
まるで絵本の中に入ってしまったかのような懐かしい気持ちを噛み締められる WebGL 作品 Short Trip がすごい
正直に言えば言葉で説明してしまうのは野暮だ
今回ご紹介するのは、Alexander Perrin さんという方が公開している WebGL 製のコンテンツで、まるでインタラクティブな絵本とでも言いましょうか、すごく懐かしい雰囲気を感じさせるコンテンツです。
正直に言ってしまうと、この作品についてあまり言葉で説明しようとするのは野暮なような気がします。
このコンテンツを閲覧しているひとそれぞれに、なにか感じるものがあるんじゃないでしょうか。
私は個人的には、こういうのは好きです。
操作はカーソルキーのみ
今回の作品、特にゴールらしいゴールが設定されているというわけでもなく、ゲームと言うにはちょっと語弊があるといいますか……なんというかどうカテゴライズしていいかわからないような作品です。
あえて言うなら絵本のような感じと言ったらいいのかなあ。特に、明確なストーリーがあるというわけでもありません。
ページをロードしたその直後から、一貫して画面には手書きのイラストをベースにした世界が描かれます。
一応、ユーザーのキー入力に反応するキャラクターがいるので便宜上彼を主人公と呼ぶことにしますが、なにか目的や使命を課せられているということはありません。カーソルキーの左右を押して、主人公キャラクターを操作してみましょう。あとはもう、思い思いに自由に行動すればいいだけです。

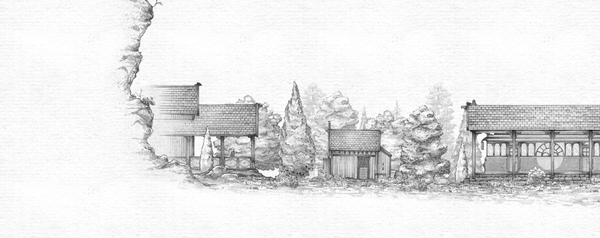
切り立った崖の下のような場所から場面が始まります。
上の画像を見ると、右側の端の方に路面電車のようなものが見えているのがわかるでしょうか。
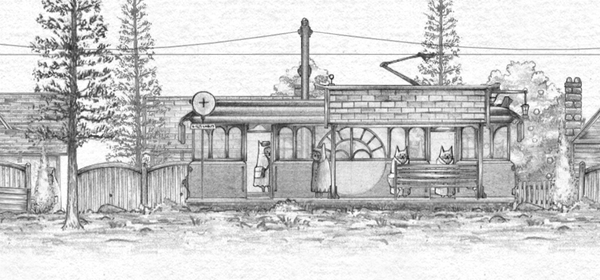
主人公のネコのような風貌のキャラクターは、ユーザーのキー入力に応じて左右に移動することができ、この路面電車の近くにまで移動すると、自然とドアが開いて乗車できます。
一度路面電車に乗ってしまうと、ここからは基本的に電車を操作して進んでいくことになります。
風景からキャラクターに至るまで、その全てが緻密な手書きイラストによって表現されており、本当に絵本や童話の挿絵のような、そんな感じの雰囲気ですよね。

ちょっと音は小さめですが、街中の騒音のような、あるいは森の中にいるときの鳥のさえずりのような、そんな効果音が BGM 的に使われています。
個人的にはヘッドホン推奨したいところですね。
その世界観を存分に味わうのなら、ぜひヘッドホンを装備して見ていただきたい。
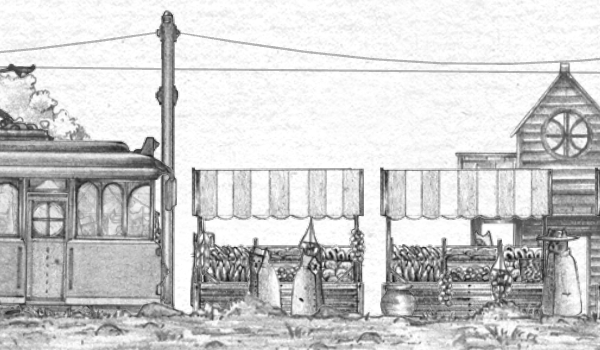
途中、ちょっとしたバス停のような、あるいは無人駅のようなチェックポイントが出てきて、そこでは町民を路面電車に乗せることもできます。ちなみに、乗せずに無視して突っ走ることもできます。

今回の作品は WebGL を単に大量のオブジェクトを描くための手段として利用している感じで、立体的な表現などが出てくるわけではありません。しかし、路面電車に乗車したあとの、乗客たちの電車に揺られる動きなどに注目して見てみると、細かいところまでかなり緻密に作り込まれていることがわかると思います。
今作の作者さんは、元々 Unity などを利用して同様の雰囲気のゲームを作ったりされている方のようなのですが、WebGL 製の作品は今作が初挑戦とのこと。
Unity の WebGL ビルドではなく、あえて three.js を利用して自前のスクリプトで実装しているというところに、なんだかよくわからないこだわりを感じるような感じないような……

本当に細かいイラストの描き込みも見事。
あまり多くを語ることに意味が無いと思わせるような、そんな作品です。
路面電車の運転手として、ネコのような姿をした住人たちが住む世界で小旅行するという作品なのですが、濃密な「日常の風景を切り取った」感があり、こういうのが好きな人はとことん好きな作風なんじゃないでしょうか。
私はこういうよくわからないやつが結構好きで、とても楽しく閲覧できました。
路面電車を駅で待っている住民たちをガン無視して突っ走っていくときには、脳内で「この車両は回送です!」と繰り返し繰り返し呟きました……
非常に珍しいタイプの WebGL 利用例だと思います。
ぜひチェックしてみてください。




