
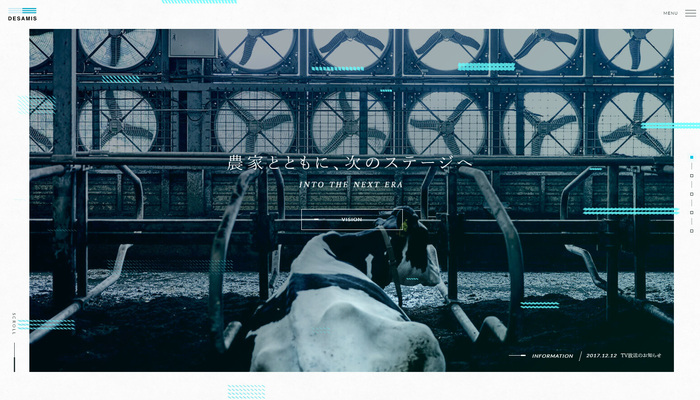
IoT と農業を組み合わせたこれからの畜産の形を提供するデザミス株式会社のウェブサイト
サイト全体にあしらわれたエッジの利いた矩形表現
今回ご紹介するのは、国内の企業のウェブサイトです。
こちらの企業は、IoT と畜産とを結びつけ、次世代の新しいサービスや技術を提供するデザミス株式会社さん。私は農業や畜産には詳しくないのですが、ウェブサイトの雰囲気を見ても、IoT を活用した最先端技術を駆使したビジネスで日本を支えていくという強い意志が感じられます。
今回のサイトでは、シンプルな実装が中心ですが、WebGL を利用して印象的な演出がいくつか見受けられますので、ご紹介しようと思います。
コンテンツを邪魔しない名脇役
今回のサイトの WebGL の使われ方は、どちらかというと、メインコンテンツの引き立て役といった感じです。
あくまでも演出としては控えめな感じに抑えておきつつも、IoT などの先端技術を感じさせる要素のひとつとして WebGL が役に立っていると思います。
トップページを開いた直後には、一瞬画面全体が水色に塗られたようにみえるのですが、それらが分解して小さなパーツに別れていきます。

この最初は画面を埋め尽くしていた大量の水色の矩形オブジェクトは、一度小さなパーツに分解すると、そこからは収束したりバラバラに発散したりしながら、画面内を動き回ります。
ただ、この動き回るという表現はちょっと語弊があるというか……
冒頭にも書いたように、あくまでも今回の場合は WebGL は演出のための名脇役という感じなので、コンテンツを閲覧するのにけして邪魔にはならないような、そんな演出に留められていますね。
絶えず動いているオブジェクトがページのなかにあることで、静的なサイトのなかに動きが生まれてきて、それが全体としての印象の底上げにつながっているのかなと思いました。

また、あくまでも脇役に徹していたトップページとは対象的に、思い切り演出に振った感じの WebGL 演出も一部に用意されています。
下の画像は、その出現アニメーションの途中の部分をキャプチャしたものなのですが、色が結構明るいので、画像だとわかりにくいかも。
こちらは割れたガラスが逆再生してもとの形に戻っていくような、そんな迫力のある演出が使われています。
WebGL の演出がシームレスに DOM に置き換わり、コンテンツのひとつとして違和感なく使われているところがいいですね。

この割れたガラス逆再生っぽい演出は、ぜひ実際にサイトに行ってご覧いただければと思います。プロダクトのページに用意されています。
さて今回のサイトでは、デザミス株式会社さんのコーポレートカラーである水色をベースにしたデザインが全体的に使われています。
また企業のロゴが矩形だけで構成されていることからの着想なのかなと思いますが、矩形のオブジェクトを利用した、脇役的な WebGL のさりげない演出が加えられており、ゴテゴテしすぎない、洗練された印象のサイトに仕上がっていると思います。
WebGL をサイトに取り入れるとき、その取り入れ方には恐らく多くのウェブ開発者が毎回頭を悩ませていると思うのですが、今回のケースのようなアクセントのひとつとしての使い方でも、十分に動きを感じるサイトが作れるといういい例なのではないでしょうか。
ぜひチェックしてみてください。



