
毎年恒例となったクリスマスにちなんだ WebGL 作品のアドベントカレンダー Christmas Experiments
今年もハイレベルな作品たちが目白押し
今回ご紹介するのは、もはや毎年恒例となった Christmas Experiments です。
あまり説明は要らないかもしれないですが簡単に概要だけ書くと、いわゆるアドベントカレンダーの要領で、クリスマスに向けて毎日ひとつずつ作品が投稿されていくようになっていて、WebGL を用いた様々な作品を有名なデベロッパーやクリエイターが手がけます。
発案者であり運営を担当しているのが David Ronai さん。彼はよく日本にもやってきていて、時折イベントに VJ として参加したりもしているので、もしかしたら知っている人もいるかもしれませんね。
アドベントカレンダーなので、この記事を紹介している時点ではまだ未公開の作品もあるのですがご紹介します。
ハイレベルかつ個性的な作品群
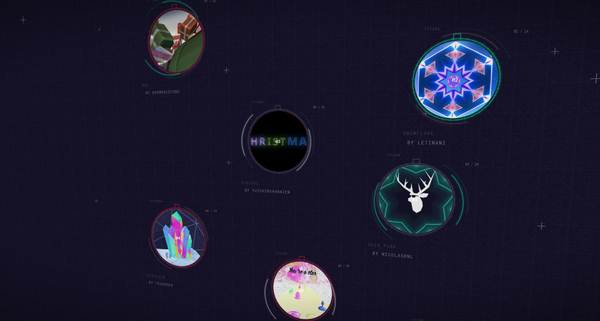
今回のサイトは、サイトそのものが WebGL を用いた実装になっており、作品の一覧が並んでいるショーケースのようなホーム部分も非常にかっこよく仕上がっています。
どこかデジタルでサイバーなイメージの 3D 空間のなかに並べられた作品たちは、どれも個性的なものばかり。
制作しているのも WebGL 作品を多く作ってきた方々ばかりなので、WebGL に興味のある人から見れば一種の祭りのような感じにさえ見えるのではないでしょうか。

ご覧の通り、作品のキャプチャ画像がアイコンのような感じで置かれていて、その空間そのものが 3D で表現されています。
それぞれの作品をクリックしてやれば、そのままページが切り替わってデモが実行されるようになっています。要するに SPA の実装になってる感じですね。
毎年著名なクリエイターが多く参加することで人気の企画なのですが、日本からも参加している方がいらっしゃいますね。
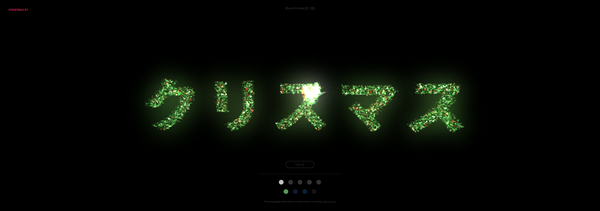
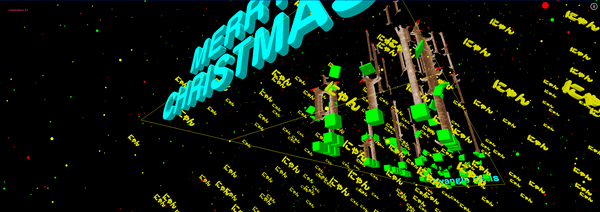
いずれの作品もとても面白いものばかりなので、ひとつひとつ眺めていくだけでかなり楽しめると思います。



ひとつひとつの作品について書いていくとすごく大変そうなので、そこはここでは割愛。
あえて、この Christmas Experiments のページそのものについて少しだけ言及しておこうと思うのですが、このサイト全体をよーく観察していると、勘のいい方であればあることに気が付くと思います。
というのは、アイコンが並んでいる作品一覧のページではすべてのものが 3D 空間に置かれている(つまり WebGL で描かれている)ように見えますが、文字列などは、普通に DOM として文字が配置されている場合と同じように選択したりできるようになっているんですよね。
これは、WebGL でレンダリングした 3D シーンと、まったく同じように違和感なく CSS の 3D 変形を同期させることによって、いわゆる普通の DOM をあたかも三次元空間内に置かれているオブジェクトのように振る舞わせているためですね。
どこからどこまでが WebGL のレンダリングで、どれが DOM の CSS 変形なのか……そんなことを考えながら見てみるというのも、ある意味面白いかもしれません。

どれが WebGL でどれが CSS かわかるかな?
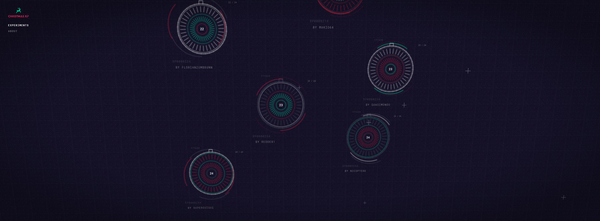
上の画像にあるように、作品のキャプチャではなくサークルによる模様のようになっている部分は、今後クリスマスに向けて順次公開されていく予定の準備枠です。
傾向としてどれも作品のレベルがすごく高いので、最後の最後まで目が離せない、非常に面白いアドベントカレンダーだと思います。
mr.doob を始め、有名な作者が名を連ねるとても面白いサイトになっています。去年までの作品たちもどれもすごかったですが、今年もかなりいろいろな作品が掲載されていて、参考になる点も多いと思います。
ぜひチェックしてみてください。



