
流れるような動きが感性を刺激する! フランスの若き開発者 Raoul Gaillard さんのポートフォリオサイト
フランスの若き才能に嫉妬!
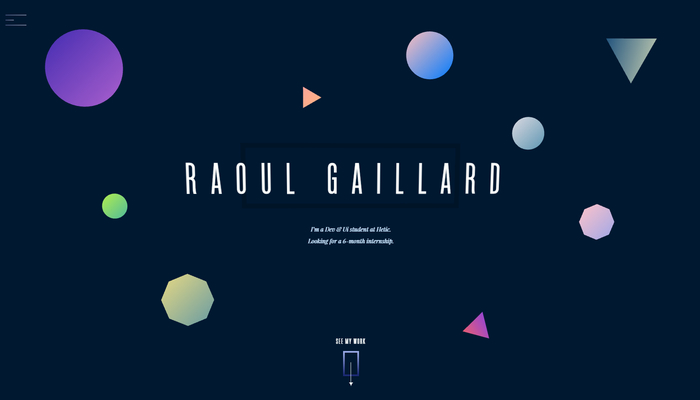
今回ご紹介するのは、若干 21 歳という若さながら、とても高いセンスを感じさせるポートフォリオサイトを持つフランスの若者、Raoul Gaillard さんのウェブサイトです。
フランスの WebGL を利用したサイトのすごさは、いろいろな形で当サイトでもたびたびご紹介してきましたが、今回ご紹介する Raoul Gaillard さんのサイトを見ると、やっぱり若いうちからこういった感性を持ってフロントエンドに取り組んでるんだなと感じさせてくれます。
派手ということではないですが、けしてシンプルすぎるということもなく、アニメーションや CSS の使い方なども含めて、非常に素晴らしいサイトに仕上がっていると思います。
いちいち心地よいアニメーションがお見事
今回のサイトは、トップページから About ページまで、全体的に浮遊するようないくつかのオブジェクトが愛らしい、統一感のある WebGL 演出でまとめられています。
マウスのカーソル位置に合わせてさりげなく動くオブジェクトや、ページ遷移の際の浮遊物の動きなど、とにかく様々なところに憎らしいほど心地よいアニメーションが仕込まれています。
こういうヌルっと動くようなタイプの演出は、日本のフロントエンド界隈でも好きな人が多いんじゃないかな。


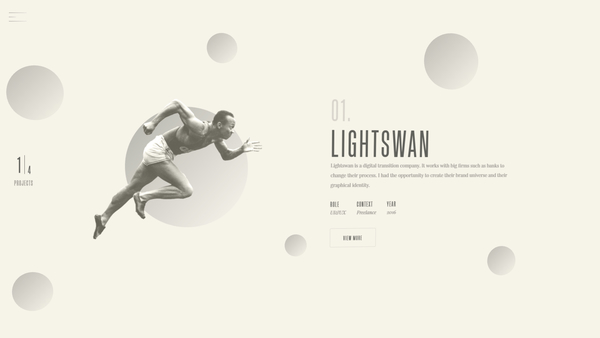
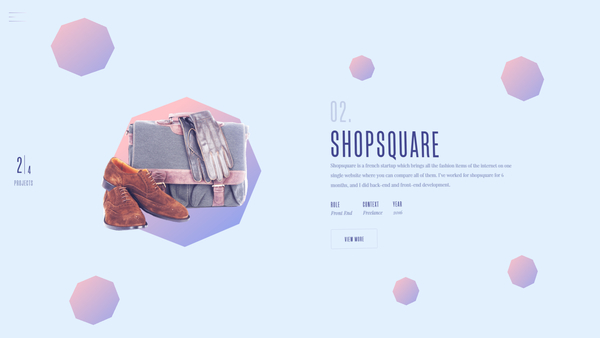
上の二枚の画像は、いずれも Work のページをキャプチャしたものですが、それぞれの事例ごとに、ハッキリと性格を変えて表現できているのがすごいですよね。
ふんわりと柔らかい印象こそ統一感がありますが、カラーリングや、微妙なオブジェクトのシルエットの違いなどで、しっかりとシーンにメリハリを持たせているのがすごいです。
また、キャプチャ画像では伝えようがありませんが、シーンを遷移する際のアニメーションが非常に良くできていて、単にオブジェクトを一斉に、線形に動かすのではなく、微妙なタイムラグを設けたりイージングを使っていたりと芸が細かいです。

WebGL ベースのシーンが画面内に残った状態のまま、画面外からコンテンツがスルッと出てくるといった面白い演出もなされています。
WebGL はレンダリングのプロセスが普通に DOM で構築されているウィンドウ内の世界と完全に切り離されているので、相互に関係性を持った状態を維持しながらページを構築するのが難しいです。
その点、彼のサイトはそのあたりが非常によく考えられていて、WebGL が然るべき役割をしっかりと果たしながら、サイト全体の雰囲気づくりに貢献しているところが非常に素晴らしいと感じました。

フランスでは、非常にハイエンドな CG 的な作品から、さりげない WebGL の使い方まで、幅広い表現が多く見受けられます。
そういった競争力の強い土壌で育ったからなのか……21 歳とは思えないような、大人の雰囲気を感じさせる見事なサイトになっていると思います。
WebGL では、three.js などを利用すれば特にそうですが、簡単な図形を出すくらいは結構すぐにできます。でもそれらを普通に描画することと、今回のサイトのようにインタラクティブなコンテンツとして一体化させていくのとでは、難易度には天と地ほどの開きがあります。
今回のサイトはそれをサラッととこなしていることに、本当に驚くばかりです。
非常にセンスよく仕上がったサイトです。
ぜひチェックしてみてください。



