
その社名のとおりグリッチ風なエフェクトで事例を紹介する Glitch Paris のウェブサイト
印象的なシーン遷移をシェーダで
今回ご紹介するのは、フランスにあるとある企業のホームページです。
彼らの組織名は「Glitch Paris」といい、グリッチやパリなど、一見すると組織名っぽくないキーワードが使われているのですが、これがそのままサイト内に置かれている事例紹介のシーン遷移エフェクトにもつながっています。
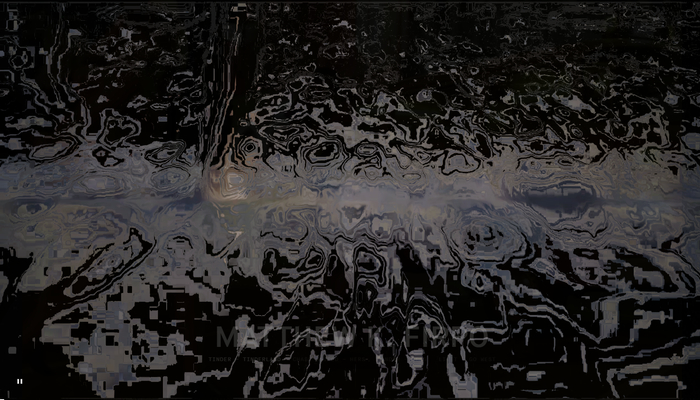
グリッチというか、乱れたノイズによる減色エフェクトが入っていて、これがなかなかかっこいいです。
シーンを減色してポスタリゼーションのような効果
今回のサイトは、一見すると目立った 3D 的な表現はされていません。
普通に見ているだけだと、WebGL が使われていることそのものがあまり感じられないかもしれませんね。
ただ、エフェクトを掛けるのに WebGL を使っており、実装は three.js によるシェーダマテリアルですね。それが実行されるタイミングはシーンを遷移するほんの一瞬だけですが、それでも、とても印象的な雰囲気づくりに WebGL が見事に貢献しています。
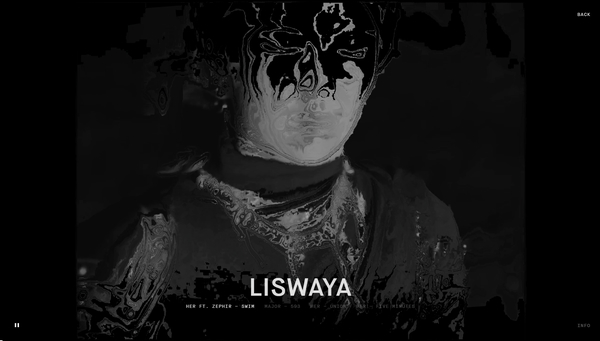
コンテンツを選択した際など、事例のより詳細な情報が書かれているシーンへ遷移する瞬間……
背景で再生されている動画にエフェクトが適用されるようになっています。


最初はかなり強めにエフェクトが掛かっているのですが、それが徐々に馴染んでいくような感じで引いていき、最終的には普通に動画の映像がそのまま流れるような感じに収束していきます。
日本語で言ってしまうと、グリッチというよりは、どちらかというと減色化のエフェクトなのですが、社名に含まれる Glitch を連想させる見事なシェーダエフェクトになっていると思います。
常時、絶えずエフェクトを掛け続けるということではなくて、シーン遷移や、動画再生中の一部にだけエフェクトを掛けるようにすることで、印象的なシーンづくりに成功しているのかなと感じます。
あまり他では見かけない、面白い演出方法だなと感じました。

擦りガラスのようにも見えるかな?
サイト全体が、大きめの画像と、同様の動画によって演出されているのでちょっとロードが遅かったりすると閲覧しにくい場合があるかもしれません。
ただ、エフェクトの負荷はそこまで高いものではないと思いますので、読み込みさえ無事に終わってしまえば、それなりにスムーズに動くのではないかなと思います。
今回のサイトの事例のような、動画に動的にエフェクトを加えていくというのは WebGL ならではのテクニックかなと個人的には思っています。
いわゆる OpenGL や DirectX といったようなネイティブな 3D の API では、こんなに気軽に動画にエフェクトを追加するってのは難しいです。動画をパースするロジックから作ってやらないといけないので、手間が掛かるんですね。
その点、WebGL ではブラウザで動画を読み込みさえできれば、あとは簡単にエフェクトを追加したりできるわけで、この手軽さはむしろ異常にすら思えます。
動画を利用した WebGL エフェクトの事例として、参考にしてみてはいかがでしょうか。
ぜひチェックしてみてください。



