
ストレスを感じさせないスムーズさと WebGL の見事な一体感が素晴らしい! 田島太雄さんのポートフォリオサイト
たくさんのこだわりと挑戦の結果
今回ご紹介するのは、TANGRAM に所属する田島太雄さんのポートフォリオサイトです。既に結構話題になっていたので、もう見たよ! っていうひとのほうが多いかもしれません。
実装を担当されたのはホムンクルス所属の @yuichiroharaiJP さんです。相変わらずいろんな意味で見た目からしてすごいのですが、今回はその実装の裏側を本人から直接うかがうことができましたので、そのあたりの技術的な話も含めてご紹介しようと思います。
サイト上で得られる体験そのものは、ぜひ実際にサイトで確かめてみてください。実装の裏話は、以下、続きをご覧いただければと思います。
ポートフォリオサイトとして大事なことを忘れない
今回のサイトは、そのスムーズなアニメーションや美しいエフェクト表現の数々で、フロントエンドでは一気に話題をかっさらいましたね。
WebGL を用いていることはもちろんなのですが、普通にウェブサイトとしての品質を高めるための工夫がたくさん凝らされており、目に楽しいだけでなく、ユーザー体験についても非常に高いレベルのものを提供してくれていると思います。
まずは少しだけ先にサイトの全体像を紹介しますと……
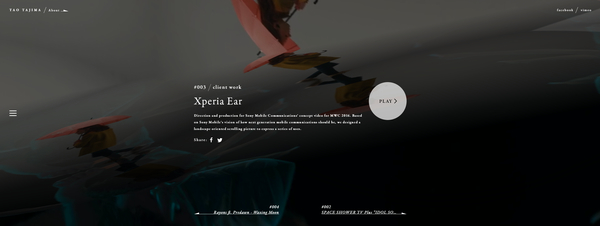
ロード画面が終わったあとは、背景に動画を全面にレイアウトしたような画面が出てきます。この背景の動画部分は WebGL によるレンダリング結果になっており、スクロール操作などを行うことで、とてもダイナミックなアニメーションを見ることができます。
静止画ではどうしても伝わりにくいのですが、大きく画面が波打つようにして、別のシーンへと切り替わる様子がとても見事です。


また、上の画像を見てもらえればわかると思うのですが、一見 DOM で普通に文字が描かれているかのように見える部分であっても、ページ遷移の際には、背景のアニメーションと同様にグラッと波打つように動きます。
こちらの部分は事前に Canvas2D でレンダリングしてあったビットマップをうまく活用するなどして、体感的には完全にシームレスにつながっているように見せていますね。
このような、テキストを内包した普通の DOM パーツと、WebGL などでレンダリングした描画結果のパーツとの間を 見た目にはまったく違和感なく完璧につなぎこんでいる ことこそがこのサイトの驚くべき部分だと思います。
たとえば、各 Work のページにある Play と書かれた丸いボタンのような部分をクリックすると、突然その丸い模様が溶けて広がるように画面に覆いかぶさってくる演出があります。
ここも、普通に見ていると DOM が突然急激に変形したように見えると思いますが、DOM の位置とまったく同じ座標に WebGL で黒い模様をレンダリングすることで、とてもダイナミックなビジュアルとアニメーションを実現している感じですね……

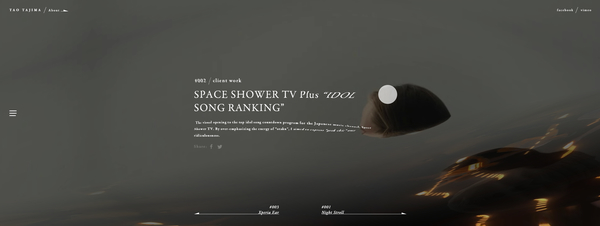
普通では考えられないような形状に DOM が変形してしまったかのようなワンシーン。
作者の荒井さん本人から教えていただいたこだわりポイントには、上で私の言葉で説明してしまったような WebGL とのシームレスなつなぎ込みに関する、いわゆるビジュアルに寄った部分の他にも、フロントエンドを実装する者としての異常なまでのこだわりが感じられるところがいくつかあります。
たとえば、このサイトでは大量の動画を利用しているにもかかわらず、あまり初期ロードの待機時間が長くなることはありません。
これは、一部の動画がロードされたらすぐにページそのものは先に表示させてしまい、万が一、ロードが間に合っていないページに遷移してしまった際には、いったん静止画を出して上手につなぐ、ということを行っているそうです。

こちらのサムネイルも、オンマウスした瞬間に WebGL のレンダリングが発動して DOM の代わりのように振る舞う。
また、これは細かくスクロール操作などを行ってみればわかると思うのですが、スクロールは常にどんなタイミングでも適切にページに反映されるようになっていて、アニメーションの途中だろうがなんだろうが、逆方向にスクロールすればアニメーションが即座にそれに反応します。
こういった、スクロール操作におけるユーザー体験を損ねない工夫や、ロード待機時間に対するこだわりなどは、単にビジュアルだけを追い求めている人間には到底たどり着けない境地のように感じられますね。
純粋に、WebGL の実装としても大胆なアニメーションが非常に軽快に動く様子はとても見事で、非の打ち所のない、とても素晴らしい出来栄えになっていると思います。

今回のサイトは、あくまでも映像作家である田島太雄さんのポートフォリオサイトです。
当サイトではどうしてもその性質上、WebGL 実装やその実装者のほうにばかりフォーカスを当ててしまいがちですが、今回のサイトはまさにポートフォリオサイトらしく、田島さんの手掛けたその映像の美しさを如実に伝えてきてくれます。
ウェブサイトで利用される技術に目を見張り興奮するってことは誰しもあると思いますが、その表現があったことで伝わってくるモノこそが、本来ユーザーに届けたいものであるはずです。
実装者の荒井さんいわく、今回のサイトは軽快に動くことに加え、いかに田島さんの作品を壊さないか、ということに徹底的にこだわった結果なのだそうです。
技術的にも、また純粋にひとつのポートフォリオサイトとしても、みどころの多いサイトとなっています。
ぜひチェックしてみてください。



