
動画を利用したパーティクル表現! ミラノにあるファッションアカデミー Accademia Del Lusso のウェブサイト
動画からディスプレースメントする
今回ご紹介するのは、イタリア、ミラノにあるファッションアカデミーのウェブサイトです。
動画ファイルを読み込んで、その輝度の情報からパーティクルをディスプレースメントするという面白い表現を見ることができるサイトとなっており、ちょっと荘厳でクラシカルな雰囲気になっています。
動画にエフェクトを掛けるというのは WebGL でよく用いられる表現ですが、動画の情報を頂点の位置に変換してパーティクルを動かすというのは、なかなか面白いですね。
マウスに対するインタラクションも
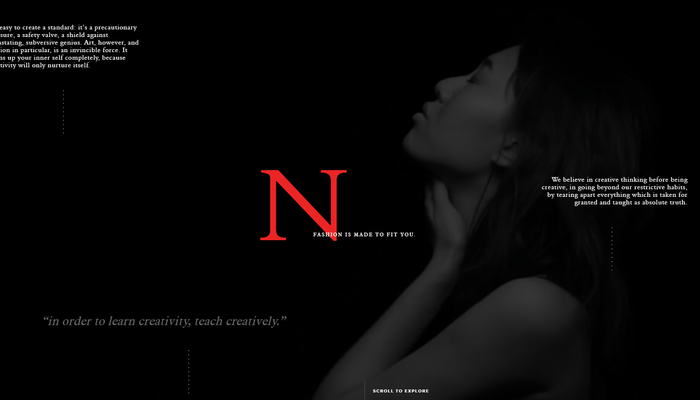
今回のサイトは黒をベースにしたカラーリングが特徴で、ときどき白や赤といったアクセントカラーが出てきてメリハリのある印象になっています。
サイトのロードが完了すると、まず最初に登場するのはパーティクルを使ったシーンです。
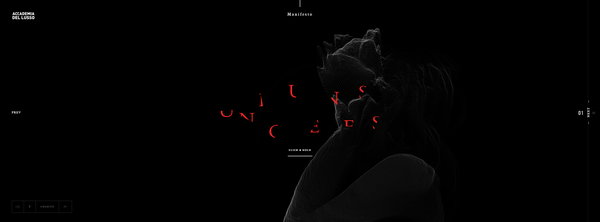
この状態では、マウスカーソルの位置に応じたインタラクションが発生しますが、カーソルの位置によっては、最初は何が描かれているのか非常にわかりにくいかもしれません。
よーく見てみると、どうやら人が動いている様子をパーティクルに変換しているのかな? というのが、観察していればわかるかもしれません。

この上の画像だとちょっと縮小してしまっているためにわかりにくいと思うのですが、靄のように見えているのが、パーティクルによって描かれている動画のワンシーンです。
このパーティクルの動きは常に動画と連動するようになっていて、白っぽい色が多い瞬間だと、パーティクルの構造をよく見れば、それが人の姿をしていることがわかると思います。
また、時折ノイズのようなエフェクトが掛かるようになっているので、シンプルな見た目ながら見飽きることなく、雰囲気を堪能できると思います。

このパーティクルによって描かれる不思議な動画は、画面内をクリックしてホールドすると、スッと通常の動画再生のモードに移行するようになっています。
パーティクルの表現だとなんとなく人の姿をしているのかな? という程度に、ぼんやりとしかシルエットが確認できませんが、動画再生モードになると、それがどういう内容になっていたのかわかると思います。
どうしても写真だとパーティクルの色が散ってしまってうまくキャプチャできないのですが、下の2枚の画像は、ほぼ同じ瞬間の、パーティクルモードと動画モードの両者をキャプチャしたものです。
なんとなく、女性の顔のシルエットや肘の部分の色とかがわかりますでしょうか。


イタリアのファッションに関するアカデミーのウェブサイトだけあって、表現が一般人のそれとはちょっと異なる、独特な雰囲気のあるサイトになっていると思います。
制作したのはドイツの企業のようですが、彼らのサイトもまた、独特な雰囲気で面白いですね。興味のある方は、そちらもチェックしてみてもいいかもしれません。
動画からパーティクルでディスプレースメントマッピングするっていうのは、発想としては面白いなと思います。こういうことが気軽にできるってのは、WebGL ならではという感じがしますね。
参考にできる部分も多いと思いますので、ぜひチェックしてみてください。



