
独特の世界観に見るものを引き込む! The Disaster Artist のティザーサイトが面白い
有名な映画の制作過程を映画にした作品
今回ご紹介するのは、The Disaster Artist という名前の映画のティザーサイトです。
この映画は、いわゆるノンフィクション。
実在する映画「The Room」の制作に関する課程を記したノンフィクション作品を原作とした映像化作品ですね。
The Room はあまりに内容が酷いことで知られる映画らしいのですが、そのような特殊な映画に関連したコメディ映画である本作も、そのティザーサイトからして不思議な世界観を全力で押し出した作りになっています。
映画のことを詳しく知らない人でも楽しめる
私は普段から映画とかテレビとかあまり見ないということもあり、今回の紹介する The Disaster Artist の映画についても、なんの予備知識も無い状態で今回のサイトを見つけました。
最初は、なんとなくロックシンガーとか、そういうアーティストさんのサイトなのかなあと思ったのですが、よくよく見てみると映画のティザーサイトでした。
なんというか流れている BGM とかも含めて、非常に不思議な世界観がサイト全体に構築されていて、掴みどころのない、独特な気配を漂わせています。
最初のローディングページとかも、ローディングアイコンの表示されている箇所がすごく意味深な感じで面白いですね。

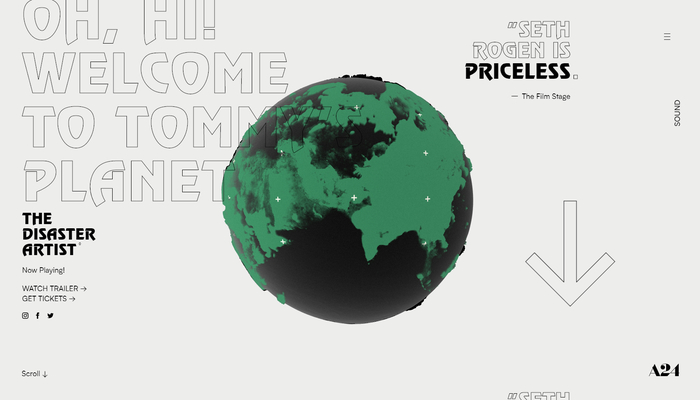
ロードが完了すると、BGM が流れ出すとともに、地球のような感じの丸いオブジェクトが出てきます。
このオブジェクトの表面には、緑色の背景に白い十字が入った謎の模様が映し出されているのですが、ティザー映像とかを見ると、この緑色のマテリアルがなんなのか、わかるかもしれません。
また、このオブジェクトは時間が経つと緑色のマテリアルが消え、他の動画が表面に張り付いたような状態になるのですが、そのあたりも、この緑背景の意味がわかった上で見ていると面白い演出だなあと感嘆させられるのではないでしょうか。

思いっきり 3D っぽい見た目になっているのは、この最初に登場する緑色の地球っぽいオブジェクトくらいなのですが、それ以外の場面でも WebGL が使われている場所がありますね。
このサイト内には非常に多くのコンテンツがあるのですが、それらの多くが動画を背景に大きく配置することで表現されています。
実はこの動画が背景に置かれているシーンでも、地味に WebGL が使われているんですよね。
よーく見ると、なんとなく砂嵐の模様のような、ホワイトノイズがシーン全体に掛かっていると思うのですが、これが WebGL によってあとから加えられた演出効果になっています。実際には、背景に video タグを置いて動画を再生しつつ、その上に透明な canvas を配置しうっすらとホワイトノイズを映しているのだと思います。


よーく観察すると砂嵐模様が動画の上に乗っているのがわかる。
今回のサイトは、ちょっと特殊なカルト映画として知られる作品にちなんだノンフィクションであるということで、そのティザーサイトにも、一種独特な不思議な雰囲気が満ちています。
フォントの使い方なども含めて、全体的にデザインのセンスが本当にすごく素晴らしくて、映画の魅力をしっかりと引き出しているように思いました。
Wikipedia とかに掲載されている程度でいいと思いますので、The Room という映画について少しだけでも知っておいてからこのサイトを見ると、すごく味わい深いんじゃないでしょうか。
WebGL 主体というよりは、全体的にフロントエンドの高い技術を用いて構成されている感じのレベルの高いサイトになっています。
ぜひチェックしてみてください。




