
音楽と映像の見事なコラボレーション! シンガーソングライター Emmit Fenn のウェブサイト
恐ろしくハイセンスなウェブサイト
今回ご紹介するのは、そのかっこよさが非常に際立つ、シンプルな魅力にあふれるウェブサイト。
シンガーソングライターである Emmit Fenn さんのウェブサイトで、彼の提供する楽曲と共に、インタラクティブにシーンへと干渉できる WebGL デモ作品が置かれています。
ほとんど文字やインフォメーションのない、ビジュアルとサウンドに特化したそのシンプルさが、凡人を寄せ付けないハイセンスな世界観を見事に体現しています。
ここちよいアニメーションと WebGL インタラクション
今回のサイトの最大の特徴は、多数のシェーダ芸を駆使したアブストラクトな WebGL デモ……と言いたいところですが、シンガーソングライターさんのウェブサイトなので、ビジュアルだけでなくサウンドにも、やはり注目したいところです。
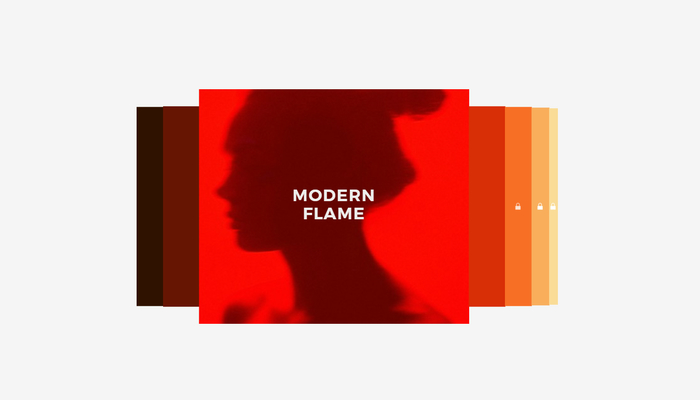
トップページには、色の階調が微妙に変化しながらグラデーションしている、カードかなにかのようなものがズラッと出てきます。
これらは画面に現れる際にも独特なイージングを利かせたアニメーションで登場してきますし、マウスカーソルを上に重ねてやれば、それらのユーザー操作にも逐一反応します。
まだ鍵のマークがついているものがあるので全てというわけではないようですが、カードのひとつひとつに、Emmit Fenn さんの楽曲が紐付けられています。

左側の4つは解放されており、右側の3つはまだ鍵が掛かってます。
ひとつひとつのカードには、楽曲だけでなく、それぞれにひとつずつ異なる WebGL のデモが用意されています。
それらはいずれもアブストラクトな印象の強い映像ですが、ノイズやブラーといった、WebGL ではおなじみの様々なテクニックが使われています。
また、いずれの作品にも共通して、マウス操作による干渉が行えるようになっています。
どうやらモバイル端末でのタッチ操作等にも完全に対応しているようで、かなりユーザーが直接作品に触れて、なにかを感じることができるような工夫がされていますね。


カーソルを目指して飛んでくる光の玉は、画面の奥から注ぐ光に対しては影を落とします……なんか不思議な感じ。
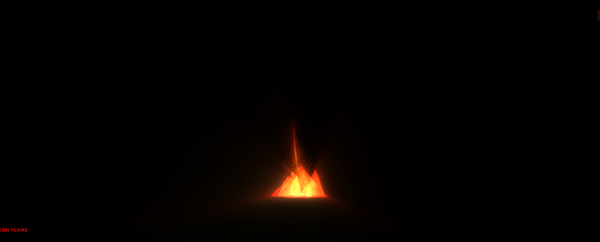
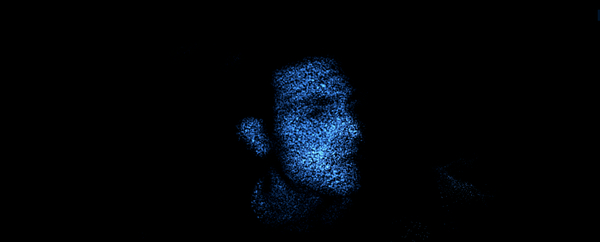
炎をテーマにしたものや、パーティクルを使って人物のシルエットを描くものなど、本当に多彩な表現がなされています。
また、画面の右下のところにあるクエスチョンマークのアイコンをクリックすると About ページが出てくるのですが、このときだけ画面全体に流体のデモがうっすらと乗ったような感じになります。
よくよく About ページを見てみたら、このサイトの実装を行なったのが Active Theory みたいなんで、なるほどなという感じです。


全体的に、WebGL 作品としてのセンスの高さにばかり注目したくなってしまいますが、同時に BGM として再生される Emmit Fenn さんの音楽に、驚くほどビジュアルの雰囲気がマッチしていると思います。
まず先に主役である音楽があり、それを最大限引き立たせるために、これらの作品が作られたのだろうなということを、しっかりと感じさせてくれる作品になっていると思います。
サイトを見る限り、少なくともあと3つは作品が追加されるはずですので、時間を置いて、たまにチェックしてみるというのも楽しいですね。
Active Theory の技術と、静かで幻想的なサウンドが一体となった今回の作品。
非常にかっこいいウェブサイトになっています。
ぜひチェックしてみてください。



