
数学の基礎から Git や Node.js の使い方まで! 今年はグラフィックスプログラミング予備校を開催します
2018 年 2 月開講
本スクールは、例年開催している WebGL スクールの開催前に小規模で開催する グラフィックスプログラミング入門のためのスクール となります。
普段はあまりプログラミングをしていない方(たとえばウェブデザイナーさん)や、開発経験はあるけど JavaScript にこれまであまり縁が無かった方、あるいはグラフィックスプログラミングによる表現のために便利な数学の基礎を学習したいという方向けの内容となります。※プラットフォームはウェブ開発を想定してます
一応、形式上 WebGL スクールに向けたグラフィックスプログラミングの予備校的な扱いですが、今回の講義のなかで WebGL は一切出てきません 。
また、今回の予備校を受講したら WebGL スクール本番に参加を強制するといったことも一切ありませんし、あくまでも、Git や Node.js などを用いた開発、あるいは JavaScript による WebGL 開発を始めとした、ウェブ上でのグラフィックスプログラミングに欠かせない基本的な数学などを学習する講義内容になります。
なぜこのスクールを開催するの?
毎年一回のペースで、WebGL スクールはすでに昨年で第四期を数えるまでになりました。
毎年毎年、正直に言うと私自身は WebGL スクールを開催するべきか迷ったりすることもあるのですが、そのたびに、開催を待ってますといったメッセージを僭越ながらいただいたりすることもあって、これまでなんとか続けてこれました。受講者の延べ人数は今や 200 人を超え、受講してくださったみなさんには本当に頭が上がりません……いつもありがとうございます。
ただ、徐々に WebGL スクールに参加される方が増えていく一方で、実際に参加してみてから壁にぶつかってしまい、結局 WebGL を満足に使えるようにならなかったというケースが一部には見受けられるように感じています。これはどんなジャンルの学習でもそうなのかなとは思いますけど……
3D プログラミングには欠かせない、行列やベクトルなどを駆使した 3D 数学は、普段からウェブの開発に従事しているプログラマーであっても苦戦する場合がかなり多いと思います。さらには、WebGL の API には、いわゆる普通のウェブサイトの実装には無いような、独特な癖のようなものがありますし、WebGL では必然的にシェーダに関する理解も同時に求められることになります。
これらの「初物づくし」な開発を強要される WebGL には、苦戦するひとが多いのも仕方ないことだと感じています。
本来それを手助けするための WebGL スクールのはずなのに、結局スクール内でも、数学が難しくて一気にやる気をなくしてしまうひとが結構いるんじゃないかなと思ってしまうわけです。
そこで思い立ったのが、今回の予備校という選択肢でした。

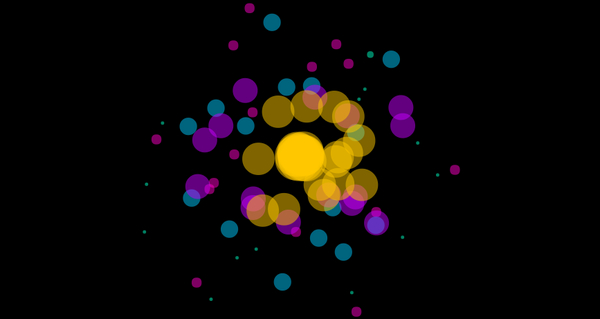
[今回のスクールのサンプル例] Canvas2D で描く花火のようなパーティクル実装
WebGL スクールのなかに無理矢理に数学の話を詰め込むのではなく、まずは一度、原点に立ち返って、基本的なことからもっとわかりやすいテーマでじっくりと学び、いつか WebGL に取り組むことになったとしても困らない程度の数学や開発の基本を身につける……そういうカリキュラムがあってもいいのではないか、そんなふうに考えたわけです。
繰り返しになりますが、今回の予備校を受講したからといって、将来 WebGL スクールを受講することを強制するつもりは微塵もありません。
あくまでも、受講するひとたちそれぞれが、日々の開発や趣味の創作においてより高いパフォーマンスを発揮してもらうための、数学の基本や JavaScript の基本をレクチャーする形になります。従って今回の予備校では WebGL は一切出てきません。もっと平易な環境上で グラフィックスプログラミングの基本に取り組んでいく ことが目的になります。
前置きが長くなってしまった……すいません……
想定する受講者は?
- プログラミング経験が浅いなど JavaScript での開発に不安がある方
- 普段はウェブデザインに従事するなど開発がメインではない方
- 開発経験はあっても JavaScript はよくわからないという方
- 3D 数学へとつながる基本的な数学を学習したい方
- CSS での表現などにも応用できる数学の基本を知りたい方
- JavaScript でのゲーム開発に興味がある方
- いきなり 3D 数学全開ではなく 2D の数学からしっかり取り組みたい方
※さすがに「変数とは」みたいな超基本的な話はしませんので、JavaScript の最低限の知識は持っている前提の内容になります
学ぶことができる内容は?
WebGL スクール予備校の全講義は、主催者である杉本 雅広(すぎもとまさひろ)が責任を持って担当します。

- @h_doxas | Twitter
- WebGL 開発支援サイト wgld.org 運営
- WebGL スクールや勉強会の主催
講義内容を一部抜粋すると、以下のような感じ。
これらの講義内容は、WebGL スクールを実際に運営するなかで、WebGL とは本質的には関係がないにもかかわらず、事前に理解できていないとつまづく可能性が高いものを中心にしています。
- Git によるリソース管理や Git の使い方の基本
- Node.js による JavaScript 開発の基本
- Node.js を利用したローカルサーバの起動方法
- npm を用いた開発に便利な機能の使い方
- 黒い画面(端末・ターミナル)の使い方の基本
- Canvas2D を利用したグラフィックスプログラミング
- JavaScript で行うアニメーション処理の基本
- カーソル追従などのインタラクティブな処理の基本
- イージング関数とは
- ランダム(乱数)とは
- 三角関数が便利なときとは
- ベクトルとは
- ベクトルを回転させるには
- JavaScript で作る簡単なゲーム開発の基本
講義内容を見るとわかるかと思いますが、WebGL に限定した内容ではなく、むしろその逆です。グラフィックスプログラミングや、JavaScript の開発の基礎となるような、基礎力の向上を目的としたカリキュラムになります。
特に後半に登場する数学に関連した知識は、WebGL に限らず あらゆる表現に応用の利くもの を中心にカリキュラムを組みました。

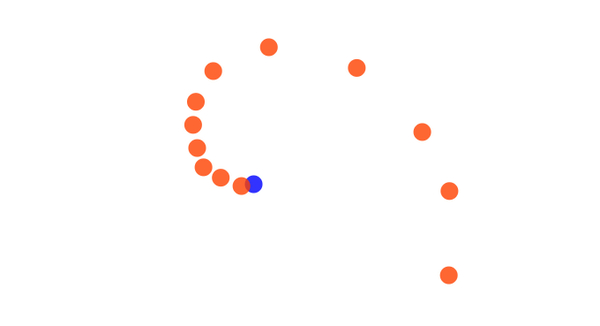
[今回のスクールのサンプル例] クリックした場所めがけて移動していくオブジェクトも実装できるように!
サイン・コサインって何に使うの? とか、任意の角度に向かって移動するオブジェクトはどうやって実装すればいいの? とか、あるいはベクトルを駆使して衝突判定を行ってみたり……そんなことが直感的に理解できるようになるよう、基本からしっかり説明します。
逆に三角関数やベクトル演算の知識がある方にとっては、少々退屈な内容になると思います。WebGL に興味があるとしても、すでに理解できていることを講義で再度教わることに大きな意義は無いと思います。そういった方には受講はおすすめしません。ご自身のレベルに合わせて、受講を検討していただければと思います。
開催時期
本予備校は、2018 年の 2 月 10 日(土曜日)に第一回が開催となります。
講義は隔週土曜日で、二週間ごとに講義が一回という感じで全三回です。
| 日時 | 講義内容 | |
|---|---|---|
| 第一回 | 02月10日(土) | JavaScript の開発導入と周辺知識を知ろう |
| 第二回 | 02月24日(土) | JavaScript で覚えるグラフィックスプログラミング |
| 第三回 | 03月10日(土) | 三角関数やベクトルなど便利な数学の基本を知ろう |
時間は各回共通で 14 時開始、18 時までの約 4 時間となります。
途中に休憩時間を挟みつつ、じっくり進めていく予定です。
開催場所
スクールの開催場所は、昨年もお世話になりました コワーキングスペース茅場町 Co-Edo となります。
〒104-0033 東京都中央区新川1-3-4 PAビル5F
こちらのコワーキングスペースは、茅場町駅から徒歩数分で、非常にアクセスもよく会場の設備もしっかりしています。(Wi-Fi や各席に備えられた電源等を無償で利用できます)
大きめのプロジェクターを利用して講義しますので、ハンズオン形式でコードを見ながら講義する際も、受講者からしっかり視認性高くプレゼンテーションできるとてもよい会場です。
アクセスについては、以下のページに非常にわかりやすくまとまっています。参考にしてみてください。
受講料について
以下、受講料の一覧です。全て 内税表記 ですので、下記料金以外に余分な消費税等をいただくことはありません。
また、会場利用代金は受講料に含まれています ので、当日現地にて別途お支払いをいただくこともありませんのでご安心ください。
| 支払い形態 | 受講料 | 備考 |
|---|---|---|
| 一般(一括) | 28,000 円 | 一括支払いで分割に比べて 8,000 円割引 |
| 一般(分割) | 36,000 円 | 分割回数や一回の支払額は相談して無理ない範囲で決めます |
※すべて内税、会場利用料金などを含みます
受講料は原則として前払いでお願いしています。これは単にいたずらや、事前連絡のない突然のキャンセル等を避けるためです。
たとえば一時的に収入が不安定な時期であるなど、なにかしらの事情がある場合はご相談いただければできるかぎり対応しますので、お気軽にご相談ください。個人運営のスクールなので、そのあたりは受講者さんの都合に合わせてできる限り調整します。
また、スクールの受講が確定するのは、申し込みいただいてから、折り返しこちらからご連絡を差し上げたあとになります。※これもいたずらなどの防止のためです。
お申し込みフォームから、必要事項をご入力いただき、お申し込みください。こちらから、遅くとも2~3日以内にはご連絡差し上げますのでそこで 確認が取れ次第スクールの受講が確定 となります。
特に、折り返しのご連絡を差し上げる都合上、メールアドレスの間違いにはご注意ください。また、 3 日以上経過してもこちらからのご連絡が届かない場合は、どこかでフィルタに掛かってしまったなど間違いが起こっている可能性もありますので、そういった場合は遠慮せず確認のご連絡をいただければと思います。
繰り返しになりますが フォームからの申し込み送信時点では受講が確定した状態ではありません ので、ご注意いただければと思います。

[今回のスクールのサンプル例] Canvas2D でモノクロ化などの簡単な画像処理にも挑戦!
募集人数
募集人数は 最大 40 名 です。
こちらは基本的に 完全先着順 となります。
お申し込みをいただいた日時をベースに、先着順で、順次参加が確定する形になります。
もし、支払いのことや講義内容のことで疑問や質問がある場合は、まずはお問い合わせください。一度申し込んだら最後、無理に取り立てるみたいなことは一切ありません。
できる限り多くの方に、有意義な体験を提供できたらという気持ちで運営しています。まずはお気軽にご相談いただければと思います。
お支払い方法とお申し込み
受講料のお支払いは、銀行振込でお願いしています。クレジットカード等での決済は個人で運営していることもありお受けするのが難しいのでご了承ください。
企業宛での請求書の発行や、領収証の発行等、必要に応じて対応できますのでお気軽にご相談ください。
お申し込みは、以下のフォームより、お願いします。
くれぐれも、入力間違いなどにご注意ください。
こちらから返信メールを送信させていただき、連絡が取れた方から受講が確定します。メールアドレスの記入にはご注意ください。
各自ご用意いただくもの
当スクールでは、機材の貸出等は一切行っておりません。
スクールの受講にあたり、ノートパソコン等の実行環境についてはご自身でご用意いただく必要がありますので、その点はご注意ください。
また、サンプル等の配布するリソースについては Google Chrome での実行を前提に作成していますので、あらかじめ Chrome をインストールしておいていただければ、よりスムーズに受講が可能です。
お問い合わせ
なにかご不明な点や、ご意見等がありましたら当サイトのお問合せページよりご連絡ください。できる限り迅速に返信させていただきます。



