
Pixi.js を用いた演出だけじゃない! 横方向にスクロールする構造も面白い Thomas St John Group のウェブサイト
横方向スクロールコンテンツが本当に見事
今回ご紹介するサイトは、WebGL を用いたイントロデモも見事なのですが、その他のコンテンツ全体の仕上がりも見事なとある企業のウェブサイトです。
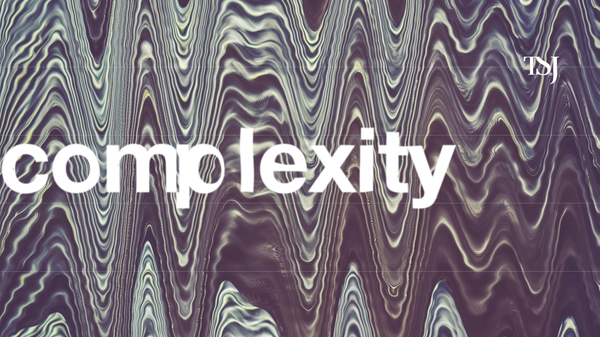
WebGL の実装には Pixi.js が用いられており、独特の歪ませる表現やシームレスに変形する文字列の表現などがとても印象的です。
また、コンテンツが横方向にスクロールしていくというあまり(個人的には)見たことのない独特な構造になっていて、非常に驚きました。
様々な表現の可能性を感じるサイト構成
今回のサイトは、まず最初にロード画面があり、その後画面全体に WebGL 製のイントロが大迫力で現れるところから始まります。
トップページのイントロ部分では、最初に表示されるものだけを見ると何が映っているのか若干わかりにくいかもしれません。上下に波打つような感じで、歪んだなにかの映像が出ていることはわかりますが……これはいったいなんでしょうか。
答えは、そのままスクロール操作を行うとわかります。
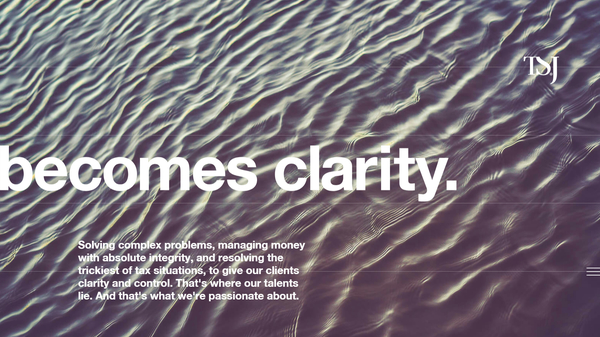
イージングアニメーションで少しずつ動き出したシーンが、グイッと本来の形へと遷移していく様子はとてもカッコイイです。

この上の画像はシーン遷移の途中のタイミングをキャプチャしたものなのですが……
画面の中段にある文字に注目してみてください。アルファベットが、微妙に崩れたようになっているのがわかるでしょうか。
このイントロ部分は背景の画像がグイッと遷移するのはもちろんなのですが、文字列も同様にイージングしながらスッと別のキーワードに変わっていきます。
このときのアニメーションがとっても自然な感じになっていて、スムーズで素晴らしいです。

完全にシーン遷移が終わったあとも、水面の様子を撮影した画像はほんのすこしだけ揺らぎ続けます。
背景は動画ではなく、あくまでも静止画です。しかし、そこに常に揺らぐような演出を加え続けることで、パッと見た印象ではまるで水面が波打っているかのように見えるんですね。
このあたりは本当にわざとらしすぎず、さりげない感じに仕上げられていてとてもいいですね。
また、そのままスクロールし続けていくことで、次々とサイト内のコンテンツが出てくるのですが、ページ遷移のアニメーションや、横方向に流れていくコンテンツなど、本当に完成度が高いです。
WebGL だけでなく、サイト全体をくまなくチェックしたくなる、そんなサイトだと感じました。

最近では本当に利用事例が多く見受けられるようになった Pixi.js ですが、今回のサイトでも二次元的な表現ながら、WebGL らしさを感じるハイエンドな仕上がりになっていると思います。
私個人は、WebGL については詳しいですがあまりフロントエンドのことに精通しているわけではなく、今回のサイトのような「横に流れていく」という見せ方は、とても驚きでした。
固定観念に縛られていてはけして思いつかないであろう様々な工夫が凝らされていて、WebGL のイントロだけでなくサイト全体をひととおり見ることをおすすめしたいところです。
ぜひチェックしてみてください。



