
Pixi.js の開発元が提供する実験作! テクスチャの投影を利用したミニパズルゲーム Spaceman
Goodboy Digital の Lab ページ掲載作品
今回ご紹介するのは、Pixi.js を管理している Goodboy Digital の研究室のページ、つまり Lab ページの作品です。
Pixi.js は WebGL を気軽に利用する手段として非常に優れたライブラリで、いまでは世界中で利用されています。そんな Goodboy Digital のラボサイトだけあって、このサイトには非常に多彩な、優れた作品がたくさん掲載されています。
今回紹介する Spaceman もそんななかのひとつです。
見る方向によって変化するイラスト
今回のサイトは Lab 内の作品ということもあって、それほど規模の大きなものではないのですが、それでもしっかりと作ってあって気軽に楽しむことができるようになっています。
またここで利用されているアイデアも、比較的真似しやすく、WebGL で何か制作されている方にとっては参考にしやすいのではないでしょうか。
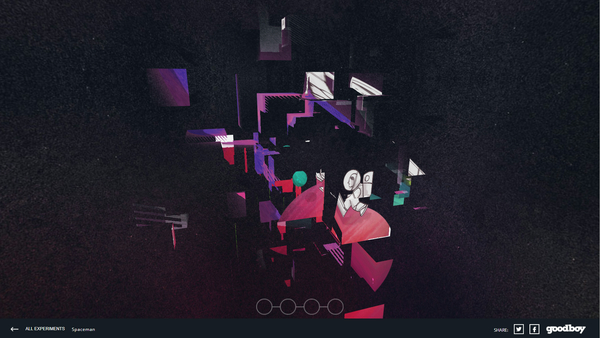
ページがロード完了するとタイトル画面が現れ、デモをスタートすると、そこにはなにやら箱が無数に連なったような、不思議なグラフィックスが描かれます。

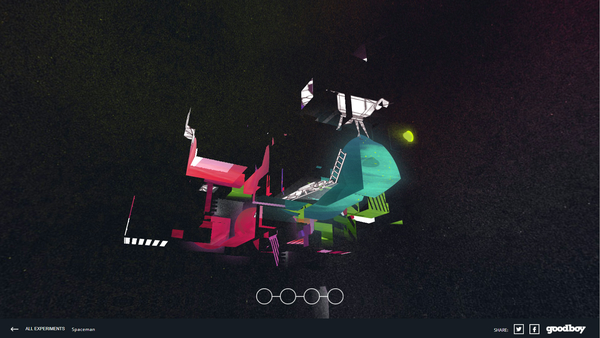
この絵を見ればなんとなくどういうものかは想像できるかなと思うのですが、切れ切れになったイラストをつなぎ合わせて、本来の姿に戻すのがこのデモの目的になります。
画面をドラッグするとカメラを動かすことができるので、ぴったりとイラストがきれいに重なるポイントを探してみましょう。
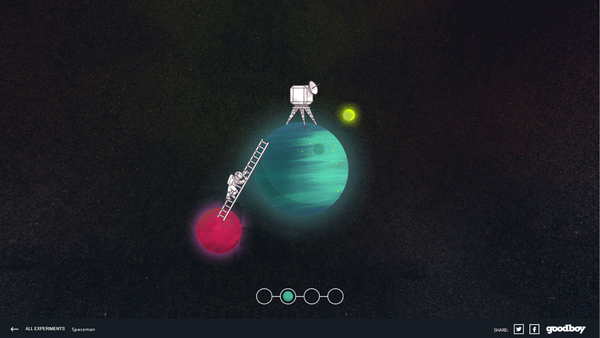
完成するイラストは全部で四種類。
いずれも宇宙をイメージした可愛らしいイラストとなっています。


ご覧の通り、イラストをしっかりとつなぎ合わせると、ひとつのキレイなイラストとして完成するようになっています。
見る角度によって姿の変わる、一種の錯視のような感じのデモですね。
少しだけ技術的な話をすると、こういった処理を実現するためには二次元のイラスト(テクスチャ)を三次元空間に投影してやる必要があります。
投影テクスチャは GLSL で比較的簡単に実現できますし、自身の作品づくりに取り入れてみてもいいかもしれません。

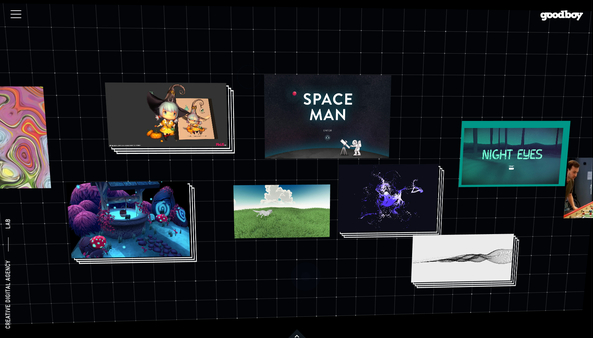
多数の実験作が公開されているラボサイトのなかには、上の画像にあるようにたくさんの作品が公開されています。
単にキャラクターやパーティクルが登場するだけの、本当に簡易的なデモっぽい内容のものもありますが、中にはひとつの作品としてしっかり完成しているような、レベルの高い作品も用意されています。
Pixi.js というとかなり二次元に限定された使い方が多いのですが、Goodboy Digital は Pixi.js 以外にもたくさんのプロダクトを作ってきた実績がありますし、ラボの作品もかなりハイレベルで見ているだけで相当楽しいです。
気になる方は、ぜひチェックしてみてください。



