
HSV 色空間についてインタラクティブかつグラフィカルな表現で理解を深められる Color Theory
マウスカーソルで値の変化を楽しむ
今回ご紹介するのは、HSV 色空間と呼ばれる色表現について、非常にわかりやすいビジュアルを交えて解説するウェブサイトです。
HSV は、色相 (Hue) 彩度 (Saturation) 明度 (Value) の各パラメータを調整して色を表現する色空間のことで、その頭文字から HSV と呼ばれます。
今回のサイトでは、そんな HSV の原理をインタラクティブにわかりやすく示していて、見ているだけでも楽しい非常に美しいサイトになっています。
波打つような表現と色彩が見事
ウェブにおける表現の多くの場面では RGB を利用した色の指定を行うことが多いですが、RGB 色空間では、色を変化させたりする際に困ったことになってしまう場合がときどきあります。
その代表が、RGB によるループする色の変遷表現ではないでしょうか。
赤から緑、緑から青、といったように、ループするように色が次々と変化し続けるような表現を行うときは、RGB でのパラメータ指定だと制御がなかなかに難しくなります。その点、HSV 色空間ではそのあたりが非常に扱いやすくなるので、既に利用したことがあるという人も多いんじゃないかなと思います。
今回のサイトでは、WebGL によるレンダリング結果を利用しながら、非常にカラフルでビジュアルも美しい、HSV についての解説が行われています。


マウスによるインタラクションを受け付ける板状のジオメトリと、それを歪ませるような表現がなかなか面白いですね。
ポリゴンの歪み具合は、時間の経過と共にその強さが変化するので、ただぼんやり眺めているだけでも、そのアニメーションする様子を楽しめると思います。
一番上に表示されている板のジオメトリだけでなく、サイトに置かれているその他の 3D オブジェクトも同様の歪み処理が適用されています。
共通するのは、それらのほとんどがマウスによるインタラクションを受け付けていることですね。

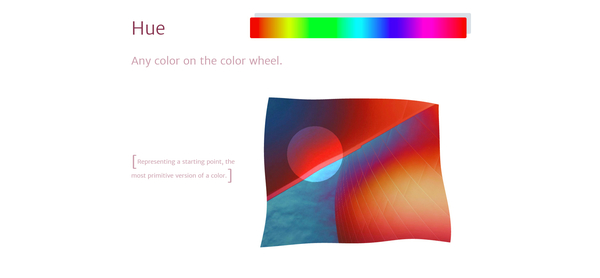
たとえば、上の画像の部分は色相(Hue)について説明している部分ですが、画面上部に見えているカラーバーの上をマウスカーソルでなぞってやると、色相がそれに応じて変化するようになっています。
下に表示されている 3D の板ジオメトリが、カラーバーの上でマウスカーソルが動くのに連動して色を変える仕組みです。
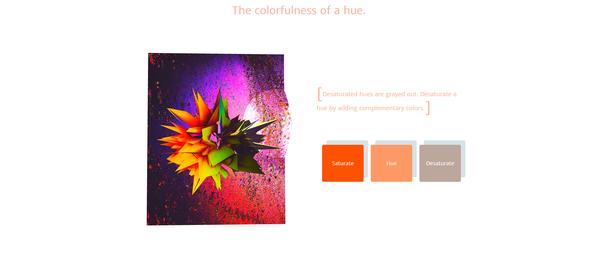
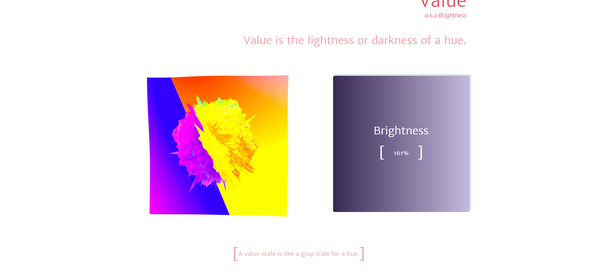
その他にも、彩度や明度について説明している部分で、同様にマウスによる干渉が行えるようになっており、鮮やかな色彩にしたり、あるいは明るくしたり暗くしたりといったことが直感的に理解しやすくなっています。


あまり余分なものが置いてあるわけではなく、非常にシンプルなデザインのサイトなのですが、それだけに、コンテンツに非常に注目しやすいレイアウトになっています。
HSV は直感的にその意味が理解できるようになると非常に便利な色の概念だと思いますが、初めて HSV の意味を勉強するときにも、今回のコンテンツのようなビジュアルに直接結果が反映されるコンテンツがあると捗りそうですよね。
板状のジオメトリが歪むような表現も非常に面白くて、ただ色を変化させるだけに留まらず、形も変化させながら見る人を楽しませる工夫が感じられて、とても素晴らしいと思います。
非常にキレイで、丁寧な作りだと思います。
ぜひチェックしてみてください。



