
フィレンツェで行われた大型フェス・イベントの告知ページは不思議な世界観が魅力の痺れるかっこよさ!
蜃気楼のように揺らぐ世界観
今回ご紹介するのは、イタリアはフィレンツェで行われた大型フェス・イベントの告知ページです。
私は全然知らなかったのですが、結構歴史もあるイベントのようで、海外からもゲストを招いたりすることがある、大きな音楽の祭典ですね。
残念ながら、告知ページを見ると既にイベントは終わったあとみたいなんですが(気づくのが遅かったw)WebGL によって演出された背景グラフィックスは独特な魅力にあふれる、非常にかっこいいものとなっています。
シンプルだが効果的な演出方法
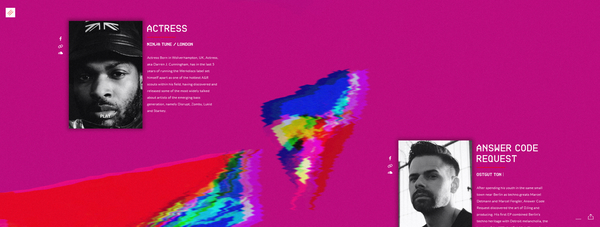
今回のサイトは、背景が全面 canvas になっているタイプの WebGL デモで、スクロールと連動して固定されている canvas 上の描画結果も変化する仕組み。
一見して、もうビビットなカラーリングがド派手な印象を与えてくれるかなと思いますが、スクロールするごとに少しずつ表情を変えるその背景のレンダリングは、センス溢れるできばえです。
蜃気楼に揺らぐような、絶えず動き続けるゆらゆら効果が面白いです。

画面を少しスクロールすると、初期状態で地面のようにも見えていた青い部分が徐々に上に持ち上がってきます。
そのままどんどんスクロールすると、ウェブサイト上のコンテンツが次々と現れる一方で、背景のレンダリング結果も徐々に姿を変えていきます。
全体的なゆらゆら効果こそ統一されていますが、描画されるオブジェクトが変わることで、まったく違った印象になるのが不思議ですね。
フェスに出演するアーティストたちの紹介文など、サイトに掲載されているあらゆるコンテンツが何かしらのアニメーションなどを伴っているので、常に画面内でなにかが絶えず動いているような感じで目が忙しいです(笑)

さらにどんどんスクロールし続けていくとわかるかなと思いますが、描画されるオブジェクトそのものが変化することの他にも、少しずつですが、描画結果には「ある変化」が起こっています。
もったいぶってもしょうがないので答えを書いてしまうと、徐々に変化しているのは背景色です。
ページのトップ部分が表示されているときは、原色の赤が目に痛いほどに主張してきますが、スクロールしていくとそれが少しずつ紫色っぽい感じになり……
最終的には、これまたビビットな青一色に染まります。
ジオメトリの動きによる変化だけでなく、さりげなく少しずつ変わっていくシーン全体のベースカラー変化はなかなかセンスある演出だなと思いました。

完全に個人的な意見になってしまって恐縮なのですが、こういう「強い色」を全面に押し出した演出って、本当に難しいと思います。
ですが今回サイトはそれがまったく嫌な感じになっていなくて、すごく不思議ですね。
WebGL を覚えたてのころとか、どうしても強い色で単純な形状を描いてしまいがちかなと思ったりするんですが、ポストエフェクトを活用したりすることで、これほど斬新な演出になるのだということがとても興味深かったです。
フォントや CSS によるアニメーションも見事で、本当に見ごたえのあるサイトに仕上がっていると思います。
ぜひチェックしてみてください。



