
超実力派のハイレベルな WebGL 作品が盛りだくさん! Bruno Simon さんのポートフォリオサイト
老舗クリエイティブスタジオの凄腕デベロッパー
今回ご紹介するのは、Immersive Garden に所属するフロントエンド・デベロッパーの Bruno Simon さんのポートフォリオサイトです。
Immersive Garden は様々なアワードの常連でもあるので、恐らくアンテナを張ってる日本の開発者さんなら、彼らの作品を一度は見たことがあると思います。
そんな老舗のクリエイティブ集団に所属する Bruno Simon さんのポートフォリオは、やっぱりというか当然というか、そこで公開されている実績や実験作品がどれも驚きのクオリティになっており、技術者目線で眺めればそこにはたくさんの発見があることでしょう。
パーティクルからローポリゴンまで
今回のサイトはポートフォリオサイトということもあって、本当にたくさんの実績の他、実験作品なども多く掲載されており、WebGL 事例好きにはたまらないポートフォリオサイトとなっています。
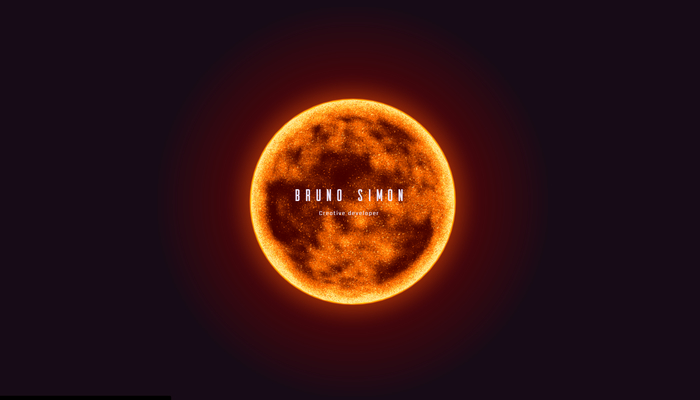
まず冒頭の太陽のようなオブジェクトが特徴的なイントロのデモは、こちらはドラッグ操作で視点というか、オブジェクトの姿勢を変えることができるようになっていて、勢いをつけて一気にドラッグすると、太陽がまるでこちらに向かって迫ってくるかのような、迫力ある映像を見ることができます。
最初のところから、かなり凝ったビジュアルになっていて、この太陽的なオブジェクトの表面はどんなシェーダで描かれているのだろうか……などといちいち考えてしまいますね(笑)

そのままスクロールしてページを辿っていくと、下の方には仕事としての実績の他、Lab と銘打たれた実験作品たちの掲載もされています。
ほとんどがそのまま実行可能な独立したデモページへリンクされているので、スクリーンショットだけでなく、実際に動作する様子を確認することができます。
これらの作品のひとつひとつがまたよくできており、またバリエーションも様々です。

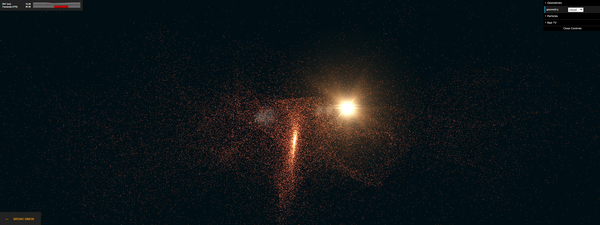
作品の中には、画面内にコントロール系のメニューが置かれていて、そこから色合いや様々なパラメータの調整が可能なものも多いです。
こういったコントロール類を用意していることからも想像がつきますが、きっと実際に案件で WebGL の作品などを実装している際も、こうやって細かなパラメータ調整などを行っているのでしょうね。
なかには FPS が表示されるタイプの作品もあり、パフォーマンスなどにもかなり気を使った実装が行われていることがわかります。
いろんな意味で、勉強になりますね。


パーティクルや光のような表現を多用した見た目に幻想的な作品から、ローポリゴンで動きを楽しむタイプの作品まで、本当に様々なタイプの WebGL 事例が置かれており、とても贅沢な気分になれるサイトです。
そもそもの技術力もさることながら、細部にまで徹底的にこだわれるように、多数のパラメータ調整ができるようになっている点も見逃せません。
単に映像として眺めて楽しいのはもちろんなのですが、用意されているメニューの項目などを眺めながら、実装者がどのような目線でハイレベルな作品を生み出しているのか……そんなことに思いを巡らせてみるのもいいかもしれません。
非常に素晴らしいポートフォリオサイトになっています。
ぜひチェックしてみてください。



