
背景全面に WebGL を採用したインタラクティブなシェーダエフェクト! school のウェブサイトが面白い!
アニメーションとドット調のエフェクトで描く
今回ご紹介するのは、太陽企画さんのクリエイティブに特化した制作チーム school のウェブサイトです。
既にいくつもの制作実績があり、サイトで紹介されている事例を見ているだけでも本当に面白いです。今回のサイトは、そんな事例紹介の意味もかねたトップページ部分が、WebGL を用いた実装になっています。
背景は一見すると動画が埋め込まれているかのように見えるのですが、ここがまるまる WebGL によるレンダリングになっていますね。
ドット調のエフェクトでシーン遷移を演出
まず最初に、今回ご紹介するサイトの主役、school ですが、サイトには以下のようにこのチームのコンセプトが掲載されています。
このチームのミッションは、映像というツールで人や世界をつなぐこと。すみずみまでデジタル化が進み、データはあらゆるものの頭脳になった。しかし唯一、置き換えられないものがある。想像力という資源だ。我々の仕事は、ひとつひとつ特別仕立てである。どこからがデジタルで、どこまでがアナログか。そんなことはどうだっていい。まだ誰も想像したことのない、胸が高鳴る体験をつくっていく。
なんて胸熱なメッセージなんだ……
デジタルかアナログかなんてどうでもいいっていうのは、これは金言ですよね。本当にそのとおりだ。
とは言え、ここはウェブというフィールドのなかですので、どうしたってデジタルな表現を行なっていくことになるわけですが、そこで WebGL を利用した、他ではあまり見られないような演出がなされているというのがいかにもコンセプトどおり、尖った感じでいいですね。
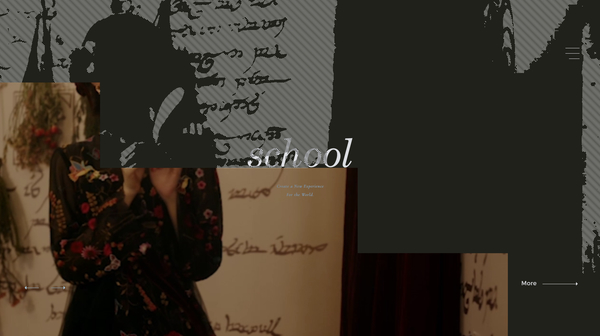
WebGL による演出としては、背景に置かれている、事例を紹介する動画が切り替わる際にシェーダによるエフェクト表現が用いられています。


本来ならアナログな表現であるネイルアート。そこに 3D プリンタというデジタル技術を組み合わせた、そんな事例を元にした動画のシーンです。
上にある画像のうち、上段だけを見るといかにも実写映像による動画が再生されているだけに見えるのですが、一定のところまで再生が終わると、下の段のキャプチャ画像のように画面の右側からエフェクトの掛かったシーンに切り替わっていきます。
このとき、シーン全体が二値化され、ドットと黒い塗りつぶし部分とのややコントラスト強めの印象に変化します。
WebGL では動画ファイルをそのままテクスチャとして使うことができますが、それを上手に活用して、シーン全体にエフェクトを加えるという面白い表現になっていると思います。

少しだけ技術的な話をすると……
WebGL とは無関係に、そもそも動画というのは一種のパラパラ漫画の要領で、たくさんの連続した画像をつなげたもの、というふうにもいえますよね。ですから一般に、動画ファイルというのは容量が大きくなりがちです。
今回のサイトのような演出をインタラクティブに行う際に、たとえば通常の映像になっている動画ファイルの他に、もうひとつドットと塗りつぶしで表現された動画ファイルをあらかじめ作っておいて読み込むとなると、純粋に2本分の動画ファイルが必要になってしまいます。
今回のケースは、WebGL を使うことで、高速かつリアルタイムに、単体の動画ファイルに対してエフェクトを加えています。
この方法なら、動画ファイルは単体で済みますし、なによりインタラクティブに、任意のタイミングでシーン遷移を行うことができるようになります。このようなリアルタイム性の高いコンテンツには、WebGL はとても相性がいいのですね。
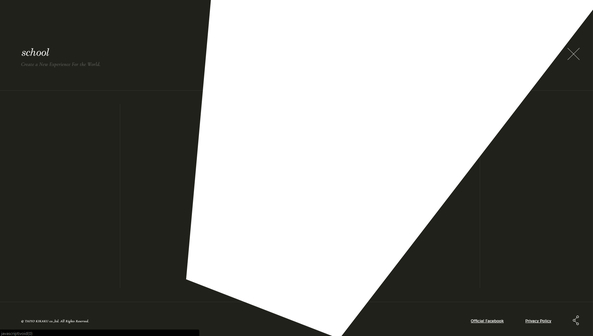
また、WebGL を利用していない部分の実装も非常に凝ったものになっていて、様々な部分に見られるアニメーションや変形処理は、非常に見応えがあり面白いです。

もともと単なる長方形などの単純な矩形だった DOM がアグレッシブに変形する様子は圧巻!
どちらかというとシンプルな、しかし非常に個性的で、技術的にも理にかなった実装となっている今回のサイト。
WebGL のメリットを十分に活かしつつも、無駄に派手さにこだわらず上手に演出に取り入れているのは素晴らしいと感じました。
途中でも書いたように、WebGL ならではのテクニックを利用することで、リソースの消費は少なく、しかし十分に濃い演出が行えています。こういったところは、見事だなという感じがしました。
WebGL を使いこなすことはそれなりに難しいですが、こういった動画にエフェクトを加えるという観点でのみ考えてみると、実は意外と、学習すべきことはある程度限定できます。3D はちょっと無理……というふうに思っている方でも、シェーダによる二次元的なエフェクト表現のテクニックは、きっと参考になる部分も多いでしょう。
非常に個性的な、かっこいいサイトに仕上がっています。
ぜひチェックしてみてください。



