
多くの素晴らしい WebGL 作品で知られる Yi-Wen Lin さんのポートフォリオサイトがリニューアル
流体をシンプルに表現したさすがの一品
今回ご紹介するのは、WebGL 関連の作品をチェックしている人なら、必ず彼の作品を一度は目にしているであろう WebGL 界の著名人、Yi-Wen Lin さんのサイトです。
彼のサイトや作品は何度も当サイトでもご紹介してきているのですが、今回のサイトは彼がフリーランスになったことを契機にリニューアルした、ポートフォリオサイトという位置づけのようです。
作品そのものが、同じドメインでばんばん紹介されているというわけではなく、今回のサイトがポートフォリオの入り口となるリンク集の役割を担っているという感じです。
それでも、背景に使われている WebGL 作品はさすがの出来栄えとなっています。
関連サイトもチェックしてみよう
今回のサイトは、先程も書いたように、ここで作品を多く掲載しているというよりは、作品へのリンクが提供されている感じで、サイトの構成としてはとてもシンプルなものになっています。
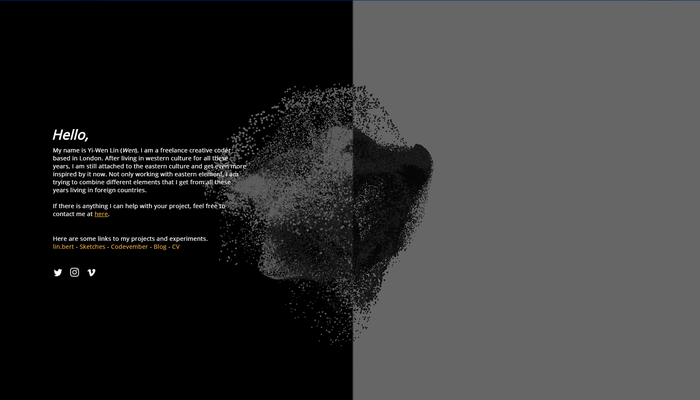
ページの背景に一点の WebGL デモを配置して、あとは文章やアイコンだけで構成されている感じですね。
背景のデモは、彼の得意とする流体っぽい動きのパーティクルを用いたもの。
白黒というよりは、どちらかというとモノクロと言ったほうが適切でしょうか。
ヌルヌルと動くパーティクルが存在感を放っています。

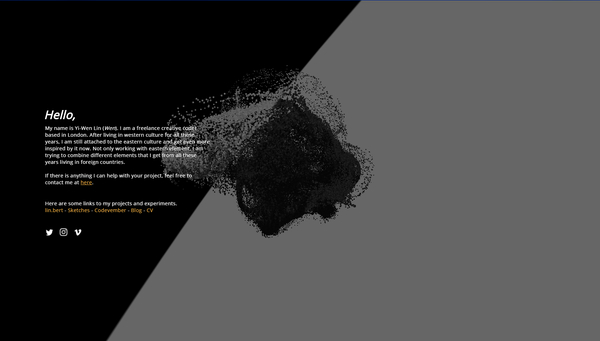
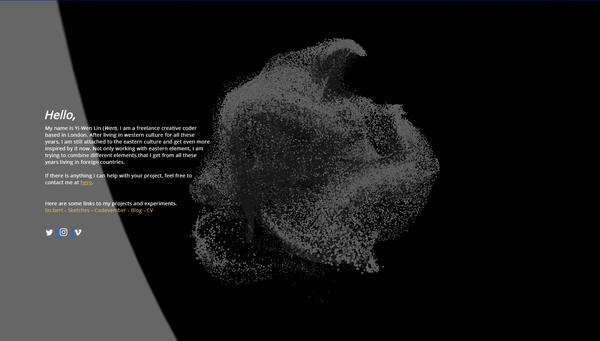
ページのなかをドラッグ操作してやると、デフォルトでは画面の中央から左右に均等に分割されたようになっていた色の境目部分が、回転するようにして動きます。
このとき、ぜひ二色に分かれた色だけでなく、パーティクルの動きにも注目して見てみましょう。
黒の世界と、グレーの世界では、なんとパーティクルの動き方が違っているのですね。
よーく観察しているとわかるのですが、黒が背景となる世界のほうはパーティクルがかなりダイナミックに大きく動きます。
一方で、グレーの明るい色が背景となっている世界では、パーティクルは萎縮するかのように小さく動くようになります。
こういった簡単そうでいて、実際には一筋縄ではいかなさそうなデモをしれっと仕込んでくるところが……なんともいい意味でエグいです。

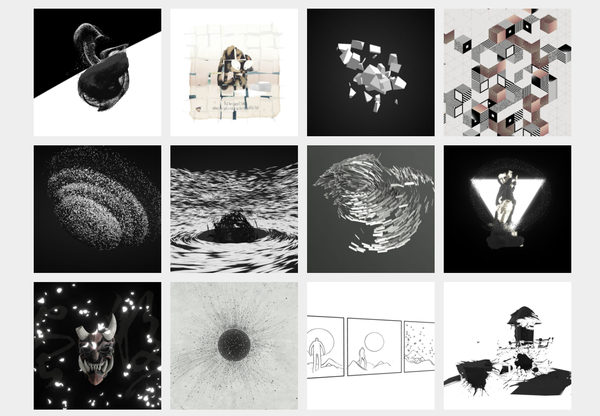
また、以前当サイトで紹介したこともある、彼の小さな作品集も要チェックです。
Sketches、あるいは Codevember と書かれたリンクをクリックすれば、作品集のページ(別サイト)を見ることができるようになっています。
こちらはかなりたくさんの作品が置かれているだけでなく、それらひとつひとつがかなりハイレベルな内容となっています。デザイン性、あるいは技術的な特徴など、それぞれにかなり個性が強い作品が多く、かなり勉強になると思います。
技術的に特殊なことをしているものが多いですが、構図としては、比較的シンプルなものが多いです。
完全に真似することは難しくても、自分の創作のためのインスピレーションを得るために見てみるというのも、いいかもしれないですね。

Twitter での発言を見てみる感じだと、今回のサイトは年明けあたりに公開されたものなのかなと思います。
今年はフリーランスとして活動する形のようですが、Twitter のプロフィールには「Coder. Father.」とあるように、家族をとても大切にしている方なんだと思います。
そういう温かそうな人柄に、これだけの技術を兼ね備え、さらに実績も十分となれば、フリーランスとしても様々な活躍を見せてくれるのだろうなと思ってしまいますよね。
WebGL 系の実績で、これだけ多彩なデモを公開している方はなかなかいないと思います。
彼の作品をまだ見たことが無い方は、ぜひこの機会にチェックしてみてください。



