
公開時には大きな話題になった Google 謹製 Music 系コンテンツとその技術解説記事
技術ブログを見れば制作意欲が刺激される
今回ご紹介するのは、Google が公開しているコンテンツで、発表されてから結構な時間が経っています。発表された当時はとても話題になったので、もしかしたら既に見たことがあるという方も、多いかもしれません。
もしご覧になっていないなら、その非常に良くできたデモコンテンツの数々を、じっくりと体験してみるのもいいでしょう。
いくつか公開されているデモ作品のうち、今回ご紹介するのは Kandinsky という作品です。その制作にまつわる話題を書いたブログ記事も公開されていますので、併せてご紹介します。
動的なポリゴン生成やアニメーションが見事
今回の作品は、Chrome Music Lab というひとつの作品群に含まれる、デモ作品のうちのひとつです。
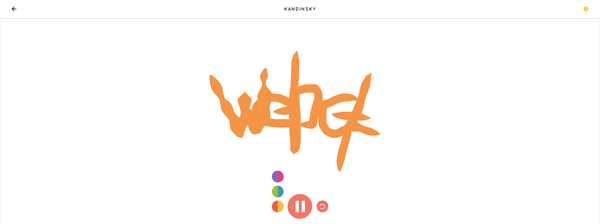
Kandinsky は手書きでラインを引くことでサウンドが生成される仕組みになっていて、スマートフォンなどのタッチパネル系の端末でも楽しめるように工夫されたインターフェースになっています。
画面内の構成はシンプルで、下のほうにボタンなどが固まって置いてあります。
この部分から、手書きしたラインの奏でる音を聴いたり、あるいは色を変更してやることで音色を変化させたりといったことが行なえます。

音楽が再生されている間は、直線的な形状になっているラインが波打つようにアニメーションします。
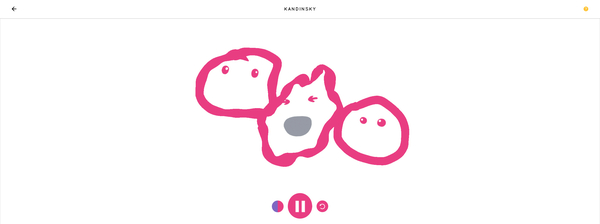
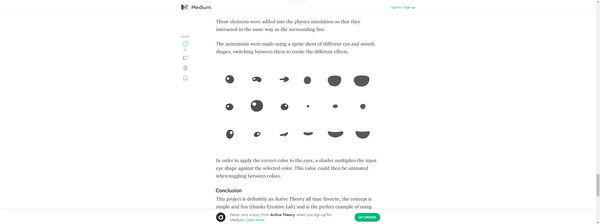
また、このコンテンツはいくつかの形状を自動的に認識して、再生される音色が変化するという面白い仕組みがあり、特に、丸く円を描くようにして引かれたラインには、なんと目や口といった顔のパーツが出てくるような仕組みになっています。
三角形や、波線、あるいは丸模様など、自由にラインを引いてから再生ボタンを押してみましょう。
音が鳴る瞬間など、顔として描かれた部分は表情が変わったりしてほんとにおもしろいですね。

今回ご紹介した作品を実装したのは Active Theory です。なるほど納得のクオリティという感じです。
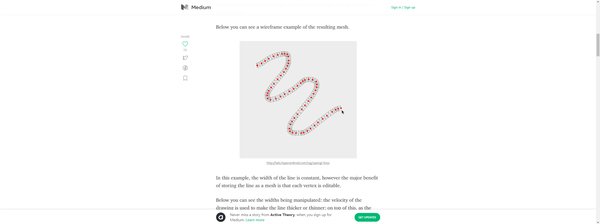
別途公開されているブログの記事のほうでは、GIF アニメーションで実装に関するいくつかのテクニックが紹介されていて、英語があまり得意でなくても、それらのアニメ GIF を見ているだけでなんとなく内容が推測できる感じになっています。
動的なポリゴン生成やインタラクションに対する処理など、参考にできるところも多いのではないでしょうか。


今回は Chrome Music Lab から Kandinsky という作品をご紹介しました。
先程も書いたように、この Music Lab では他にもたくさんの作品が公開されています。今回はそれら全てを紹介したわけではないですが、どれも個性的で、非常に面白い内容のものばかりですので、そちらもぜひぜひチェックしてみてもらいたいところです。
WebGL そのものが徐々に一般化してくるにつれ、ただ単に 3D で描画したりするだけでなく、様々な工夫が凝らされたオリジナリティに溢れる作品がどんどん世に出てきていると感じています。
今回の作品も、Google 謹製だけあってさすがのクオリティですが、きっと技術的に参考にできるところがたくさんあると思います。
ぜひチェックしてみてください。
リンク:
Chrome Music Lab: Making ‘Kandinsky’ – Active Theory – Medium



