
風船のようなオブジェクトと効果音が面白い! 今年で創立 10 周年を迎えたウェブ制作会社 Locomotive のウェブサイト
企業の雰囲気がしっかりと伝わってくるサイト
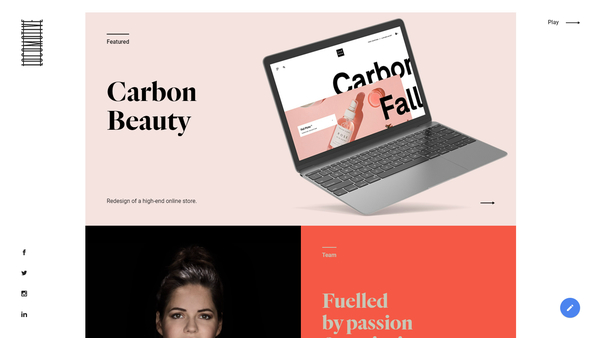
今回ご紹介するのは、Locomotive というウェブ制作などを手掛ける企業のウェブサイトです。
非常に遊び心に溢れた楽しいサイトとなっていて、所属されているスタッフさんたちを撮影した写真も、とても明るい印象のものが多く使われています。
WebGL のデモとしては、バルーンを使ったものやネオンのような不思議なオブジェクトが登場するものなどがあり、こちらも非常によくできています。
カーソルがキャプチャできないのがもったいない
今回のサイトは、ロードが完了するとまず真っ先にバルーンを背景にしたトップページが出てきます。
このページでは、効果音が非常に上手に使われている WebGL のバルーンデモを楽しむことができ、画面を適当にクリックしたり、ドラッグ操作してみたりするだけで、とても楽しい気持ちになれること間違いなしです。
画面の中心にある「SAMANA」と書かれたアルファベットの部分は、まるで鍵盤のような感じで、なぞってやると音が鳴るようにもなっています。
効果音がとても印象的です。

また、これマウスカーソルがキャプチャできていないのでちょっとわかりにくいのですが、カーソルが少し大きめの白い手袋っぽいものに変わるようになっています。
画面をグイッとドラッグしてやると、そのマウスカーソルがものをつまんでいるかのような形状に変化すると共に、カーソルの移動した方向に向かって風船が引っ張られたような演出を見ることができます。
こちらもすごく面白い効果音が使われているので、思わずムキになって何回もばいんばいんやってしまいます。

歴史のある有名なエージェンシーだけあり、WebGL を使っている部分だけでなく、サイト全体が非常にキレイにまとまっています。
配色やレイアウトはもとより、動きのあるページ遷移など、おしゃれなサイトのお手本のような感じの仕上がりです。
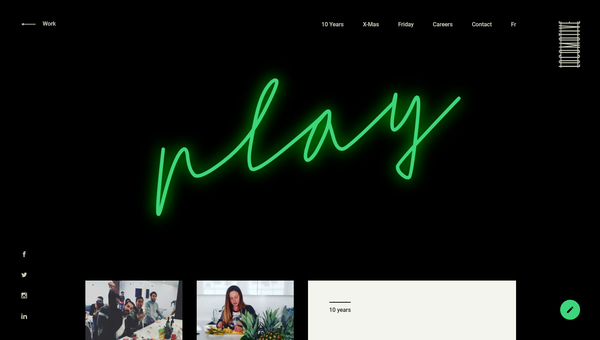
いくつかページを見ていくと、緑色に光るネオンのようなデモに出会う場面もあるでしょう。
こちらもトップページのバルーンのデモと同様に、マウスカーソルでシーンに干渉することができますので、いろんなところをクリックしたりドラッグしたりしながら楽しんでみてください。


Work のページに置かれている彼らの手掛けてきた事例を見れば、いかにレベルの高い仕事をこなしてきたチームなのかが手に取るようにわかると思います。
案件として納品するウェブサイトだけでなく、自分たちのサイトにも遊び心をたっぷりと盛り込み、たくさんのスタッフの写真と共に紹介しているのが本当に素晴らしいと思います。
楽しく、またエキサイティングな毎日を送っているであろうことを感じさせる一方で、技術力にも高いものを感じさせるサイトです。
ぜひチェックしてみてください。



