
様々な職人技のようなテクニックを駆使! インタラクションも素晴らしい Matter Of Mind のウェブサイト
とにかく見どころ満載のすごいボリューム感
今回ご紹介するのは Matter Of Mind というクリエイティブエージェンシーのウェブサイトです。
フロントエンドに関わる人なら、彼らの制作物や彼ら自身について、少なからず知っているという人も多いのではないかなと思います。それくらい、有名なエージェンシーですね。
今回のサイトは WebGL を始めとする最先端な技術がたくさん使われていて、ほんとに隅から隅まで見どころ満載となっています。
インタラクションとアニメーションと WebGL
毎日毎日記事を書いていると、ついつい「今回のサイトの一番の見どころは」……なんて言いたくなったりもするんですが、このサイトに限って言えば、実際にはひとつだけを見どころとしてチョイスするのはちょっと難しいです……
それくらい、様々なテクニックが詰め込まれていて、ほんとうに見ているだけでとても楽しい気持ちになります。
現代のウェブサイトとしての表現力を、あるひとつの形としては完全に体現しているようにも思いました。まあ私の場合は生粋のフロントエンドというよりは単なる WebGL おじさんなので、あまりあてにはならない意見かもしれないですが……
とにかく、最初から最後まで、どこを見ても楽しめるサイトに仕上がっていると思います。

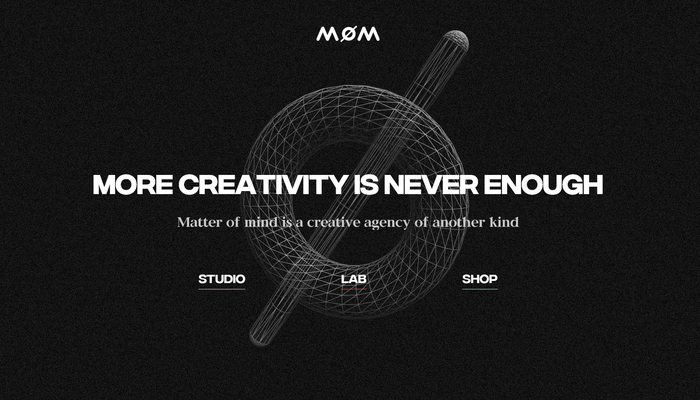
ページがロード完了すると、この記事のトップ画像のような、ワイヤーフレームで表現されたロゴマークが出てきます。トーラスとシリンダーを組み合わせたような形をしているのですが、このロゴマークが様々な表情を見せるというのが、今回のサイトの面白い所のひとつかなと思います。
画面の中央、中段のやや下あたりに「STUDIO」とか「LAB」と書かれている文字が置かれていますが、この部分にマウスカーソルをホバーさせると、それに連動して背景の WebGL のレンダリング結果が変化するようになっています。
クリックなどではなく、あくまでもホバーしただけで一気にビジュアルが変化するので、ちょっと驚くと共に、その演出に思わず見入ってしまうのではないでしょうか。

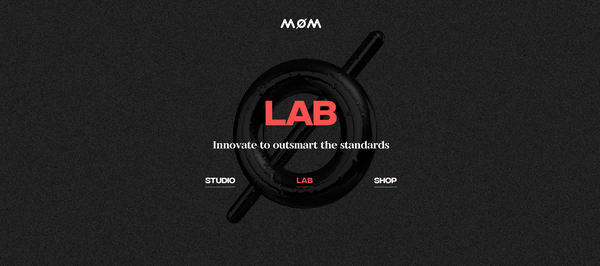
LAB にオンマウスしたときの様子は上のような感じ。
暗めの色なのでわかりにくいかもしれませんが、この状態ではトーラスがまるで金属のような、あるいはガラスのような質感になり、その表面には降り注ぐ雨の雫のような模様が浮かび上がります。
ホワイトノイズを使ったポストエフェクトも一緒に掛けられているので、ほんとにガラッと雰囲気が変わって面白いですね。
さらに右隣の SHOP の文字にマウスカーソルを重ねてやると、今度はつるつるの風船かなにかのような質感になります。

冒頭でも書いたとおり、今回のサイトは WebGL 的な演出が面白いだけでなく、あらゆる面で様々な丁寧な仕込みがなされています。
特に、スクロールと連動して DOM がグリグリ動く様子が本当に見事で、思わずコンテンツの内容よりもそっちの動きにばかり目が行ってしまいました……
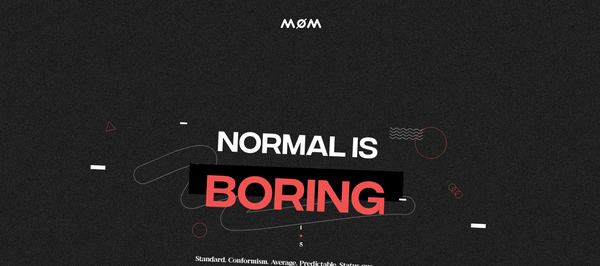
たとえば、下の画像はとあるページのスクロールしている途中の様子をキャプチャした様子なんですが……
DOM のひとつひとつがバラバラのタイミングで、しかも斜めに傾きながらスルッと画面内に入ってきます。
なんというか、本当に心地の良いアニメーションです。

ウェブサイトにも流行ってありますよね。
そういう視点で見ると、今回のサイトは現時点のウェブサイトでよく見受けられるテクニックを全部詰め合わせたみたいな、すごく豪勢なサイトだなと思いました。
インタラクティブ性、アニメーションのスムーズさや面白さ、そして WebGL などを利用した高いクオリティのビジュアルなど、本当に隅々までしっかりと作り込まれている印象です。
比較的シンプルなカラーリングですが、どれもしつこくなく、とても心地よい雰囲気になっています。
ぜひチェックしてみてください。



