
テーマ性がわかりやすくしかもカッコイイ! 地図情報の提供などを行っているグローバル企業のウェブサイト
まるで生き物のように動き回るラインが面白い
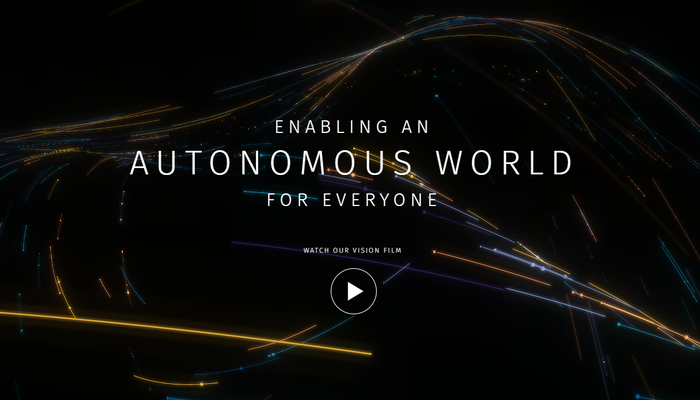
今回ご紹介するのは、カーナビ用の地図情報などを提供している企業のウェブサイトです。
その企業の性質を非常に上手に表現している WebGL デモは、近未来的な雰囲気が非常にかっこよく仕上がっています。
スクロールに連動しつつシーンを遷移させながら、マウスカーソルに対するインタラクティブな表現も取り入れられており、企業サイトの顔としてしっかりと存在感を示しています。
ちょっとしたグレア表現がアクセント
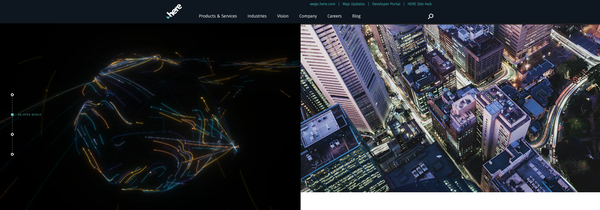
今回のデモは全体的に暗めの背景を用いて、宇宙やデジタル空間を想像させるような雰囲気に仕上がっています。
広大な空間のなかを、何か意志を持っているかのように動き回る多数のラインが、ぼんやりと光る姿がカッコイイですよね。
ほんとに少しだけ、グレアというかブルームというか、光があふれるような表現がなされているので、それによってよりデジタル空間っぽさが強調されているようにも思います。
さりげない演出ですが、効果的です。

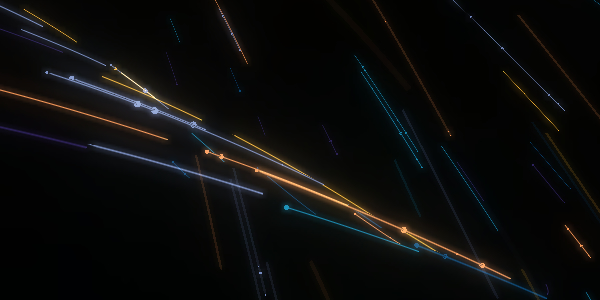
これは原寸でキャプチャしたものですが、特に黄色いラインは光のあふれるような感じでエフェクトが掛かっているのがわかりやすいと思います。
こういうぼかし系のエフェクトはけして軽い処理ではないので、とにかく特盛りにすればいいというものではないのですが、今回のサイトの表現を見てもわかるように、非常にインパクトの強い演出になります。
サイト内では、スクロールしていくことで次々とシーンが切り替わっていきますが、この光るラインたちが終始主役です。
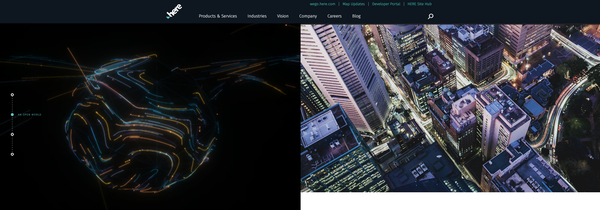
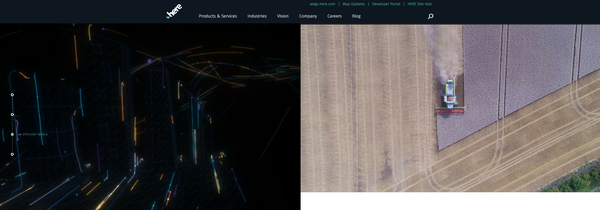
ときには地球の表面を覆うような感じで……あるいはビルにまとわりつくかのように……
様々な形でラインたちが造形を演出します。


このラインは常に動き回っていますが、実は一部のエリアでは、マウスカーソルのある位置に吸い寄せられるような動き方をする場所もあります。
たとえば地球の表面を這い回るように動いているシーンでは、地球の周囲にカーソルを持っていくと、カーソルに群がるようにして集まってきます。
全てのラインが完全に同じような動き方をするわけではなく、あくまでもカーソルの近くに存在するものだけが、カーソルに向かって動きます。
一斉に大量のパーティクルやジオメトリが動くのもかっこいいですが、こういうふうに限定的に動くような演出も、これはこれで不思議な魅力がありますよね。

WebGL のシーンの右下あたりに、カーソルがあります。ラインがまるで吸い付いてくるかのよう。
カーナビなどの通行データを収集している企業らしいデモ、と言ったらいいのでしょうか……
なんだかすごく企業の性質に合った作品だなあと感心しました。
暗闇をベースに、そこに発光体のようなオブジェクトを置く CG は古典的でありながら、やはりとても大きな魅力を持っています。今回のケースはラインひとつひとつの動きの多彩さや、シーン遷移の際に一斉に方向を変化させる様子なども含めて、とにかくよく考えられた実装になっていると思いました。
ラインが動くアルゴリズムや、滑らかな曲線を描くテクニックなど、なかなか外見からはどういった実装になっているのかわかりにくい部分も多いです。
まずはその近未来的でクールな雰囲気を感じながら、実装の中身を想像してみるというのも面白いのではないでしょうか。
いろんな刺激を得られる実装だと思います。
ぜひチェックしてみてください。
リンク:
HERE Autonomous World: Solutions And Systems For the Autonomous Future



