
VR や AR に特化したクリエイティブスタジオ Lusion のウェブサイトとその制作過程を記したブログ記事がすごい!
スライダーを利用してインタラクティブに干渉もできる
今回ご紹介するのは、Lusion という最近旗揚げしたばかりの企業のサイトです。
WebGL を利用して、どちらかというとフォトリアリスティックな質感の、アブストラクトな作品が掲載されています。
驚くべきはその制作過程を事細かく解説したブログ記事も同時に公開されていること。そちらの記事ではいかにして今回のデモが作られていったのか、その過程をじっくりと見ることもできます。
デモの内容も見事ですが、記事のほうにも注目したい、そんな作品です。
ややハイエンドな内容のデモだが負荷調整も可能
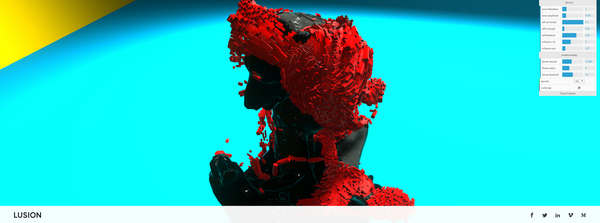
今回の作品、WebGL のデモで言うとどちらかというと高負荷な部類に入ると思います。
まずシーンの中心には、黒っぽいマテリアルの熊の彫像のようなオブジェクトがあり、その周辺を赤いブロックがまるで流れるように動き回ります。
その流体のような動きは画面の右側に用意されたスライダー類を操作することで、リアルタイムに変更が可能です。
自分の利用しているハードウェアスペックに合わせてブロック状のオブジェクトの数なども変化させることができるので、ある程度は環境に合わせて快適に閲覧ができるように工夫されていますね。

動きの見事さだけでなく、ライティングや影の表現も非常に見事です。
WebGL の実装の基盤は three.js のようですが、かなり細かな手が加えられていて、ビジュアル的にはかなり美しく描かれています。
色彩の美しさと、動きの美しさ、これが両立したビジュアルは CG に詳しくないひとが見ても「単純に美しいと感じる」であろう、そんな作品ですね。
カメラは自動的にゆっくりと回転していますが、マウスを使ってある程度は操作できます。

冒頭でも書いたように、今回の作品は同時に制作過程について解説したブログ記事も公開されていて、こちらの内容がまた素晴らしいですね。
コンセプトが決まった時点で、まず Houdini を使って素早くプロトタイピングを行い、そのビジュアルに近づけることを念頭に WebGL の実装に取り組んでいく……
クリエイティブスタジオがどのように今回の作品に取り組んだのか、その姿勢や考え方の部分をしっかりと克明に記述したブログ記事は、生粋のクリエイターでなくてもとても興味深く読める内容になっていると思います。
英語の記事ですが、どうしてもニュアンスがわかりにくいところは翻訳機能などを使ってやれば、比較的すんなり読める内容なのではないでしょうか。


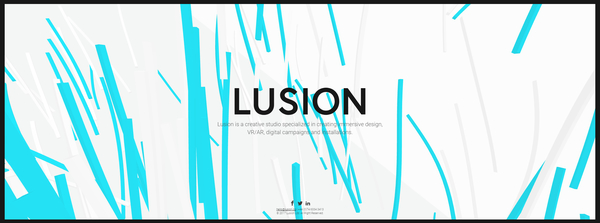
Lusion の公式サイトのほうにも WebGL 作品が背景に使われています。
WebGL による流体表現は、いろいろな手法があることは別にして、その作品数だけで言うと結構たくさんあります。
とは言え、ここまでしっかりと全体の印象がまとまっている作品となると、やはり付け焼き刃で実装できるものではないと思いますし、非常に素晴らしいコンセプトアート作品なのではないかなと思いました。
またサードパーティのソフトウェアを柔軟に活用しながら、いかにして作品の質を高めていくのか。そういった観点からは本当にブログ記事が有用な資料になっており、いろんなジャンルの人にとって面白い内容になっています。
一見、ウェブの制作とはちょっと方向性が異なるように感じるかもしれませんが、きっと参考にできる点が多くあると思います。
ぜひチェックしてみてください。



