
ハイトマップを利用して雲もリアルに! 世界トップクラスのチーズメーカーのウェブサイト
よくある地球系の WebGL デモだけど……
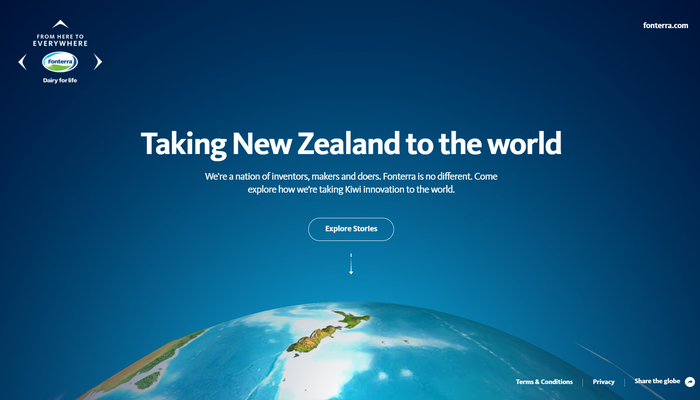
今回ご紹介するのは、ニュージーランドの企業のウェブサイトです。みなさんがニュージーランドにどのようなイメージを持たれているかはわかりませんが、ニュージーランドと言えばチーズが有名ですよね。
そんなニュージーランドで高級チーズブランドなどを展開しているのが、今回のサイトを提供している Fonterra というメーカーです。
よくある地球を利用した WebGL デモではあるのですが、非常に丁寧に作られていて勉強になりますね。
色合いも鮮やかに、コンテンツも充実の内容
今回のサイトでは、地球の 3D モデルに世界中の都市などをマッピングしていて、一見すると、割とよくある WebGL の地球を用いたデモのように見えます。
古今東西、WebGL が世に誕生してからというもの数知れない地球を模したデモが作られてきたわけですが、それらの見た目や品質は様々です。
今回のサイトの地球はと言うと、どちらかというとリアルな表現にステータスを振っている感じの外見で、大気に浮かぶ雲などにこだわりのある表現が見られます。

背景も含めて、全体的に明るい色彩がとてもすがすがしい印象を与えてくれています。
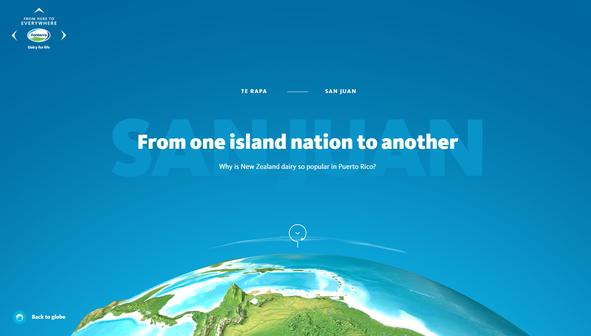
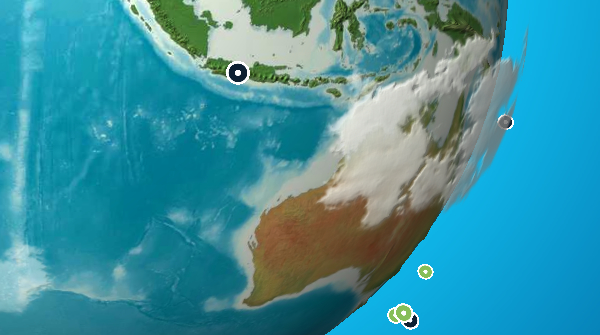
地球全体のうちの、クローズアップできる都市などには丸いアイコンが上空に浮かぶような感じになっているのですが……
これにマウスカーソルをホバーさせると、その都市名が大きく画面に表示されるという面白い演出がなされています。
こういう地名の見せ方は斬新ですし、デザインもシンプルなだけに非常にわかりやすくていいですね。

黒と、黄緑色の、二色のアイコンがあるのがわかると思います。
黄緑色をしたアイコンの場合は比較的まとまった内容のコンテンツが別途用意されていることを表していて、クリックした際には画像や文章でしっかりと構成されたコンテンツを閲覧できるようになっています。
このとき、シームレスに記事モードにページの状態が変化するのですが、地球が画面の中央から下のほうにグッと動いて、そのまま全く途切れること無く自然に記事モードへと遷移していきます。
このシーン遷移のスムーズさというか、違和感の無さは本当に見事だと個人的には思いました。地球を使ったデモが中心の状態から、シームレスに記事に重点を置いた状態へと変化するわけですね。

WebGL の技術的な視点で見てみると、雲や地表の表現にハイトマップが使われているのですが、お気づきになりましたでしょうか。
擬似的に凹凸があるかのように見せている雲の表現は、よーく観察してみると面白いと思います。
ちなみに、地表の方は実際にジオメトリが形状変化しているので、こちらはハイトマップを使ったディスプレースメントマッピング、ということになるのかなと思います。
雲と地表で、凹凸があるかのように見せているだけなのか、それとも実際に凹凸があるのか、というところが異なっているわけですね。WebGL や 3DCG に興味がないとその違いはいまひとつわからないかもしれませんが、そういったところに注目しながら見てみるというのも楽しいものです。

雲のほうは実際に凹凸があるのではなく、擬似的にそのように見せかけているだけ。
非常に個人的な話になってしまって恐縮なのですが、私が主催している WebGL のスクールなどでは、地球の大気に雲が浮いている状態を、きちんとレンダリングできるかどうかというテーマで課題を出すことが時折あります。
課題を出したときは「しっかり大気の裏面まで正しく描画できるか?」というのが課題達成のキモだったのですが……
今回ご紹介した地球のデモでは、大気が裏に回り込むところではカリングされてしまっていて面が見えていないですね。残念!(笑)
それでも、雲にハイトマップを利用することで質感のプラスアルファの表現が加えられているため、あまり違和感は感じないのではないでしょうか。
ありきたりな地球のデモに見えますが、よくよく観察してみると、初中級者の人たちにとって有益な様々なテクニックが利用されているデモだと思います。
ぜひチェックしてみてください。



