
パーティクルとそのアニメーションで時間を操る! 非常に丁寧なパーティクル演出が素晴らしいウェブサイト
時を意識させる演出が秀逸
今回ご紹介するのは、とあるパーティクルの演出が素晴らしいウェブサイトです。
今回のサイト、どうやら梱包などを主な業態として展開する企業のウェブサイトのようなのですが、BGM といい、そのビジュアルといい、とにかく雰囲気が素晴らしいですね。
とても丁寧に作られている演出のひとつひとつを眺めていると、時間の流れを意識させられるような、そんな気持ちになりました。
BGM がかっこよすぎてやばい
今回のサイト、最初に見たときの個人的な印象で恐縮ですが、なんか映画とか、あるいは音楽とか……どこかアートなセンスを感じさせるものであるように思いました。
しかしサイトをよく見てみると、梱包やそれらの資材を提供する企業のようで、ちょっと驚きました……
どちらかというと、高級路線のパッケージ系のビジネスを展開している企業のようで、あまり直接それに関係の無い演出を多く盛り込んでいるのも、なにか意図があってのことなのかなと思います。

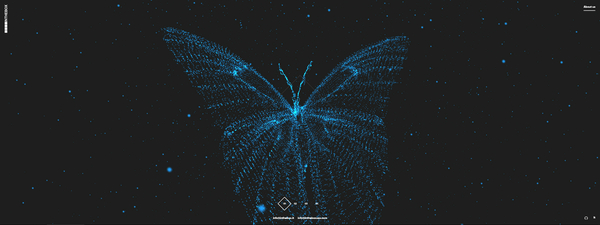
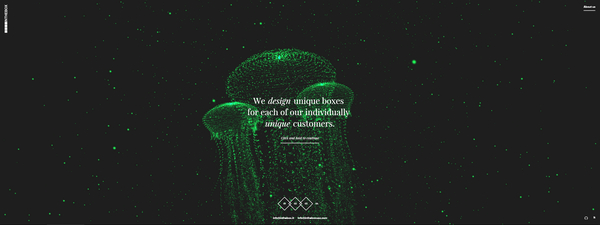
ご覧のとおり、パーティクルを用いた非常に美しい表現が特徴となっています。
マウスカーソルの位置に応じてカメラがゆったりと動く様子がなんともいいですね。どこか壮大な空間を想像させるような、すごく荘厳な雰囲気です。
BGM もそれにならってすごくかっこいいものが使われています。
ほんとに、いい雰囲気ですね。

こちらのサイト、マウスボタンのホールドによってシーンを次々に遷移させていく、最近比較的よく見かけるタイプのインタラクションが使われています。
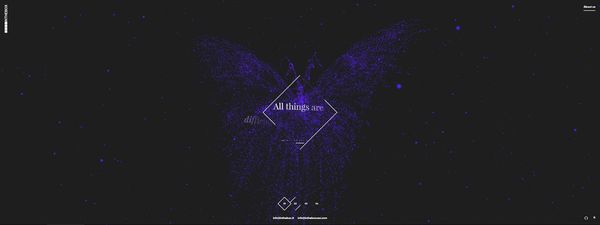
このとき、画面の中央にある四角い模様が、まるでプログレスバーのような感じで徐々に白いシルエットに変わっていくのですが、ここがかなり印象的な仕上がりになっています。
ゲージが伸びていくのとシンクロするように、パーティクルがざわざわと動いたり、揺らめいたり、あるいはゲージが MAX まで溜まったときには一斉に飛び散ったりと、非常に時間の流れを強く意識させる演出になっています。
ぐーっとチカラが蓄積されていき一気に解放される様子は、とても爽快ですし、破壊と創造みたいな大げさなテーマをあてがっても違和感ないような感じです。


パーティクルを用いてモデルの形状を表すテクニックは、WebGL の初期の頃からよく見られる手法です。
今回のサイトの場合、一度形を作ったパーティクルが自然とざわめいたりはしないのですが、それによって逆に、ユーザーがマウスボタンをホールドしたときの印象的な演出がより際立っているように感じました。
とにかくパーティクルを大量に出して動かす、というだけで満足せず、心に何かを訴えかけるような演出にまで高めているのがすごいなと思いました。
非常にかっこいい雰囲気のサイトです。
ぜひチェックしてみてください。



