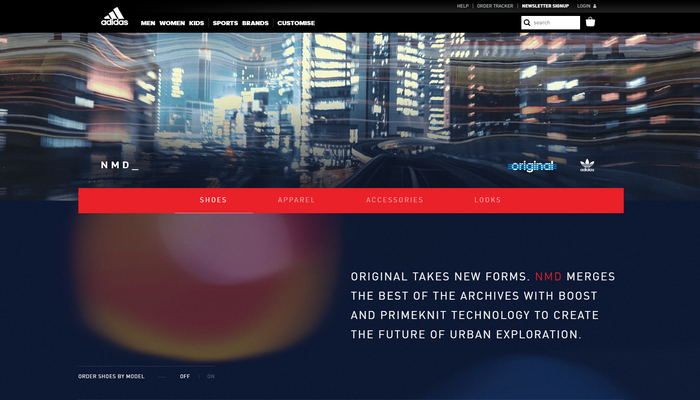
たとえば、サイトが表示された直後に見えているトップ部分の風景の写真。
一見すると普通の画像のようにも見えるかと思いますが、この部分も WebGL でレンダリングされていて、スクロールした瞬間にほんの少しだけ歪んだようになり、光が溢れるような、微妙なエフェクトの効果を感じることができます。

静止画ではどうしても伝わりにくい……
写真で見てもほとんどその効果がわからないかなと思いますが、ビルのガラスに写り込んでいる光の部分が、少しだけ上に伸びたように広がっています。
これはぜひ実物を見て、その効果を実感してもらえたらと思います。
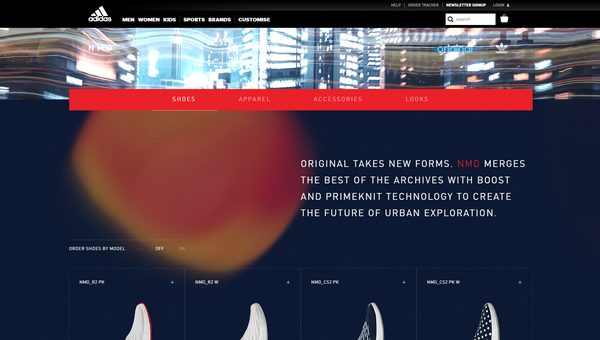
また、製品が写真で並べられているエリアの、その背景部分の暗めのネイビーになっているところ。ここも、やはり WebGL によってインクのような暖色系の光が描かれます。
スクロールに連動して加速度が発生し、その加速度に応じて色が広がるような感じになってるんですが……やっぱり言葉で説明するのが難しいです……

上の画像の、ちょうど下の部分になにやら炎のようなものが出ているのがわかるでしょうか。
恐らく、スクロールの動きに連動してその勢いをパラメータにし、前のフレームの色を参照しながら伸ばしていく、といったようななんとも説明しにくい処理をしているのだと思います。
説明だけを聞くとちょっと意味がわからんと思うのですが、実際の動きを注意深く見てみると、スクロールに連動して、色がひきずられるように伸びて広がっていく様子がわかると思います。

先日も、アディダスのブランドサイトで WebGL を効果的に利用しているものをご紹介しましたが、最近はこういう方向性のリッチなビジュアル表現が、ブランド系のサイトで採用される事例が増えていますね。
立体的な表現ではなく、あえて二次元的に、エフェクトっぽい効果を乗せるために WebGL を使っていくのが、しばらくは流行しそうな感じもします。
こういった二次元に近い表現であれば、ウェブのデザインとの親和性も高く、既存の技術を流用しやすいというところもあると思います。
ぜひこういった新しい表現に触れて、いろいろな刺激を受けてみていただけたらと思います。
全体的にかなりレベルの高いウェブサイトに仕上がっています。ぜひチェックしてみてください。




