
プロゲーマーたちが白熱バトルを繰り広げる! イギリスでゲーム配信などを手掛ける Gfinity のウェブサイト
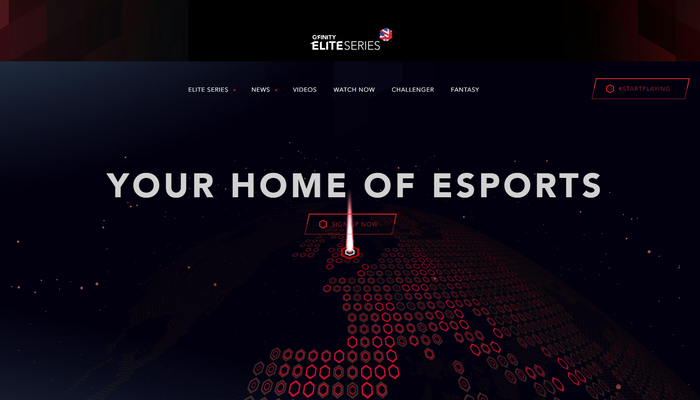
黒を基調にした痺れるようなかっこよさ
今回ご紹介するのは、一般に「eSports」と呼ばれるゲームを主体とした新しいジャンルに特化したとある企業のウェブサイト。
eSports とは「electronic sports」のことで、コンピューターゲームをプレイすることをスポーツの一種として捉えた呼び名です。
格闘ゲームを始めとする多くのゲームのジャンルには、世界レベルで見るとたくさんの「プロプレイヤー」たちが存在し、彼らは大会などでその腕を競い合います。
今回ご紹介する Gfinity は、英国で eSports イベントの企画運営や動画配信などを行っている企業です。
ストイックな世界観を感じさせるデザイン
今回のサイトはページの背景に大胆に WebGL 製のビジュアルを配置しているタイプの構造になっていて、スクロールとも連動した、インタラクティブな表現が光ります。
プロのゲーマーたちの持つ、どこかお洒落で洗練されたイメージを連想させるようなデザインがなんともかっこよく仕上がっています。
ページのトップ部分には、地球を模したデモが置かれているのですが、もう最初のこの地球の表現からして、他ではあまり見かけないタイプのビジュアルになっています。
六角形の模様がとっても Cool!

また、このトップページ全体に及ぶ演出として、まるで鏡が敷き詰められた状態から、少しだけズレて歪んだかのようなマウスインタラクションが発生するように作られています。
なんか言葉で書くと変な感じなのですが……
ちょっと専門的な言い方をするなら、テクスチャ座標(UV)を微妙にズラしてやることで、鏡や、あるいはクリスタルなどのような、鏡面を持つオブジェクトが動いたような感じに見える演出ですね。
下の画像で言うと、ゲームタイトルのロゴマークの右側に、マウスカーソルが置かれています。
その部分だけ、少し画像が崩れたようになっているのがわかるでしょうか。

このサイトでは、私の見た感じではトップページ以外に WebGL 製のデモが置かれているところはいまのところは無さそうでした。
ただ、どのページ間を移動する場合でも、画面全体が四角形の模様に覆われたあとで、それが一枚ずつ消えていくようにして画面遷移が行われるようになっています。
このページ遷移の演出と、トップページに置かれている WebGL のデモとの統一感が、非常にインパクトのある演出になっていると思いました。
平行四辺形のシルエットが、サイト全体の印象を底上げしている感じがして、個人的にはとても勉強になったデザインです。

古い世代の人たちからすると、コンピューターゲームをスポーツに例えるなんて意味がわからない、という場合もあるかもしれませんが、しかし実際ゲームに本気で取り組んでいくとそこにはとてもストイックな世界が待っています。
今回のサイトはそんな激しくも厳しいゲーマーたちの世界を、黒を基調にした非常にかっこいい印象のサイトでうまく表現しているなと感じました。
WebGL の演出としては、あえて特筆するような内容ではない簡単なものが使われているだけなのですが……
それでも、使い方次第でシンプルな WebGL 実装がサイト全体の印象をグッと良くするものなのだなということが、とても強く感じられるサイトなのではないでしょうか。
ぜひチェックしてみてください。



