
体の痛みを尖った鋭いオブジェクトで表現する! 体の不調をテーマにした興味深い WebGL 事例
痛々しさを形状で表現した面白い事例
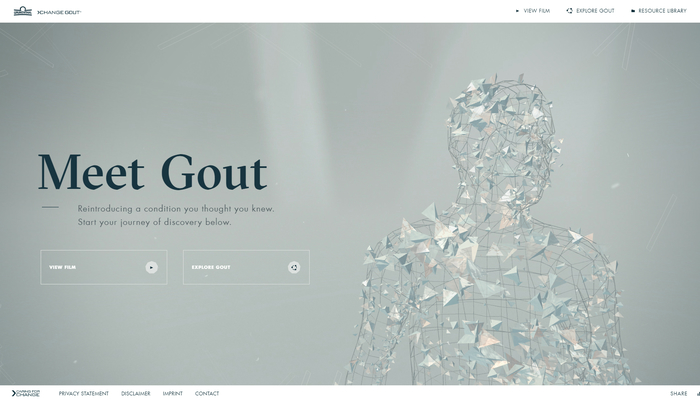
今回ご紹介するのは、非常に珍しい事例だと思うのですが「痛風」をテーマにした WebGL デモが提供されているコンテンツです。
風が吹いただけでも痛む、というところから痛風と呼ばれるなんて話を聞いたことがありますが、実際に患った方の話を聞くと本当につらい病気だそうですね……
今回のサイトは、そんな痛風の痛みを 3D のオブジェクトを用いて表現しています。ある意味、これって既に痛風になってらっしゃる方にとってはどっちかっていうとツラミが増すのではと思ってしまいますが…… WebGL のデモとしては結構よくできています。
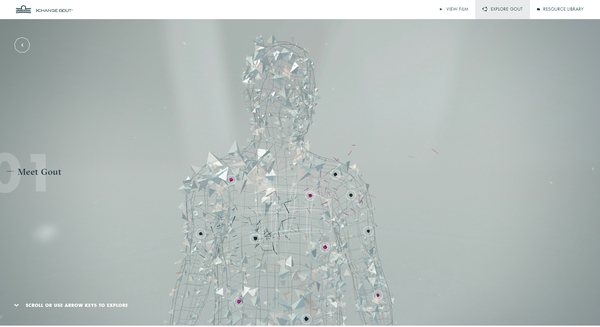
ワイヤーフレームのシルエットと幾何学形状のオブジェクト
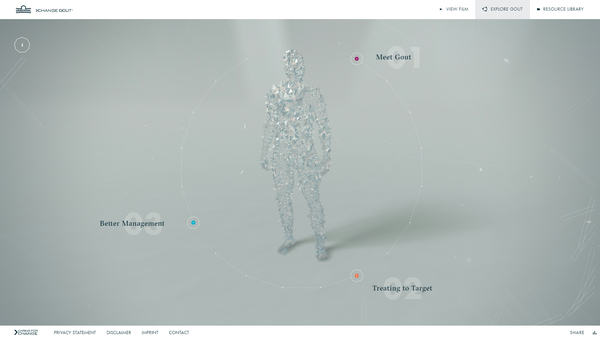
今回のサイトの WebGL デモは、あまり大きなシーン全体の変化があるわけではなく、常に人の形をしたワイヤーフレームのシルエットを中心とした表現に終始しています。
男性のようでも、女性のようでもある、中性的な感じの人体モデルの全身に、クリスタルのようなオブジェクトがまとわりつくような感じで漂っています。
痛風は結晶によって関節炎が起こる病気だそうなので、ほんとに的を得た表現だと思うのですが……
これほんとに、既に罹患している方の場合は悪い思い出がぶり返すんじゃないでしょうか……

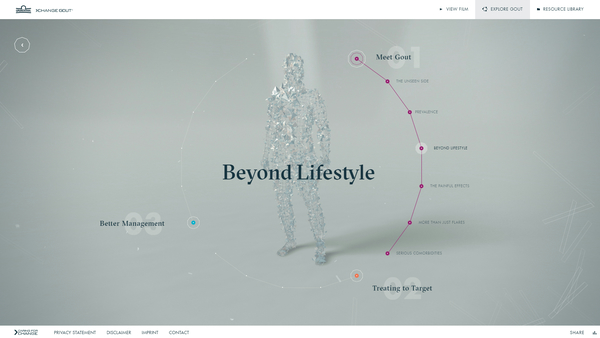
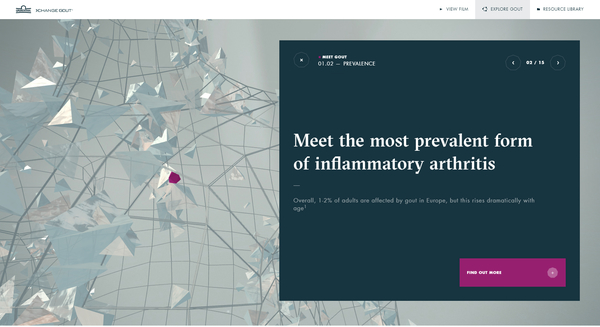
WebGL の美しい描画が真っ先に目に飛び込んできますが、コンテンツは結構充実していて、サイトを順番に辿っていくと結構文章の量も多いです。
痛風をテーマにした様々な内容がサイトには掲載されていて、WebGL を用いていないその他の箇所についても、かなり丁寧に作られています。
DOM を滑らかにアニメーションさせてみたり、さりげなく効果音が使われていたりするので、CG としての見た目だけに終止するのではなくコンテンツ全体で印象深い雰囲気を作り出していますね。

痛風は全身に痛みが及ぶ病気だそうですが、今回のデモではそのあたりもうまく表現されています。
ただでさえ、ちょっと痛々しい感じもするクリスタルのようなオブジェクトに混じって、シーンによってはいかにも「異物」を思わせる小さな結晶のようなオブジェクトが出てきます。
これ、キャプチャした画像を見てもわかりにくいと思うのですが、細かいカケラのようなものが飛び散ったりする様子を見ていると、いかにも痛みが広がっていくかのように感じられますね。
さりげなくですがマウスカーソルに対するインタラクションなどもありますので、じっくりと観察してみると面白いかもしれません。


今回のサイトを見ていて個人的に感じたのは、3D ならではの表現を上手にコンテンツの内容と組み合わせた「コンテンツとしてのデザイン」のうまさでした。
仮に、私が「痛風に関するサイトなんです」とクライアントに言われたとして、こんなふうな実装はちょっと思い浮かばないと思います。でも、このサイトを見ていると、自分が痛風になったわけでもないのに、なんだか心の奥がざわつくような、いかにも痛そうな雰囲気が感じられて、ほんとに素晴らしい表現力だと感心しました。
WebGL の場合は環境マッピングなどの特殊なテクスチャマッピング技術を用いれば、クリスタルのような表現は比較的容易に行なえますが、いかにも痛みや結晶などを連想させる見せ方は、その外見以上の効果があると思います。
非常に素晴らしいサイトだと思いました。
ぜひチェックしてみてください。



