
螺旋をイメージさせる演出が光る! 様々なプロダクトデザインを手がける株式会社ブルースデザインのウェブサイト
多様な回転演出で魅了する
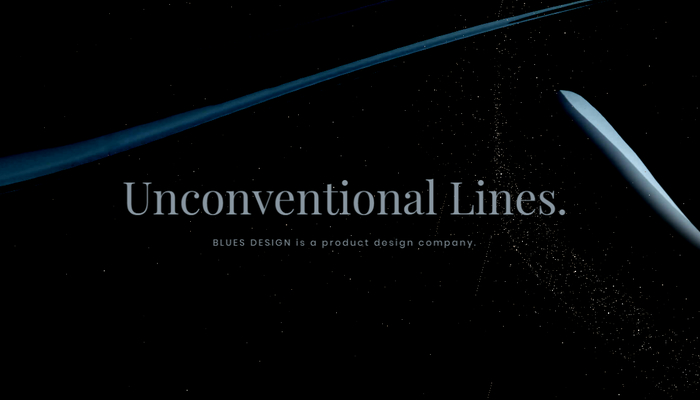
今回ご紹介するのは、愛知県にあるプロダクトデザインを手がけるデザイン事務所、株式会社ブルースデザインさんのウェブサイトです。
こちらのサイトはデザイン事務所のサイトということもあって、ウェブサイトのほうもかなり独特でハイエンドな作りになっています。サイト全体に螺旋や、あるいは回転をイメージさせる様々な演出が盛り込まれており、見ているだけでその多彩なビジュアルに驚かされる、そんなサイトとなっています。
実装を担当したのはフリーランスの 池田 亮 さんと、株式会社スタジオディテイルズ所属の 辻 良平 さん。
これまでにも WebGL 事例を手がけてきたおふたりの作品だけに、見どころが非常に多いサイトとなっています。
PC 版とスマートフォン版でそれぞれに最適化
今回のサイトは、前述の実装者おふたりが、それぞれ PC 版とスマートフォン版を個別に、なんと完全な別ソースで実装されているのだそうです。
実行される環境を配慮した様々な工夫が盛り込まれていて、いずれの場合も負荷軽減とビジュアルの品質とのバランスに、かなり気を配った実装になっているようです。
PC 版の方は全体的にスマートフォン版と比較すると演出が多めになっているのですが、とは言え負荷が高くなりすぎないようにするための工夫として、演出が重なる部分では一部のフレームレートをあえて落とすなどの処理が組み込まれているとのこと。

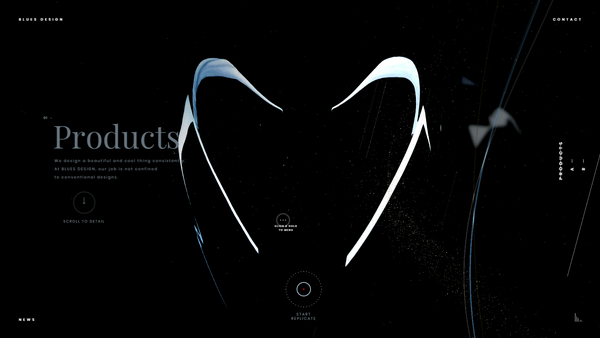
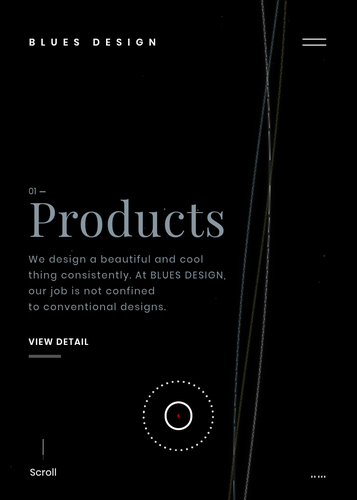
Products のページを見てみると、画像を使ってそのプロダクトを象徴するようなイメージをシーン全体に重ねながら、スクロール操作に連動して螺旋を描くようにオブジェクトが動きます。
これは静止画ではちょっと伝えるのが難しいのですが、スクロールするとコンテンツが流れるように上下に移動する、いわゆる一般的なウェブサイトと同じ直感的な動きと、そこに一手間加えた螺旋の動きが見事に連動していますね。
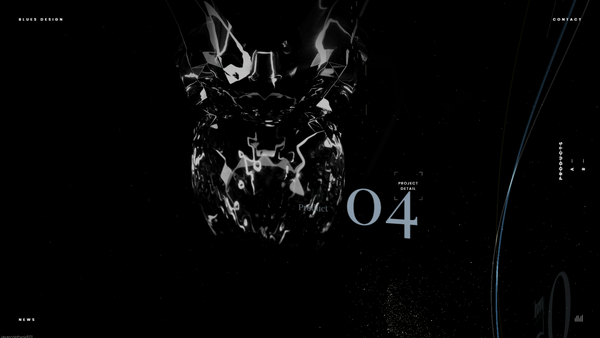
またサイト内の多くのページに言えることなのですが、シーンの背景には常にパーティクルがきらめくように輝きながら漂っていて、ゆっくりと揺れる曲線状のオブジェクトと共に、幻想的な雰囲気を作り出しています。

また今回のサイトは WebGL の使い方に様々なパターンが用いられているのも特徴のひとつ。
トップページを始めとする宇宙空間のような演出もそうですが、特定のページでコンテンツを移動するために行うことができる「クリックしたままホールドする操作」では、各コンテンツが宙に浮いたようになり、そこからページを選択できる独特なインターフェースを見ることもできます。
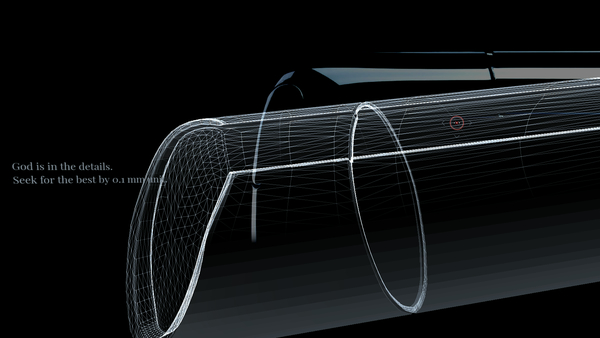
さらには、これも一部のページでのことですが、ブルースデザインのデザインに対するこだわりやプロダクトの詳細を垣間見ることのできる、ワイヤーフレームのモードなども用意されています。
こちらは背景に画像が配置された状態で、実際にその製品がどのような形状をしているのか、非常にわかりやすく観察することのできる、興味深いモードとなっています。


一方、スマートフォン版のほうはどのようになっているのかというと、これは実際に「あらかじめ比べるつもりで」見比べてみないと、その詳細がわからないくらい、しっかりと同じコンセプトを再現しています。完全な別ソースとは思えない出来!
ゆっくりと動くラインやパーティクルの演出はもとより、各ページ間を遷移する際のフェードイン・アウトのイージングアニメーションなども含めて、PC 版と比べても見劣りしない高品質な雰囲気を実現していると思います。
スマートフォン版の実装を担当した辻さんいわく、負荷軽減のための調整が最も難しく、また気を使った部分だったそうです。
WebGL を使った演出だけでなく、同時に DOM を大胆に動かすようなデザインになっているのでそれも納得です。でも、その努力の甲斐あってか、スマートフォン版では確かに(私のやや古い Android 端末や iPhone でも)かなりストレスを感じさせない動きを実現できているように感じました。

目的に応じて canvas を複数層重ねて表現するなど、かなりリッチでハイエンドなビジュアルを実現している PC 版と、その雰囲気を忠実に引き継ぎながらも軽快に動くスマートフォン版。
ふたりの開発者の見事な技術がしっかりと噛み合った、そんな実装になっているように私には感じられました。
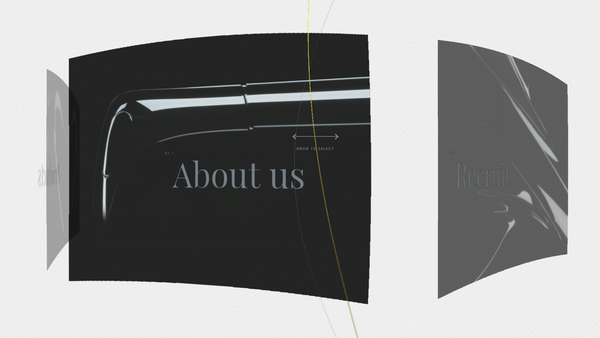
ここでは紹介していませんが、About us のページなどを見てみると、コンテンツは DOM で作られていながらも CSS で立体的なトランスフォームが行われていたり、かなり動きのデザインにもこだわりが感じられるサイトとなっています。
海外のフリーランスの開発者さんやデザイナーさんだと、肩書にインタラクション・デザインを含めている方が結構多かったりしますが……日本国内でも、動きやインタフェースも含めたサイト全体のデザインのレベルが、どんどん上がってきているのを感じることが多くなりました。
非常に幻想的で美しいサイトに仕上がっています。
ぜひチェックしてみてください。



