
小さなパーツがたくさん集まって表現されるダイナミックな動きが楽しい! 株式会社オロの採用サイト
新しいメンバーを募るサイトにぴったりな演出
今回ご紹介するのは、国内企業のリクルートサイトです。
その企業というのは、国内でたくさんのサービスを提供する「株式会社オロ」さんの採用サイトです。企業のロゴ(?)が可愛らしいキャラクター風なので、印象に残っているという人もいらっしゃるかもしれません。
今回のサイトはそんな株式会社オロの採用ページ。
ダイナミックで迫力のあるアニメーションが非常に魅力的な、シンプルながらリクルートサイトにぴったりなデモになっていると思います。
たくさんのオブジェクトがコンテンツの一部になる
始めに断っておくと、今回の記事を書くにあたっては、紹介する株式会社オロさん側から特になにか依頼があったとか、そういうことは一切ありません。
いつもどおり、単に私がこちらのサイトをたまたま見つけてご紹介させていただくだけですので、当記事の内容にもし万が一間違いなどがあっても、それは株式会社オロさんとはなんの関係もありませんのでご承知おきください。
さて、今回のサイトはリクルートサイトということで、新しいメンバーを募集することが主な目的となるサイトですね。
私はあまり就職活動とかしたことがないので実際のところはちょっとわからないのですが、企業のリクルートページには、その企業の雰囲気や特色が色濃く出るものなんじゃないかなあと個人的には思っています。そういう意味では、今回のサイトはすごく明るく楽しい雰囲気に満ちていてとてもいいですね。

この上の画像は、リクルートページのイントロ部分で表示される、メッセージが切り替わる演出の様子をキャプチャしたものです。
一見、普通にそこにフォントで文字が書かれているだけのように見えるのですが、それらの文字がふわっと解けて砂のような細かい粒となり、飛び散って収束すると別のメッセージに切り替わっているという、なかなか迫力のある演出になっています。
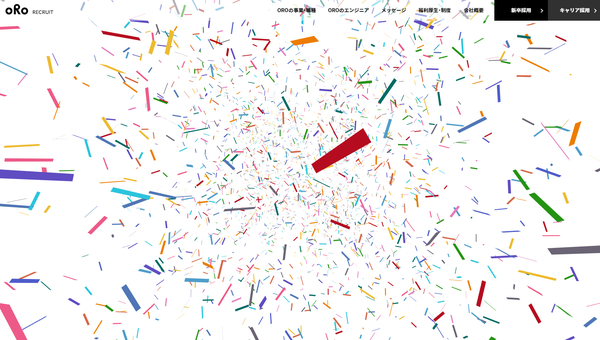
そしてこのシーンから画面の上のほうにスクロールすると、今度は短冊状のオブジェクトが大量に飛び回っているシーンへと変化します。
こちらのシーンはドラッグして視点などを操作することも可能で、やっぱり物量感に溢れる迫力あるシーンとなっています。

この短冊状のオブジェクトは、マウスカーソルとの衝突判定が仕込まれていて、マウスカーソルに触れると、素早く動いていたものであっても少しだけゆったりとした動きになります。
どうしてゆったりした動きになるのかというと……
実は、この短冊状のオブジェクトをクリックすると、募集職種の詳細な情報が表示されるようになっています。
あんまり速いスピードで動いているオブジェクトだと、そのままではクリックするのが難しいので、カーソルに接触したオブジェクトについてはゆっくり動くようになる、というわけだったんですね。
このシーンは、全体を一見した印象だと無機質な短冊がたくさん飛び回っているだけに見えるのですが、その短冊に塗られた色によって、どのような職種が募集されているのかが塗り別けられており、クリックすることで詳細な情報が見られるようになっています。

カーソルで触るとゆっくりになるのでクリックしやすくなる。
今回のサイトは、砂粒のようなパーティクルによる演出と、大量の短冊状のオブジェクトが印象的な WebGL デモが置かれています。
これはもしかしたら深読みしすぎなのかもしれないのですが、個人的には、こういった小さなオブジェクトがたくさん登場する今回のサイトからは、たくさんの人達が集まってはじめて成り立つ「組織」や「会社」というものを強くイメージさせる感じがしました。
また一方では、パーティクルが次々と姿を変える様子や、カラフルで動くスピードも様々な短冊オブジェクトが登場するなど、組織としてだけでなく個人個人の「その人らしさ」や「個性」みたいなものも同時に感じられるような気がして、すごく上手な演出だなあと思いました。
CG として高度な技術を使っているとか、そういう種類の WebGL 作品ではないのですが、サイトの目的にしっかりとマッチした、非常によくできた作品だと思います。
ぜひチェックしてみてください。



