
Artificial Neural Network(ANN)を WebGL で可視化しインタラクティブに操作できるデモ作品
可視化することで状況把握を助ける
今回ご紹介するのは、ニューラルネットワーク、特に人工的なものであることを指して「人工ニューラルネットワーク」と呼ばれるシミュレーションの可視化デモです。
はじめに断っておくと、私はこういった分野にはまったくといっていいほど知見がないので、専門的なことはよくわかりません。もしかすると若干間違ったことを書いてしまっていたりする場合があるかもしれません。なにかおかしなところを見つけた方は教えていただけますとうれしいです。
単純に WebGL のデモとして見てみても、ニューラルネットワークの計算の過程が非常にわかりやすく可視化されているデモなので、普通に眺めているだけでも楽しめる、そんな興味深い作品となっています。
伝搬されていく様子はまさにニューロンのよう
ニューラルネットワーク、と単に言った場合には脳科学などの分野でも使われる言葉であるために、あえて「人工」ということを含めて Artificial Neural Network と呼ばれるのが人工ニューラルネットワークです。
近年では特にホットなトピックのひとつかなと思いますので、興味を持っているとか、あるいは既に研究課題のひとつとして取り組んでいる、という人も多いかもしれません。
私個人は先にも書いたとおりでまったくこの分野については詳しくないのですが、それでも、人間の脳のなかにあるニューロンを模した人工的な学習シミュレーションの様子が、こうして立体的なデモとして再現されているのを見ると、ロジカルなのにどこか神秘的な、不思議な感慨を覚えます。

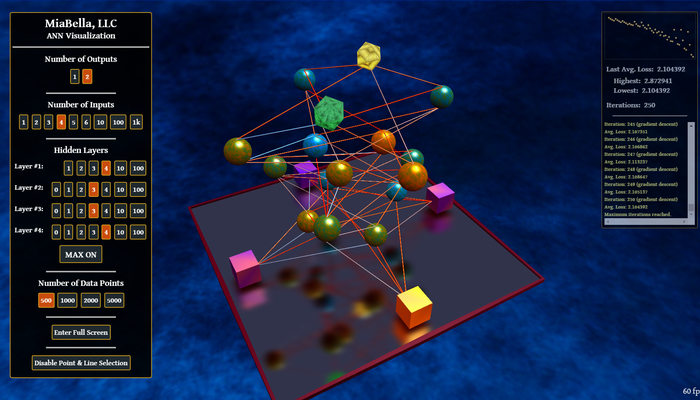
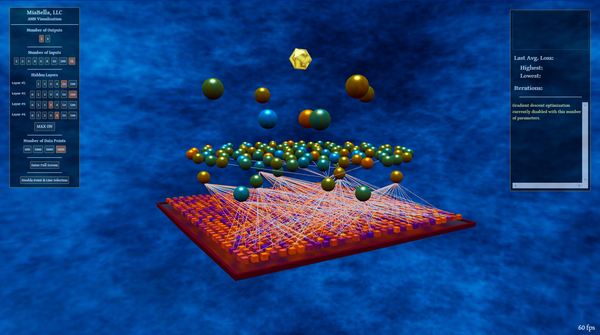
画面の左側には多数のボタンが並んだインターフェース、右側には計算結果などが表示されるコンソールのような部品が置かれています。
そして画面の中心には WebGL を利用したデモがリアルタイムに稼働しており、計算が行われていく様子を自由な角度から眺めることができるようになっています。
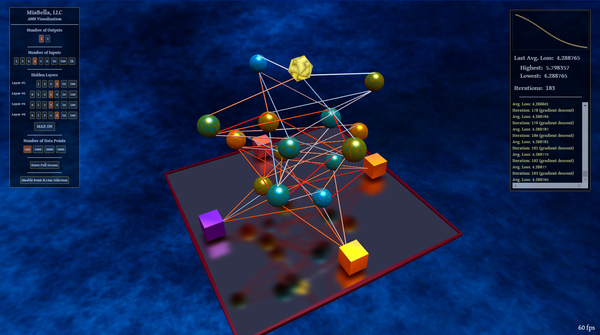
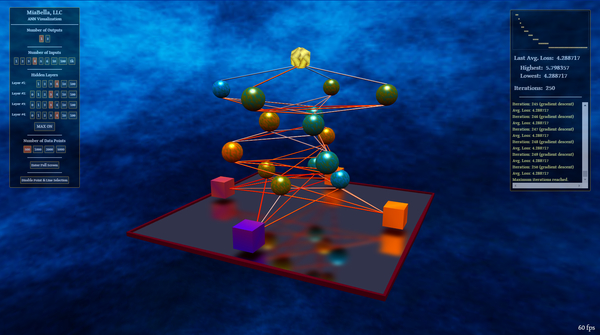
ニューラルネットワークは階層構造を持つノードがそれぞれにつながることで形成されているのですが、やや横の方から眺めてやると、ノードが階層を作っており、徐々に計算結果が伝搬していく様子を確認することができますね。

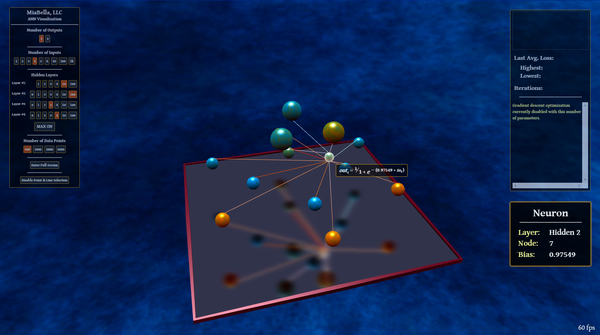
各ノードそれぞれが、マウスカーソルを添えてやるとハイライトされるようになっており、その部分で行われている計算の数式が表示されるようになっています。
専門知識のある人が見れば、ここまででも十分に面白いと感じられるのではないでしょうか。
さらに左側にあるメニューから、ノードの数や計算に利用する入力データの量などが自由に変更できるようになっていますので、少なくしてみたり、逆に量を多くしてみたりすることで、その違いを観察できると思います。
特に、大量のデータを利用したシミュレーションを行っている際は、下層のほうからデータが入力され、徐々に上に向かってその計算結果が伝わっていく様子を終始眺めることができます。
これはニューラルネットワークの計算されていくその過程を客観的に見ることのできる、非常に優れた資料でもあると言えるのではないでしょうか。
ほんとにすごいです……


下から徐々に上へと伝わっていく様子が本当にわかりやすい!
WebGL のデモとして見てみると、なんというか抽象的な感じのテクスチャを使っているので見た目にカッコイイとかそういうことはないのですが、それでも、レイヤーの下に敷かれた鏡のような板のオブジェクトなど、外見が簡素でつまらないものにならないように工夫されているのを感じることができます。
また「ニューラルネットワーク」などの単語で検索してみると見つかる大量の図は、大抵の場合は丸印と線を繋いだだけのものである場合がほとんどでしょう。
今回のように、データや計算の過程を立体的に、しかもインタラクティブに閲覧することができるということは、それだけで非常に大きな意味があると個人的には思いました。
なんというか、ほんとに伝搬の様子とかが、直感的に捉えやすくなり、初学者にとってもかなり有用な資料になるのではないかなと思います。
若干専門的な知識を必要とする部分はあるのですが、とても興味深い作品だと思います。
ぜひチェックしてみてください。



