
モノクロ+ノイズでレトロ感を上手に演出! 有名ソプラノ歌手マリア・カラスの公式サイト
けして古めかしくは無いレトロ感が見事
今回ご紹介するのは、有名なソプラノ歌手で、誰もがその名前くらいは聞いたことがあるんじゃないかなと思うのですが、マリア・カラスのオフィシャルサイトです。
マリア・カラスは既に故人ですが、にもかかわらずオフィシャルサイトと謳っているところがなんともすごい。
恐らく、提供元はワーナーミュージックの系列のクラシック音楽を専門に扱っているところで、今回なにかアルバムなどが発売されることにちなんで、このティザーサイトをオープンさせたという形だと思います。
しかしあまり商品の宣伝とかは登場せず、単純にマリア・カラスの生涯などについてのコンテンツがしっかりと用意されており、なかなか見ごたえのある内容となっています。
クラシカルな雰囲気とモダンなフロントエンド実装
今回のサイトは、WebGL が特盛りというほどではないのですが、サイト全体の雰囲気を作るビジュアルの多くが、WebGL による演出によって成り立っていますね。
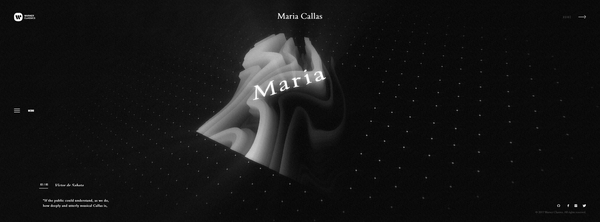
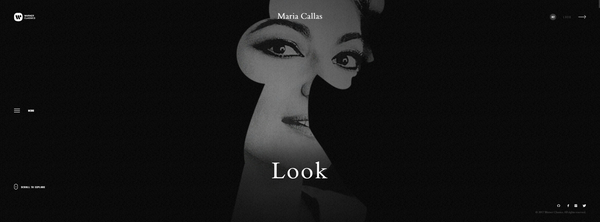
クラシカルでほんの少しだけレトロな雰囲気を出すためだと思うのですが、サイトが全体的に白黒のトーンで描かれていて、静かなクラシック音楽を思わせる質感となっています。
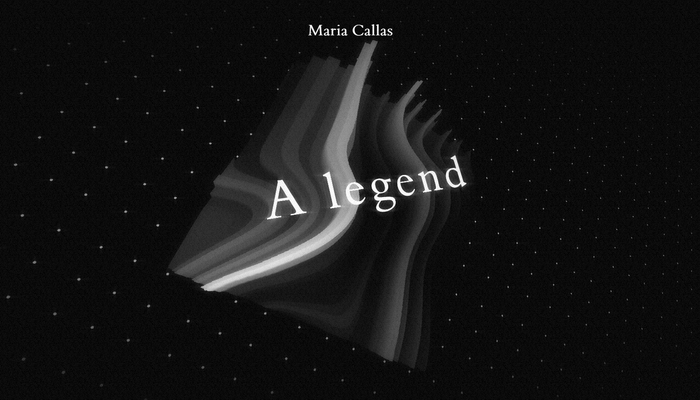
ページのロードが完了してまず表示されるトップのイントロ部分は、思いっきり 3D 表現を使ったものになっています。
こちらは一種のサウンドビジュアライザという感じで、音声に合わせて起伏が変化するような演出を見ることができます。

波形の部分が複雑に動く様子は見ていてなかなか楽しいです。
また、このイントロデモは複数のポストエフェクトのタイプを持っているようで、それらの違いに注目して見てみるというのもいいかもしれません。
結構、突然パッとエフェクトのタイプが切り替わるので、そんなに凝視するように見つめていなくても、その変化のタイミングは気がつくと思います。
横に伸びるようなレンズフレア風のエフェクトと、地面の下の方から光が強く当てられているかのようなグレアのエフェクトと、いずれもとてもきれいですね。

また、キャプチャ画像ではまったくわからないと思うのですが、シーン全体にホワイトノイズが乗っていて、これがなんだか古いモニター越しにサイトを見ているかのような、なんとも言えないレトロ感を演出しているように思います。
ホワイトノイズは結構ポピュラーなエフェクトですが、使い方次第で非常に印象深い見た目になるので、とても参考になると思います。
WebGL の実装以外の部分についても非常に丁寧に作られていて、ページ遷移のアニメーションなど、なかなか面白いです。

モノクロのウェブサイトは、一見、簡単そうに見えるのですが実際はそんなことは無いというのが自分で作ってみるとわかります。
色が少なくなる分だけ、デザインとしてのバランスが非常に重要になってきますし、それらを絶妙に組み立てるのには高いスキルとセンスがいるように感じます。
今回のサイトは、全体的な色彩と雰囲気、そしてアニメーションなどのインタラクティブな効果、果ては WebGL の実装まで全体的に高いレベルでまとまっていると思います。
ぜひチェックしてみてください。



