
グラデーション模様の背景が美しい WebGL を利用した Cristian Martinez さんのポートフォリオサイト
独特な色彩が美しいウェブサイト
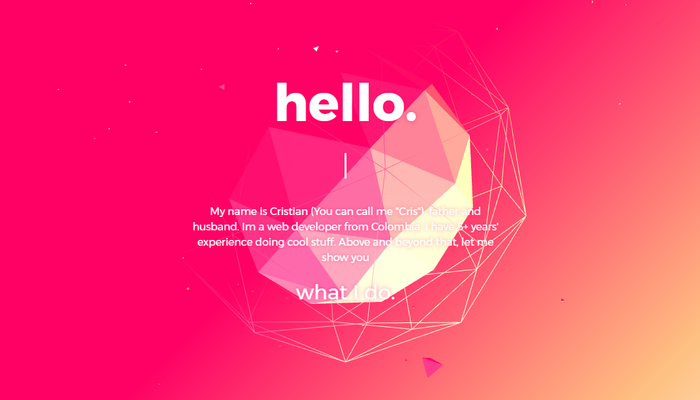
今回ご紹介するのは、Cristian Martinez さんのウェブサイトです。
いわゆるシングルページな作りになっていて非常にシンプルな構成ですが、背景のグラデーションがとても美しくて、見ていて楽しげな気持ちになりますね。
WebGL の実装例としてもかなり基本的な技術のみで作られていますが、ポートフォリオサイトを自分なりに WebGL を利用して作ってみたいという方にとっては、すごく良いお手本になるのではないかなと思います。
背景の美しいグラデーション模様は実は……
今回のウェブサイトは、背景のグラデーション模様がなんと言っても特徴的。
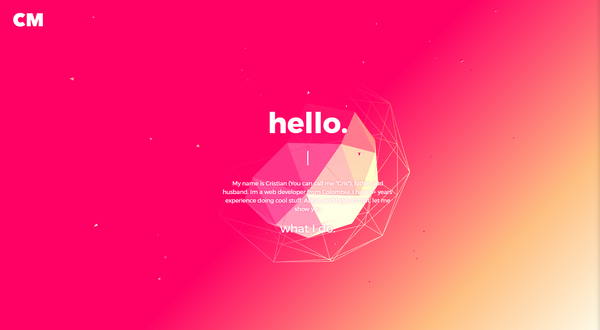
ピンク色をベースに、まるで太陽の光のような黄色い色が画面の端から伸びており、明るく楽しげな雰囲気に仕上がっています。
実は今回のサイトのこの背景グラデーション、WebGL によって描かれているものではなく CSS です。CSS だけでこんなふうにグラデーション模様を描けるなんて数年前には考えられなかったですが……
非常にキレイにグラデーション模様が描かれていて、ひょっとしたら言われなかったら気が付かなかったかも、という方も多いかもしれません。

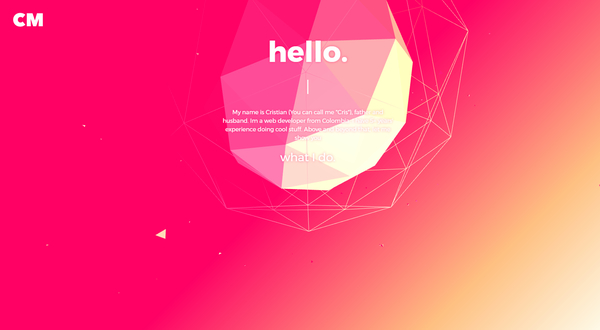
3D のオブジェクトのほうにも、ちゃんと色はついています。
単なる半透明の、白いオブジェクトが置かれているというわけではなく、同じようなグラデーションになるように、うまく色合いを調整しながら立体オブジェクトのレンダリングがなされています。
サイト全体がいくつかのレイヤーを重ねたような構造になっていて、背景のピンク色のレイヤーが一番うしろにあり、その上に明るいオレンジ色から透明になっていく CSS のグラデーションレイヤーがあり、一番上に canvas が置かれてる感じですね。
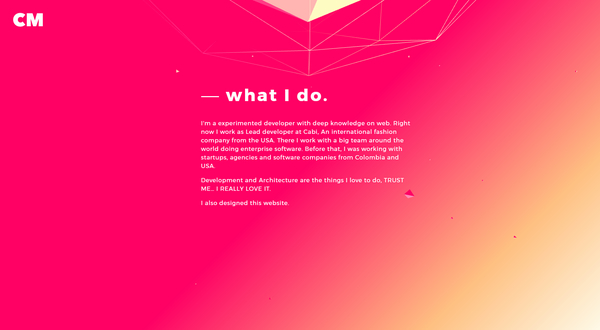
マウスのドラッグ操作等によるインタラクションこそありませんが、スクロール操作と連動するようになっているので、グイッとホイールを回してみると立体オブジェクトが徐々に上に昇っていくような感じで移動していきます。

今回のサイトにおける技術的に興味深い点としては、やはりグラデーションとそれらをうまく組み合わせるレイヤー的な構造だと思います。
一見すると全て WebGL でドカッとレンダリングされているかのように感じますが、ウェブページを構成する様々な要素が組み合わさってこのビジュアルが完成しているのだと思って見てみると、それはそれでまた味わい深いものがあります。
WebGL で全部を描くことが可能ならそれもモチロン悪くはないのですが、こんな形で様々な技術が組み合わさってひとつの絵になっているというのが、いかにもウェブらしいというか、面白いなと個人的には感じました。

冒頭にも書いたとおりで、このポートフォリオサイトは一種のお手本的な要素がいろいろ見受けられるサイトだと思います。
CSS を駆使したり、あるいは WebGL で一部のオブジェクトをレンダリングしたりといったように、それぞれの技術の長所をうまく組み合わせた構成はすごくうまいなと思いました。
いわゆるフロントエンドエンジニアが、いきなり WebGL バリバリの 3D ウェブサイトを作るのは実はあまり現実的ではなくて、今回の事例のような、サイトを引き立てる要素のひとつとしてアクセント的に WebGL が使われているのはすごくいい形だと思います。
ちょっとした 3D 表現だけでも、見せ方ひとつで非常に魅力的なものになります。また WebGL を利用するからと言って、その他のサイトを構成する要素が役に立たないわけではありません。
今回のサイトのように、長所を活かした上手なサイト構築を目指してみるのもいいと思います。
ぜひチェックしてみてください。



